# 14 使用`v-model`進行雙向數據綁定
> 原文: [https://javabeginnerstutorial.com/vue-js/14-two-way-binding-v-model/](https://javabeginnerstutorial.com/vue-js/14-two-way-binding-v-model/)
終于,有一天,要了解難題的缺失部分,即[數據綁定](https://javabeginnerstutorial.com/vue-js/5-data-binding-p1/)。 到目前為止,我們已經了解了如何使用插值,如何將`v-bind`用于屬性綁定以及如何將`v-on`用于監聽事件。 缺少的部分是`v-model`,它用于雙向數據綁定,而這正是我們今天要重點關注的內容!
## 大字警報!
*雙向數據綁定*:這只是模型(Vue 實例中的`data`對象)和視圖之間的關系。 對視圖所做的任何更改(例如,由用戶執行)將立即反映在基礎 Vue 模型中,并將在視圖中呈現此數據的所有位置進行更新。 換一種說法,
1. 使用對`data`屬性(模型)所做的更改來更新視圖
2. 并且,只要在視圖中進行更改,數據屬性(模型)就會更新
你的頭在旋轉嗎? 別擔心! 我們將通過一個示例來理解這個概念。
## `v-model`指令
通常使用表單輸入和控件創建這種雙向綁定。 而`v-model`是用于實現該目標的指令! 具體來說,以下是`v-model`所使用的確切 HTML 元素,
* `<input>`
* `<textarea>`
* `<select>`
* 組件(*我們將在“高級 VueJS”部分介紹此主題*)
## 實踐示例
讓我們以`<input>`元素為例,在網頁上顯示一個文本字段。 讓我們在 Vue 實例的`data`對象中也具有“`message`”屬性,該屬性用作我們的 Vue 模型,并具有`<p>`標簽以使用胡須語法(文本插值)呈現值。 現在,我們要
1. 用`message`屬性的值填充文本字段,例如“`hi`”,即使用模型更新視圖。
2. 每當用戶在文本字段中更改值“`hi`”時,都必須在數據屬性`message`中進行更新,在我們的示例中,即使用視圖和視圖的更改來更新模型
3. 同時將其呈現在`<p>`標簽中
通過將`v-model`指令添加到`<input>`標記并將“`message`”屬性綁定到它,可以完成所有這三個步驟,
```js
<input type="text" v-model="data_property_to_bind"></input>
```
**`Index.html`**
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<div>
<!-- two-way binding with v-model -->
Greeting Message:
<input type="text" v-model="message"></input>
<p>The message is: {{ message }}</p>
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
**`Index.js`**
```js
new Vue({
el: "#app",
data: {
message: "hi"
}
});
```
因此,`v-model`指令告訴 vue.js 為輸入字段和引號內提到的`message`數據屬性設置雙向綁定。 當然,所有這些都會以**反應**發生!
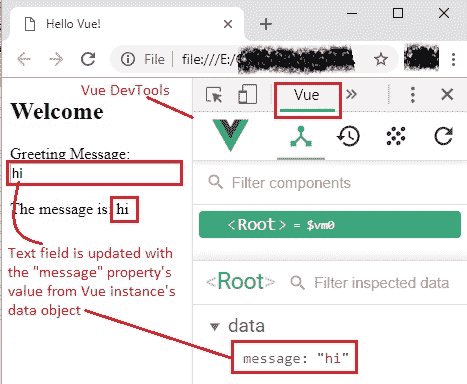
初始輸出如下。

圖像的右半部分顯示 [Vue DevTools](https://javabeginnerstutorial.com/vue-js/4-vue-devtools-setup/) 窗格。 也可以看到具有`message`屬性及其值的`data`對象。
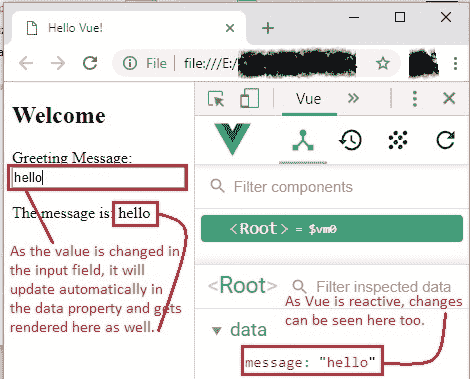
當我們將文本字段中的消息從“`hi`”更改為“`hello`”時,我們鍵入的每個字符都將在基礎數據模型(如 Vue Devtools 中所示)上進行反應式更新,并在輸出結果的視圖中進行更新,在`<p>`標簽中使用小胡子語法。

我強烈建議您如圖所示打開 Vue Devtools 并更改文本字段中的值,以查看此更改是被動發生的。 這將是您的盛宴! 我可以保證。
## 修飾符
`v-model`帶有三個修飾符。 如果您錯過了修飾符部分,請[查看他](https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/)。
**用法**:遵循`v-model`指令,添加一個點并指定修飾符。
* `.lazy` – 在更改事件(而非輸入事件)之后將輸入與數據同步
```html
<input v-model.lazy="message">
```
* `.number` – 用于將有效的輸入字符串轉換為數字
```html
<input v-model.number="age">
```
* `.trim` – 自動修剪用戶輸入
```html
<input v-model.trim="message">
```
該代碼一如既往在 [GitHub 倉庫](https://github.com/JBTAdmin/vuejs)中可用。
試一試,并注意 Vue 如何根據輸入類型是否為文本字段,復選框,單選按鈕,選擇,多選,文本區域元素等來正確更新元素……它看起來和聽起來很神奇,因為你需要用于完成這項艱巨的的所有語法,都是一個簡單的指令`v-model`。 如果遇到任何問題,請隨時在評論部分留言。
祝您有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入門
- Java 的歷史
- Java 基礎知識:Java 入門
- jdk vs jre vs jvm
- public static void main(string args[])說明
- 面向初學者的 Java 類和對象教程
- Java 構造器
- 使用 Eclipse 編寫 Hello World 程序
- 執行順序
- Java 中的訪問修飾符
- Java 中的非訪問修飾符
- Java 中的數據類型
- Java 中的算術運算符
- Java 語句初學者教程
- 用 Java 創建對象的不同方法
- 內部類
- 字符串構建器
- Java 字符串教程
- Java 教程 – 變量
- Java 中的變量
- Java 中的局部變量
- Java 中的實例變量
- Java 引用變量
- 變量遮蓋
- Java 教程 – 循環
- Java for循環
- Java 教程 – 異常
- Java 異常教程
- 異常處理 – try-with-resources語句
- Java 異常處理 – try catch塊
- Java 教程 – OOPS 概念
- Java 重載
- Java 方法覆蓋
- Java 接口
- 繼承
- Java 教程 – 關鍵字
- Java 中的this關鍵字
- Java static關鍵字
- Java 教程 – 集合
- Java 數組教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 鏈表
- Java 初學者List集合教程
- Java 初學者的Map集合教程
- Java 初學者的Set教程
- Java 初學者的SortedSet集合教程
- Java 初學者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬態與靜態變量
- serialVersionUID的用途是什么
- Java 教程 – 枚舉
- Java 枚舉(enum)
- Java 枚舉示例
- 核心 Java 教程 – 線程
- Java 線程教程
- Java 8 功能
- Java Lambda:初學者指南
- Lambda 表達式簡介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 獨特功能
- 核心 Java 教程 – 高級主題
- Java 虛擬機基礎
- Java 類加載器
- Java 開發人員必須知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 為什么要進行自動化測試?
- 3 Selenium 的歷史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的瀏覽器和平臺
- 6 Selenium 工具:爭霸
- 7A Selenium IDE – 簡介,優點和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安裝
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(續)。
- 7F Selenium IDE – 命令,目標和值
- 7G Selenium IDE – 記錄和運行測試用例
- 7H Selenium IDE – Selenium 命令一覽
- 7I Selenium IDE – 設置超時,斷點,起點
- 7J Selenium IDE – 調試
- 7K Selenium IDE – 定位元素(按 ID,名稱,鏈接文本)
- 7L Selenium IDE – 定位元素(續)
- 7M Selenium IDE – 斷言和驗證
- 7N Selenium IDE – 利用 Firebug 的優勢
- 7O Selenium IDE – 以所需的語言導出測試用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速瀏覽插件
- 7Q Selenium IDE – 暫停和反射
- 8 給新手的驚喜
- 9A WebDriver – 架構及其工作方式
- 9B WebDriver – 在 Eclipse 中設置
- 9C WebDriver – 啟動 Firefox 的第一個測試腳本
- 9D WebDriver – 執行測試
- 9E WebDriver – 用于啟動其他瀏覽器的代碼示例
- 9F WebDriver – JUnit 環境設置
- 9G WebDriver – 在 JUnit4 中運行 WebDriver 測試
- 9H WebDriver – 隱式等待
- 9I WebDriver – 顯式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名稱,標簽名稱)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector續)
- 9N WebDriver – 定位元素:第 4a 部分(通過 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 續)
- 9P WebDriver – 節省時間的捷徑:定位器驗證
- 9Q WebDriver – 處理驗證碼
- 9R WebDriver – 斷言和驗證
- 9S WebDriver – 處理文本框和圖像
- 9T WebDriver – 處理單選按鈕和復選框
- 9U WebDriver – 通過兩種方式選擇項目(下拉菜單和多項選擇)
- 9V WebDriver – 以兩種方式處理表
- 9W WebDriver – 遍歷表元素
- 9X WebDriver – 處理警報/彈出框
- 9Y WebDriver – 處理多個窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 執行 JavaScript 代碼
- 9AB WebDriver – 使用動作類
- 9AC WebDriver – 無法輕松定位元素? 繼續閱讀...
- 10A 高級 WebDriver – 使用 Apache ANT
- 10B 高級 WebDriver – 生成 JUnit 報告
- 10C 高級 WebDriver – JUnit 報表自定義
- 10D 高級 WebDriver – JUnit 報告自定義續
- 10E 高級 WebDriver – 生成 PDF 報告
- 10F 高級 WebDriver – 截屏
- 10G 高級 WebDriver – 將屏幕截圖保存到 Word 文檔
- 10H 高級 WebDriver – 發送帶有附件的電子郵件
- 10I 高級 WebDriver – 使用屬性文件
- 10J 高級 WebDriver – 使用 POI 從 excel 讀取數據
- 10K 高級 WebDriver – 使用 Log4j 第 1 部分
- 10L 高級 WebDriver – 使用 Log4j 第 2 部分
- 10M 高級 WebDriver – 以無頭模式運行測試
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板語法和反應式的初探
- 3 Vue 指令簡介
- 4 Vue Devtools 設置
- 5 數據綁定第 1 部分(文本,原始 HTML,JavaScript 表達式)
- 6 數據綁定第 2 部分(屬性)
- 7 條件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 條件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍歷數組)
- 10 渲染列表第 2 部分(遍歷對象)
- 11 監聽 DOM 事件和事件修飾符
- 12 監聽鍵盤和鼠標事件
- 13 讓我們使用簡寫
- 14 使用v-model進行雙向數據綁定
- 15 表單輸入綁定
- 18 類綁定
- Python 教程
- Python 3 簡介
- Python 基礎知識 - 又稱 Hello World 以及如何實現
- 如何在 Windows 中安裝 python
- 適用于 Windows,Mac,Linux 的 Python 設置
- Python 數字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 條件語句
- Python 循環
- Python 函數
- 面向對象編程(OOP)
- Python 中的面向對象編程
- Python 3 中的異常處理
- Python 3:猜數字
- Python 3:猜數字 – 回顧
- Python 生成器
- Hibernate 教程
- Hibernate 框架基礎
- Hibernate 4 入門教程
- Hibernate 4 注解配置
- Hibernate 4 的實體關系
- Hibernate 4 中的實體繼承模型
- Hibernate 4 查詢語言
- Hibernate 4 數據庫配置
- Hibernate 4 批處理
- Hibernate 4 緩存
- Hibernate 4 審計
- Hibernate 4 的并發控制
- Hibernate 4 的多租戶
- Hibernate 4 連接池
- Hibernate 自舉
