# 10C 高級 WebDriver – JUnit 報表自定義
> 原文: [https://javabeginnerstutorial.com/selenium/10c-advanced-webdriver-junit-report-customization/](https://javabeginnerstutorial.com/selenium/10c-advanced-webdriver-junit-report-customization/)
自定義! 誰不喜歡自己作品中的某些獨特之處? 讓我們在[Apache ANT 生成的 JUnit 報告上添加一些糖霜](https://javabeginnerstutorial.com/selenium/10b-advanced-webdriver-generating-junit-reports/),通過引入一些優點使其看起來更漂亮。
作為自定義自動生成報告的第一步,讓我們了解其背后的代碼(來自`Build.xml`),
```java
<junitreport todir="junit">
<fileset dir="junit">
<include name="TEST-*.xml"/>
</fileset>
<report format="frames" todir="junit/report"/>
</junitreport>
```
Apache ANT 的`JunitReport`任務通過執行以下步驟來生成報告,
* JUnit 任務生成的所有單個 XML 文件都被合并并命名為`TESTS-TestSuites.xml`
* CSS 樣式應用于合并后的文檔
* 最終的可瀏覽報告以 HTML 格式提供
`<junitreport todir="junit">`
屬性“`todir`”指定了將合并的 XML 文件保存到的目錄。 如果未指定任何內容,則默認為當前目錄。
```java
<fileset dir="junit">
<include name="TEST-*.xml"/>
</fileset>
```
**注意**: *所有單獨的 JUnit 測試都是通過“junit” ANT 任務執行的,生成的 XML 文件的名稱使用“`outfile`”屬性指定。 如果未提及名稱,則默認值為“`TEST-name`”(其中`name`是在 junit 任務的`name`屬性中指定的測試名稱)。*
使用`fileset`元素,`junitreport`會從“`dir`”中提到的給定目錄中收集所有單個 XML 文件,并根據上述代碼段考慮所有以“`TEST-`”開頭的文件。
`<report format="frames" todir="junit/report"/>`
這是從合并文件生成可瀏覽報告的確切任務。
屬性“格式”指定可用于生成報告的兩種可用格式之一。 它們必須是“`frames`”或“`noframes`”。 如果未指定任何內容,則默認為“幀”格式。 “`todir`”屬性指定生成的報告必須保存到的目錄。
* “`frames`”格式將生成一個報告,該報告將包含具有重定向功能的多個文件,并使用樣式表來實現此效果。 這是一種更具可讀性的格式。
* “`noframes`”格式會生成一個名為“`junit-noframes.html`”的文件,沒有任何框架,并且不使用任何類型的重定向。 這種類型更適合作為電子郵件附件發送或生成 pdf 文件。
既然您已經了解了事物的內在運作方式,那么讓我們進入有趣的部分(可能比擁有圣代冰淇淋更有趣)!
與那些無聊的自動生成的報告說再見,并歡迎**自定義**! 這意味著,我們將要編寫或編輯某些內容。 那就是一個 XSL 文件,它位于下載的`apache-ant-1.10.2-bin.zip`的“`etc`”目錄中。 讓我們走簡單的路線,就是編輯!
還記得嗎,我們有兩種格式? 因此,要自定義:
* 框架 – 編輯`junit-frames.xsl`
* 無框架 – 編輯`junit-noframes.xsl`
就我而言,這兩個 XSL 文件都位于“`E:\apache-ant-1.10.2\etc`”路徑中。 作為本文的一部分,讓我們研究“框架”格式。 這意味著我們將編輯“`junit-frames.xsl`”文件。 復制此文件并將其粘貼到項目路徑中。 不要重命名文件。 為了使所有更改都能正常進行,請向報告任務添加屬性`styledir`,如下所示。 這指定了定義的樣式表`junit-frames.xsl`的位置。 `.`指定此樣式表位于當前目錄中(與構建文件的目錄相同)。
`<report styledir="." format="frames" todir="junit/report"/>`
今天我們將深入探討以下內容,
* 更改標題和描述
* 增加棧跟蹤字體大小
在下面的文章中,我們還將介紹
* 添加或刪除列
* 改變風格
* 在標題部分添加徽標
* 修改靜態文字
**注意**:因此,所有更改都是對放置在項目目錄“`E:\Selenium\`”(其中 Selenium 中的“`junit-frames.xsl`”)進行的,在我的情況下是項目名稱)。
## 更改報告標題和描述
在項目位置的“`junit-frames.xsl`”樣式表中,
1.將參數名稱的文本(標題為`TITLE`)更改為“`JUnit Report`”。
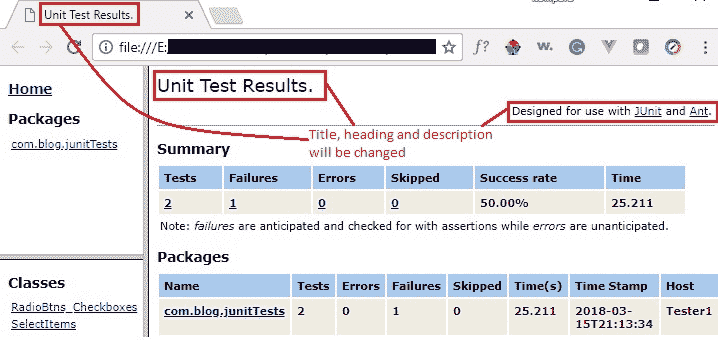
#### 之前
```xml
<xsl:param name="TITLE">Unit Test Results.</xsl:param>
```
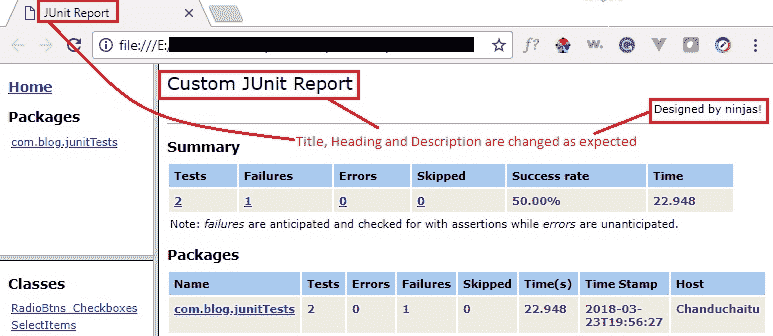
#### 之后
```xml
<!-- <xsl:param name="TITLE">Unit Test Results.</xsl:param> -->
<xsl:param name="TITLE">JUnit Report</xsl:param>
```
2.“頁眉”部分負責顯示標題和右側顯示的說明。 將它們分別更改為“自定義 JUnit 報告”和“由忍者設計!”。
#### 之前
```java
<!-- Page HEADER -->
<xsl:template name="pageHeader">
<h1><xsl:value-of select="$TITLE"/></h1>
<table width="100%">
<tr>
<td align="left"></td>
<td align="right">Designed for use with <a href="http://www.junit.org/">JUnit</a> and <a href="http://ant.apache.org/">Ant</a>.</td>
</tr>
</table>
<hr size="1"/>
</xsl:template>
```

#### 之后
```xml
<xsl:template name="pageHeader">
<!-- <h1><xsl:value-of select="$TITLE"/></h1> -->
<h1>Custom JUnit Report<h1>
<table width="100%">
<tr>
<td align="left"></td>
<!-- <td align="right">Designed for use with <a href="http://www.junit.org/">JUnit</a> and <a href="http://ant.apache.org/">Ant</a>.</td> -->
<td align="right">Designed by ninjas!</td>
</tr>
</table>
<hr size="1"/>
</xsl:template>
```
保存更改并從 eclipse 生成 JUnit 報告。

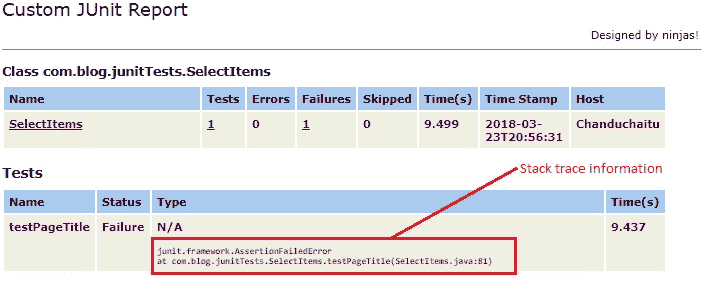
## 增加棧跟蹤字體大小
我們在發生故障時看到的棧跟蹤信息非常小,很難讀取。 為了增加其字體大小,只需在模板中添加幾行名稱為`stylesheet.css`的行即可。
```xml
<xsl:template name="stylesheet.css">
.StackTrace {
font-size: 100%;
}
```
然后將該類添加到“`display-failures`”模板的“`code`”標簽中,該模板負責顯示棧跟蹤信息。
#### 之前
```xml
<code
<xsl:call-template name="br-replace">
<xsl:with-param name="word" select="."/>
</xsl:call-template>
</code>
```

#### 之后
```xml
<code class="StackTrace">
<xsl:call-template name="br-replace">
<xsl:with-param name="word" select="."/>
</xsl:call-template>
</code>
```

現在是時候戴上帽子了。 愿 ANT 的力量與您同在。
在另一篇文章中再見。 自定義愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
