# 9K WebDriver – 定位元素:第 2 部分(按`className`,`linkText`,`partialLinkText`)
> 原文: [https://javabeginnerstutorial.com/selenium/9k-webdriver-locating-elements-2/](https://javabeginnerstutorial.com/selenium/9k-webdriver-locating-elements-2/)
朋友! 讓我們今天更深入地研究一下定位元素的更多策略。 在這篇文章中,我們將重點放在
* `className`
* `LinkText`
* `partialLinkText`
### 按類名稱定位
類名稱不過是用于設置 Web 元素樣式的 CSS 類名稱。 重要的是要注意頁面上的許多 Web 元素可能具有相同的`className`。 在這種情況下,可以使用`findElements`方法,并且可以為結果建立索引。 請參考通過`tagName`策略定位(解釋以及[先前文章](https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/)中提供的示例)。 如果我們有一個具有唯一`className`的元素,或者被測元素是該頁面中使用該`className`的第一個元素,則`findElement`將執行此任務。
**語法**:`driver.findElement(By.className("element_class_name"))`*
**說明**:找到具有匹配 CSS 類名稱的第一個元素。
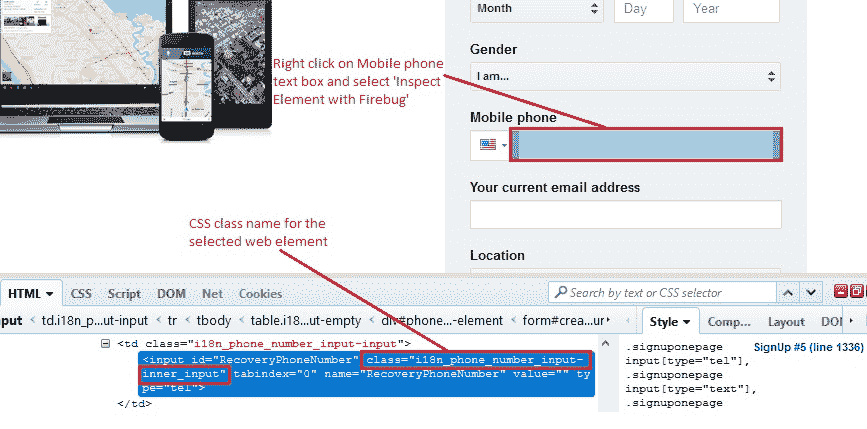
**示例**:讓我們找到 gmail 帳戶創建頁面的“手機”文本框。
右鍵單擊文本框,然后選擇檢查元素以獲取相應的 HTML 代碼。 我們可以看到“`input`”標簽包含`class ="i18n_phone_number_input-inner_input"`。 讓我們繼續使用此類名稱查找“手機”文本框,以進行進一步的交互。
*代碼:*
```java
driver.findElement(By.className("i18n_phone_number_input-inner_input"));
```

### 通過`linkText`定位
當您想與超鏈接進行交互時,`linkText`非常有用。 使用該鏈接在網頁上顯示的實際文本。 那有多容易?
**語法**:`driver.findElement(By.linkText("hyperlink_text");`
**說明**:找到具有匹配鏈接文本的第一個超鏈接。
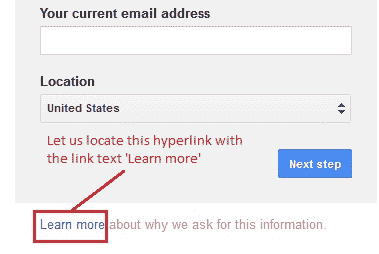
**示例**:讓我們找到在 gmail 帳戶創建頁面底部提供的超鏈接“了解更多信息”。
*代碼:*
```java
driver.findElement(By.linkText("Learn more"));
```

### 通過`partialLinkText`定位
`PartialLinkText`也用于與超鏈接進行交互,與`linkText`定位策略非常相似。 此方法不提供部分完整鏈接,而是提供鏈接顯示的完整文本。 因此,可以將鏈接文本的一部分作為匹配條件。
**語法**:`driver.findElement(By.partialLinkText("hyperlink_partial_text");`
**說明**:找到第一個超鏈接,其中**包含**指定的部分鏈接文本。
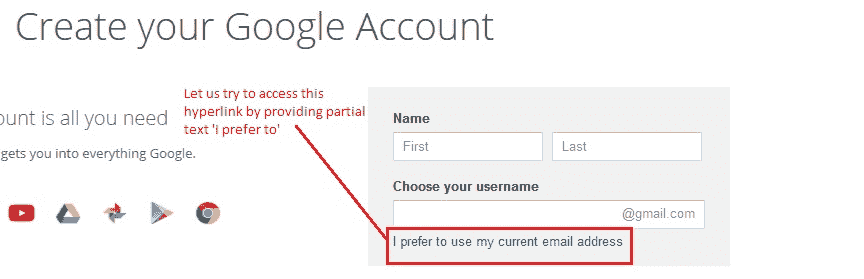
**示例**:讓我們在 Gmail 帳戶創建頁面的“選擇用戶名”文本框下方找到超鏈接“我更喜歡使用我當前的電子郵件地址” - 文本:**我更喜歡**。
*代碼:*
```java
driver.findElement(By.partialLinkText("I prefer to"));
```

## 概覽
讓我們看一個實現上述三種定位器類型的測試用例。
#### 場景
1. 打開 Firefox 瀏覽器。
2. 導航到 Google 帳戶創建頁面
3. 通過`className`找到手機文本框
4. 輸入“`9496543210`”作為手機號碼
5. 通過`linkText`找到“了解詳情”超鏈接
6. 鏈接超鏈接
7. 找到“我更喜歡使用當前的電子郵件地址”超鏈接和`partialLinkText`
8. 將完整的鏈接文本打印到控制臺進行驗證
此方案的 JUnit 代碼是,
```java
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class ElementLocatorTest2 {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://accounts.google.com/SignUp";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate Mobile phone text box by className and
// assign it to a variable of type WebElement
WebElement mobileNum = driver.findElement(By.className("i18n_phone_number_input-inner_input"));
// Clear the default placeholder or any value present
mobileNum.clear();
// Enter/type the value to the text box
mobileNum.sendKeys("9496543210");
// Locate 'Learn more' hyperlink by link text
WebElement link1 = driver.findElement(By.linkText("Learn more"));
// Click on 'Learn more'
link1.click();
// Locate hyperlink by partial link text
WebElement link2 = driver.findElement(By.partialLinkText("I prefer to"));
// Printing the complete link text to console
System.out.println("Complete link text: " + link2.getText());
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
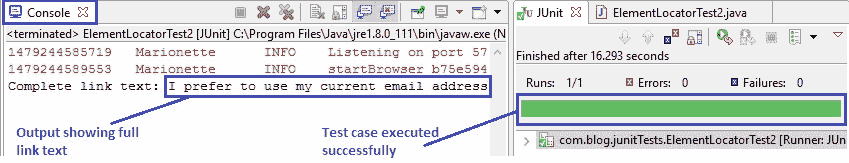
*執行結果*
注釋清楚地提供給每一行代碼,因此很容易解釋。

在 JUnit 窗格中,綠色條顯示測試用例已成功執行。 輸出將打印到控制臺,以確認僅提供子文本“我更喜歡”作為 partialLinkText,即可訪問“我更喜歡使用當前的電子郵件地址”超鏈接。

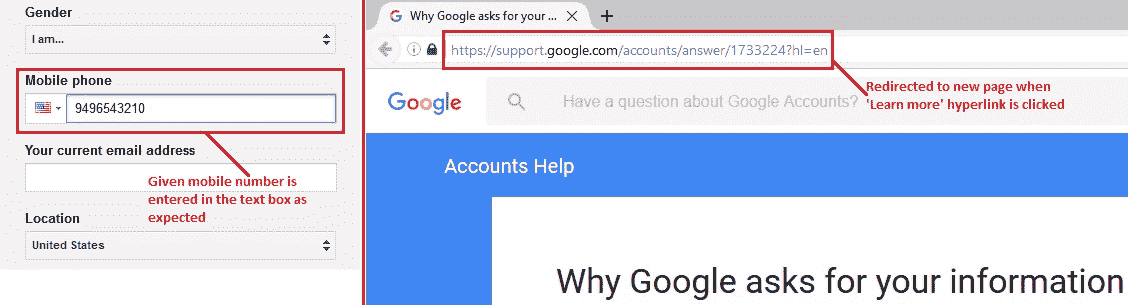
該圖像的左半部分顯示輸入的電話號碼,右半部分顯示在 Firefox 瀏覽器中執行的最終輸出。 點擊“了解詳情”鏈接后,我們將重定向到相應的頁面。
是時候再休息一次了。 在接下來的文章中,準備好消化更多的信息,因為我們將研究兩種有效的元素定位技術。
享受這一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
