# 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
> 原文: [https://javabeginnerstutorial.com/vue-js/5-data-binding-p1/](https://javabeginnerstutorial.com/vue-js/5-data-binding-p1/)
今天,我非常激動,因為我們將要討論 Vue.js 中一些最有趣的數據綁定技術。 有必要了解,我們提供了多種將 DOM 與基礎 Vue 實例的數據對象綁定的方法。
## 文本插值
還記得我們在[先前文章](https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/)之一中討論的胡須/模板語法`{{ }}`嗎? 這是數據綁定的基本形式,稱為“**文本插值**”。 可以使用偽指令`v-once`執行一次插值,盡管稍后會更新該屬性的初始值。 單擊[此處](https://javabeginnerstutorial.com/vue-js/3-vue-directives/),以獲取有關`v-once`的詳細說明以及代碼示例和屏幕截圖。
## 原始 HTML 插值
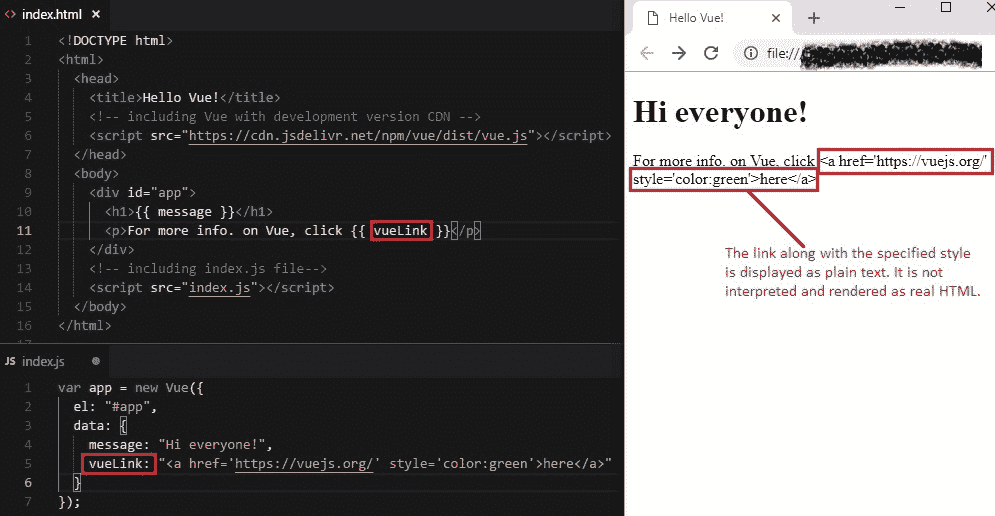
默認情況下,Vue 始終將模板語法中的數據視為純文本。 在大多數情況下,這正是我們想要的。 但是,編碼完全是旅途中意外的轉折。 如果有一天我們想傳遞原始 HTML 并相應地在 DOM 中呈現該怎么辦? 當然,您不能使用那些雙花括號,因為如果這樣做,您將得到。

并不奇怪嗎? 整個 HTML 代碼呈現為純文本。 這就是模板語法的工作方式,并且這種行為可以防止任何第三方將不需要的代碼注入您的網站(多么可怕?!)。 因此,切勿在用戶無法控制的用戶提供的內容上使用此功能。 因此,如果您真的相信提供 HTML 代碼的源代碼是安全的,并希望將其呈現給 DOM,請使用另一個指令`v-html`。

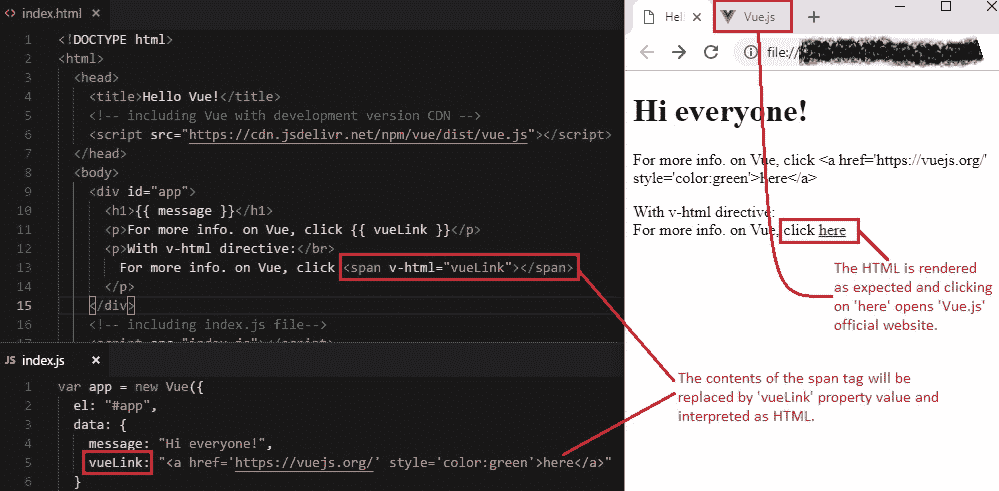
使用`v-html`指令會將`<span>`標記的內容替換為`vueLink`數據屬性的值,并將其解釋為純 HTML。 因此,超鏈接以指定的綠色顯示。
## 使用 JavaScript 表達式
雙花括號以及顯示純文本還可以求值**單個** JavaScript 表達式。
請記住,**僅是單個表達式**。 不是語句,不是流控件,不是任何用戶定義的全局變量! 讓我們來看一些示例
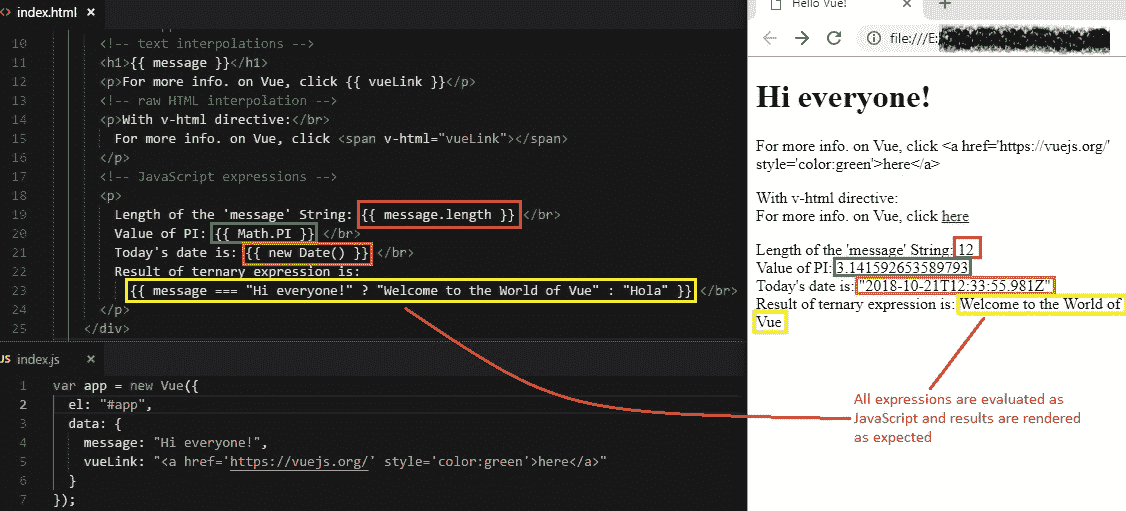
1. 可以始終在模板語法中訪問“`message`”屬性的值。 現在,我們可以對其應用任何可用的 JavaScript `String`方法。
```jsscript
{{ message.length }}
```
2. js 允許訪問模板表達式中的幾個全局對象,即`Math`和`Date`。 小心,不允許訪問用戶定義的全局變量。
```jsscript
{{ Math.PI }} {{ new Date() }}
```
3. 流控制語句(如`if-else`,`for`,`while`,`do-while`等)將不起作用,因此剩下的唯一選擇是使用三元表達式。 始終建議將復雜的邏輯放入我們將在以后的文章中詳細討論的方法中。
```jsscript
{{ message === "Hi everyone!" ? "Welcome to the World of Vue" : "Hola" }}
```
此外,如前所述,在模板語法內只能使用單個表達式。 即使是一個簡單的表達式也無法使用,例如“`let level = 1`”。
完整的代碼如下,
### `Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- text interpolations -->
<h1>{{ message }}</h1>
<p>For more info. on Vue, click {{ vueLink }}</p>
<!-- raw HTML interpolation -->
<p>With v-html directive:</br>
For more info. on Vue, click <span v-html="vueLink"></span>
</p>
<!-- JavaScript expressions -->
<p>
Length of the 'message' String: {{ message.length }} </br>
Value of PI: {{ Math.PI }} </br>
Today's date is: {{ new Date() }} </br>
Result of ternary expression is:
{{ message === "Hi everyone!" ? "Welcome to the World of Vue" : "Hola" }} </br>
</p>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
message: "Hi everyone!",
vueLink: "<a href='https://vuejs.org/' style='color:green'>here</a>"
}
});
```
輸出如下,

上面討論的所有代碼都可以在 [GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中找到。
在我請假之前,讓我先給您的大腦一個小任務。 我們無法在 HTML 屬性中使用此模板/胡子語法。 您能想到其他選擇嗎? 我相信你可以!
祝你今天愉快 ?
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
