### 5.3 RemoteViews的意義
在5.2節中我們分析了RemoteViews的內部機制,了解RemoteViews的內部機制可以讓我們更加清楚通知欄和桌面小工具的底層實現原理,但是本章對RemoteViews的探索并沒有停止,在本節中,我們將打造一個模擬的通知欄效果并實現跨進程的UI更新。
首先有2個Activity分別運行在不同的進程中,一個名字叫A,另一個叫B,其中A扮演著模擬通知欄的角色,而B則可以不停地發送通知欄消息,當然這是模擬的消息。為了模擬通知欄的效果,我們修改A的process屬性使其運行在單獨的進程中,這樣A和B就構成了多進程通信的情形。我們在B中創建RemoteViews對象,然后通知A顯示這個RemoteViews對象。如何通知A顯示B中的RemoteViews呢?我們可以像系統一樣采用Binder來實現,但是這里為了簡單起見就采用了廣播。B每發送一次模擬通知,就會發送一個特定的廣播,然后A接收到廣播后就開始顯示B中定義的RemoteViews對象,這個過程和系統的通知欄消息的顯示過程幾乎一致,或者說這里就是復制了通知欄的顯示過程而已。
首先看B的實現,B只要構造RemoteViews對象并將其傳輸給A即可,這一過程通知欄是采用Binder實現的,但是本例中采用廣播來實現,RemoteViews對象通過Intent傳輸到A中,代碼如下所示。
RemoteViews remoteViews = new RemoteViews(getPackageName(), R.layout.
layout_simulated_notification);
remoteViews.setTextViewText(R.id.msg, "msg from process:" + Process.
myPid());
remoteViews.setImageViewResource(R.id.icon, R.drawable.icon1);
PendingIntent pendingIntent = PendingIntent.getActivity(this,
0, new Intent(this, DemoActivity_1.class), PendingIntent.FLAG_
UPDATE_CURRENT);
PendingIntent openActivity2PendingIntent = PendingIntent.getActivity(
this, 0, new Intent(this, DemoActivity_2.class), PendingIntent.
FLAG_UPDATE_CURRENT);
remoteViews.setOnClickPendingIntent(R.id.item_holder, pendingIntent);
remoteViews.setOnClickPendingIntent(R.id.open_activity2, openActivity2-
PendingIntent);
Intent intent = new Intent(MyConstants.REMOTE_ACTION);
intent.putExtra(MyConstants.EXTRA_REMOTE_VIEWS, remoteViews);
sendBroadcast(intent);
A的代碼也很簡單,只需要接收B中的廣播并顯示RemoteViews即可,如下所示。
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
private LinearLayout mRemoteViewsContent;
private BroadcastReceiver mRemoteViewsReceiver=new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
RemoteViews remoteViews = intent.getParcelableExtra(MyConstants.
EXTRA_REMOTE_VIEWS);
if (remoteViews ! = null) {
updateUI(remoteViews);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mRemoteViewsContent = (LinearLayout) findViewById(R.id.remote_
views_content);
IntentFilter filter = new IntentFilter(MyConstants.REMOTE_ACTION);
registerReceiver(mRemoteViewsReceiver, filter);
}
private void updateUI(RemoteViews remoteViews) {
View view = remoteViews.apply(this, mRemoteViewsContent);
mRemoteViewsContent.addView(view);
}
@Override
protected void onDestroy() {
unregisterReceiver(mRemoteViewsReceiver);
super.onDestroy();
}
}
上述代碼很簡單,除了注冊和解除廣播以外,最主要的邏輯其實就是updateUI方法。當A收到廣播后,會從Intent中取出RemoteViews對象,然后通過它的apply方法加載布局文件并執行更新操作,最后將得到的View添加到A的布局中即可。可以發現,這個過程很簡單,但是通知欄的底層就是這么實現的。
本節這個例子是可以在實際中使用的,比如現在有兩個應用,一個應用需要能夠更新另一個應用中的某個界面,這個時候我們當然可以選擇AIDL去實現,但是如果對界面的更新比較頻繁,這個時候就會有效率問題,同時AIDL接口就有可能會變得很復雜。這個時候如果采用RemoteViews來實現就沒有這個問題了,當然RemoteViews也有缺點,那就是它僅支持一些常見的View,對于自定義View它是不支持的。面對這種問題,到底是采用AIDL還是采用RemoteViews,這個要看具體情況,如果界面中的View都是一些簡單的且被RemoteViews支持的View,那么可以考慮采用RemoteViews,否則就不適合用RemoteViews了。
如果打算采用RemoteViews來實現兩個應用之間的界面更新,那么這里還有一個問題,那就是布局文件的加載問題。在上面的代碼中,我們直接通過RemoteViews的apply方法來加載并更新界面,如下所示。
View view = remoteViews.apply(this, mRemoteViewsContent);
mRemoteViewsContent.addView(view);
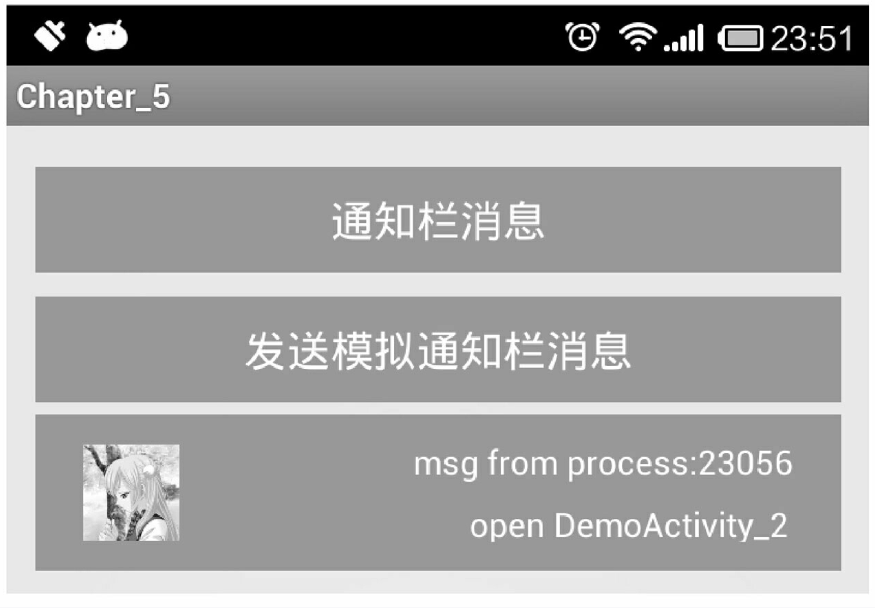
這種寫法在同一個應用的多進程情形下是適用的,但是如果A和B屬于不同應用,那么B中的布局文件的資源id傳輸到A中以后很有可能是無效的,因為A中的這個布局文件的資源id不可能剛好和B中的資源id一樣,面對這種情況,我們就要適當修改RemoteViews的顯示過程的代碼了。這里給出一種方法,既然資源id不相同,那我們就通過資源名稱來加載布局文件。首先兩個應用要提前約定好RemoteViews中的布局文件的資源名稱,比如“layout_simulated_notification”,然后在A中根據名稱查找到對應的布局文件并加載,接著再調用RemoteViews的reapply方法即可將B中對View所做的一系列更新操作全部作用到A中加載的View上面。關于apply和reapply方法的差別在前面已經提到過,這里就不多說了,這樣整個跨應用更新界面的流程就走通了,具體效果如圖5-4所示。可以發現B中的布局文件已經成功地在A中顯示了出來。修改后的代碼如下:
:-: 
圖5-4 模擬通知欄的效果
int layoutId = getResources().getIdentifier("layout_simulated_
notification", "layout", getPackageName());
View view = getLayoutInflater().inflate(layoutId, mRemoteViewsContent,
false);
remoteViews.reapply(this, view);
mRemoteViewsContent.addView(view);
- 前言
- 第1章 Activity的生命周期和啟動模式
- 1.1 Activity的生命周期全面分析
- 1.1.1 典型情況下的生命周期分析
- 1.1.2 異常情況下的生命周期分析
- 1.2 Activity的啟動模式
- 1.2.1 Activity的LaunchMode
- 1.2.2 Activity的Flags
- 1.3 IntentFilter的匹配規則
- 第2章 IPC機制
- 2.1 Android IPC簡介
- 2.2 Android中的多進程模式
- 2.2.1 開啟多進程模式
- 2.2.2 多進程模式的運行機制
- 2.3 IPC基礎概念介紹
- 2.3.1 Serializable接口
- 2.3.2 Parcelable接口
- 2.3.3 Binder
- 2.4 Android中的IPC方式
- 2.4.1 使用Bundle
- 2.4.2 使用文件共享
- 2.4.3 使用Messenger
- 2.4.4 使用AIDL
- 2.4.5 使用ContentProvider
- 2.4.6 使用Socket
- 2.5 Binder連接池
- 2.6 選用合適的IPC方式
- 第3章 View的事件體系
- 3.1 View基礎知識
- 3.1.1 什么是View
- 3.1.2 View的位置參數
- 3.1.3 MotionEvent和TouchSlop
- 3.1.4 VelocityTracker、GestureDetector和Scroller
- 3.2 View的滑動
- 3.2.1 使用scrollTo/scrollBy
- 3.2.2 使用動畫
- 3.2.3 改變布局參數
- 3.2.4 各種滑動方式的對比
- 3.3 彈性滑動
- 3.3.1 使用Scroller7
- 3.3.2 通過動畫
- 3.3.3 使用延時策略
- 3.4 View的事件分發機制
- 3.4.1 點擊事件的傳遞規則
- 3.4.2 事件分發的源碼解析
- 3.5 View的滑動沖突
- 3.5.1 常見的滑動沖突場景
- 3.5.2 滑動沖突的處理規則
- 3.5.3 滑動沖突的解決方式
- 第4章 View的工作原理
- 4.1 初識ViewRoot和DecorView
- 4.2 理解MeasureSpec
- 4.2.1 MeasureSpec
- 4.2.2 MeasureSpec和LayoutParams的對應關系
- 4.3 View的工作流程
- 4.3.1 measure過程
- 4.3.2 layout過程
- 4.3.3 draw過程
- 4.4 自定義View
- 4.4.1 自定義View的分類
- 4.4.2 自定義View須知
- 4.4.3 自定義View示例
- 4.4.4 自定義View的思想
- 第5章 理解RemoteViews
- 5.1 RemoteViews的應用
- 5.1.1 RemoteViews在通知欄上的應用
- 5.1.2 RemoteViews在桌面小部件上的應用
- 5.1.3 PendingIntent概述
- 5.2 RemoteViews的內部機制
- 5.3 RemoteViews的意義
- 第6章 Android的Drawable
- 6.1 Drawable簡介
- 6.2 Drawable的分類
- 6.2.1 BitmapDrawable2
- 6.2.2 ShapeDrawable
- 6.2.3 LayerDrawable
- 6.2.4 StateListDrawable
- 6.2.5 LevelListDrawable
- 6.2.6 TransitionDrawable
- 6.2.7 InsetDrawable
- 6.2.8 ScaleDrawable
- 6.2.9 ClipDrawable
- 6.3 自定義Drawable
- 第7章 Android動畫深入分析
- 7.1 View動畫
- 7.1.1 View動畫的種類
- 7.1.2 自定義View動畫
- 7.1.3 幀動畫
- 7.2 View動畫的特殊使用場景
- 7.2.1 LayoutAnimation
- 7.2.2 Activity的切換效果
- 7.3 屬性動畫
- 7.3.1 使用屬性動畫
- 7.3.2 理解插值器和估值器 /
- 7.3.3 屬性動畫的監聽器
- 7.3.4 對任意屬性做動畫
- 7.3.5 屬性動畫的工作原理
- 7.4 使用動畫的注意事項
- 第8章 理解Window和WindowManager
- 8.1 Window和WindowManager
- 8.2 Window的內部機制
- 8.2.1 Window的添加過程
- 8.2.2 Window的刪除過程
- 8.2.3 Window的更新過程
- 8.3 Window的創建過程
- 8.3.1 Activity的Window創建過程
- 8.3.2 Dialog的Window創建過程
- 8.3.3 Toast的Window創建過程
- 第9章 四大組件的工作過程
- 9.1 四大組件的運行狀態
- 9.2 Activity的工作過程
- 9.3 Service的工作過程
- 9.3.1 Service的啟動過程
- 9.3.2 Service的綁定過程
- 9.4 BroadcastReceiver的工作過程
- 9.4.1 廣播的注冊過程
- 9.4.2 廣播的發送和接收過程
- 9.5 ContentProvider的工作過程
- 第10章 Android的消息機制
- 10.1 Android的消息機制概述
- 10.2 Android的消息機制分析
- 10.2.1 ThreadLocal的工作原理
- 10.2.2 消息隊列的工作原理
- 10.2.3 Looper的工作原理
- 10.2.4 Handler的工作原理
- 10.3 主線程的消息循環
- 第11章 Android的線程和線程池
- 11.1 主線程和子線程
- 11.2 Android中的線程形態
- 11.2.1 AsyncTask
- 11.2.2 AsyncTask的工作原理
- 11.2.3 HandlerThread
- 11.2.4 IntentService
- 11.3 Android中的線程池
- 11.3.1 ThreadPoolExecutor
- 11.3.2 線程池的分類
- 第12章 Bitmap的加載和Cache
- 12.1 Bitmap的高效加載
- 12.2 Android中的緩存策略
- 12.2.1 LruCache
- 12.2.2 DiskLruCache
- 12.2.3 ImageLoader的實現446
- 12.3 ImageLoader的使用
- 12.3.1 照片墻效果
- 12.3.2 優化列表的卡頓現象
- 第13章 綜合技術
- 13.1 使用CrashHandler來獲取應用的crash信息
- 13.2 使用multidex來解決方法數越界
- 13.3 Android的動態加載技術
- 13.4 反編譯初步
- 13.4.1 使用dex2jar和jd-gui反編譯apk
- 13.4.2 使用apktool對apk進行二次打包
- 第14章 JNI和NDK編程
- 14.1 JNI的開發流程
- 14.2 NDK的開發流程
- 14.3 JNI的數據類型和類型簽名
- 14.4 JNI調用Java方法的流程
- 第15章 Android性能優化
- 15.1 Android的性能優化方法
- 15.1.1 布局優化
- 15.1.2 繪制優化
- 15.1.3 內存泄露優化
- 15.1.4 響應速度優化和ANR日志分析
- 15.1.5 ListView和Bitmap優化
- 15.1.6 線程優化
- 15.1.7 一些性能優化建議
- 15.2 內存泄露分析之MAT工具
- 15.3 提高程序的可維護性
