# 9 渲染列表第 1 部分(遍歷數組)
> 原文: [https://javabeginnerstutorial.com/vue-js/9-rendering-lists-part-1/](https://javabeginnerstutorial.com/vue-js/9-rendering-lists-part-1/)
我們日復一日地處理清單。 在我們的應用中,我們經常遇到這樣的情況,即我們必須將數組顯示為列表,其項會動態變化。 因此,在我們的 HTML 中對數組項進行硬編碼并不是真正的選擇。 重要的是,我們知道如何使用 Vue 處理這些動態變化的數組,這并不奇怪,為此,我們還有另一個指令! 對,是`v-for`! 與往常一樣,我們將深入研究大量示例,以便于清楚理解。
## 遍歷數組
我們面臨的最常見和最簡單的方案是遍歷數組的各項并將它們呈現為列表。 以下是四種不同語言的問候語,我們希望將其顯示為網頁的無序列表。
```js
data: {
greetings: ["hi", "bonjour", "hola", "ciao"]
}
```
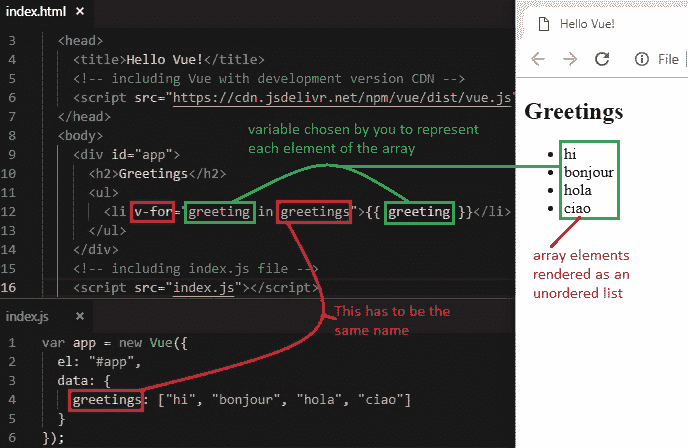
在我們的`index.html`文件中,讓我們將`v-for`指令添加到`<li>`元素中,以動態地呈現`greetings`數組的內容,如下所示:
```js
<li v-for="greeting in greetings">{{ greeting }}</li>
```
好吧,不要驚慌! 我將逐字剖析此信息。
我們為`v-for`指令使用的*特殊語法*是“`greeting in greetings`”。
* 首先, `greeting` – 建議在我們的情況下使用單數名詞,`greeting`,作為數組元素的**別名**反復進行。 這可以是您選擇的任何名稱,然后可以在我們的代碼中使用該名稱來尋址每個數組項。
* 其次,作為語法一部分的 – **定界符**`in`。 如果您具有 JavaScript 背景,那么所有這些看起來都應該很熟悉,因為在這里我們將`for in`和`for of`用于迭代目的。 即使使用 Vue,我們也可以使用`of`作為分隔符而不是`in`
```js
<li v-for="greeting of greetings">{{ greeting }}</li>
```
* 最后, `greetings` – 必須與 Vue 實例的`data`對象中的**數組名稱**完全相同。
在這里,為簡單起見,我們在簡單插值中使用變量`greeting`。 但它可以像其他任何屬性一樣使用,例如將其作為值傳遞給函數或將其綁定到鏈接的引用等。輸出如下,

使用小胡子語法的另一種方法是使用`v-text`指令。 它將`greeting`設置為文本內容。
```html
<ul> <li v-for="greeting in greetings" v-text=greeting></li> </ul>
```
將呈現相同的結果。
## Vue 是反應式的!
讓我們沿著存儲通道走一下。 我們了解到 Vue 的美麗在于其[反應式](https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/)。
**快速回顧**:使狀態和視圖保持同步。 換句話說,Vue 不僅在引用的 DOM 中將**呈現為**數據,而且無論何時在數據對象中更改其值,**都會更新**。
讓我們再來看一次這種情況。
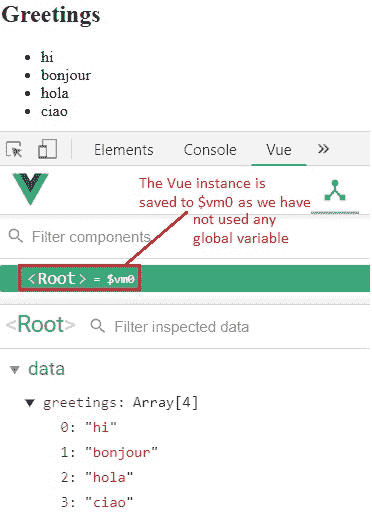
使用快捷方式`F12`打開 *Chrome DevTools* ,然后點擊“**Vue**”。 僅當您已遵循我們的教程系列并安裝了 [**Vue Devtools** Chrome 擴展](https://javabeginnerstutorial.com/vue-js/4-vue-devtools-setup/) 后,此面板才會出現。
由于我們沒有使用任何全局變量來引用`index.js`文件中的 Vue 實例,因此默認情況下會將其保存到`$vm0`。 如下圖所示,單擊`<Root>`即可看到。 因此,讓我們使用`$vm0`從開發者工具控制臺訪問 Vue 模型。

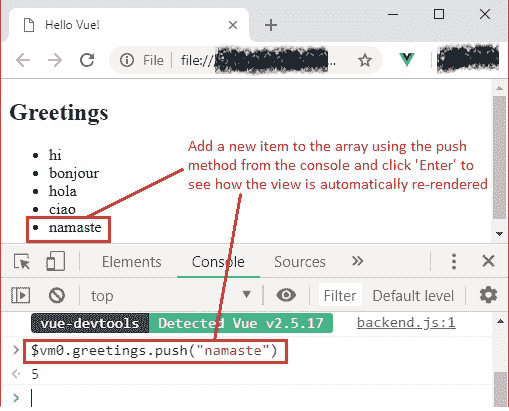
讓我們轉到控制臺,使用`push`方法向`greetings`數組添加一個問候,然后查看視圖是否進行了動態更新(*神奇地*!)。
```jsscript
$vm0.greetings.push("namaste")
```

這不是魔術嗎?
## 訪問當前數組項的索引
開發者的生活沒有暫停按鈕! 我們期望完成意外的事情,例如訪問數組項的索引及其內容。 我們知道如何使用 Vue 渲染數組元素,但是否也可以獲得其索引? 好吧,答案是肯定的!
語法與我們之前看到的非常相似,
```html
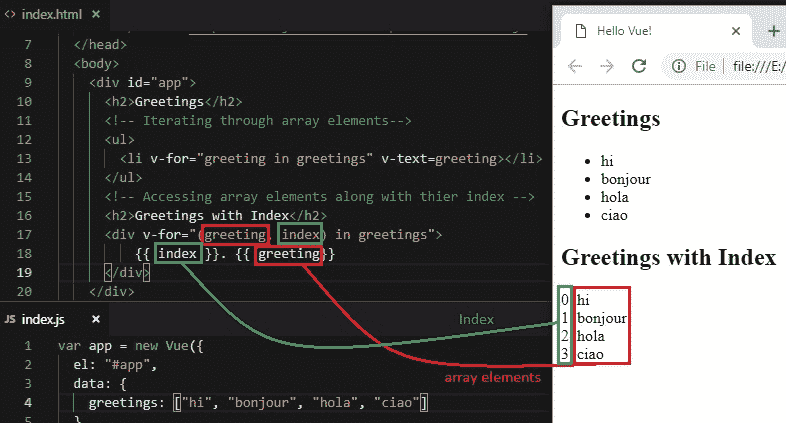
<div v-for="(greeting, index) in greetings">{{ index }}. {{ greeting}}</div>
```
我們必須引入一個括號并指定兩個用逗號分隔的參數,可以選擇它們的名稱。 **第一個**參數是指數組元素 – 在我們的示例中是`greeting`。 **第二個**參數是可選的,它引用當前正在循環的項目的索引 – 在我們的示例中為`index`。 此**順序**是最重要的注意事項。 無論您使用什么名稱,第一個始終是數組元素,第二個始終是`v-for`語法中的索引。 然后可以根據需要將其與代碼中的這些名稱一起使用。

讓我們看一下最終代碼。
### `Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Greetings</h2>
<!-- Iterating through array elements-->
<ul>
<li v-for="greeting in greetings" v-text=greeting></li>
</ul>
<!-- Accessing array elements along with thier index -->
<h2>Greetings with Index</h2>
<div v-for="(greeting, index) in greetings">
{{ index }}. {{ greeting}}
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
greetings: ["hi", "bonjour", "hola", "ciao"]
}
});
```
[GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中也提供了上面討論的所有代碼。 隨意分叉倉庫并進行一些實驗。
在下一篇文章中,我們將研究如何使用`v-for`遍歷對象。 在此之前,請繼續練習!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
