正式的發起請求以前,我們先了解一下前后臺分離應用的典型工作模式。
# 工作模式
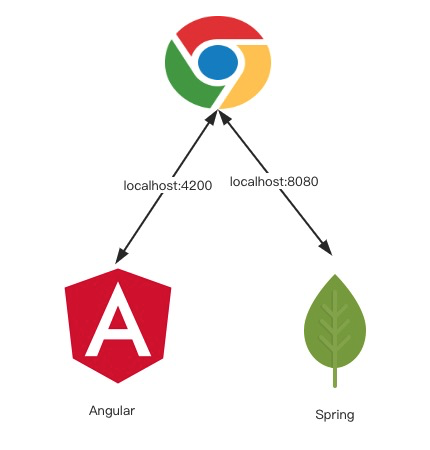
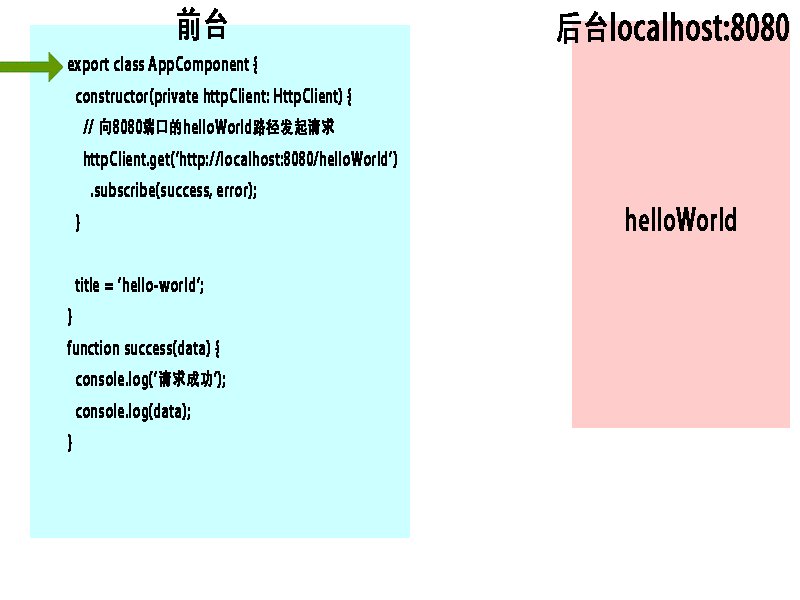
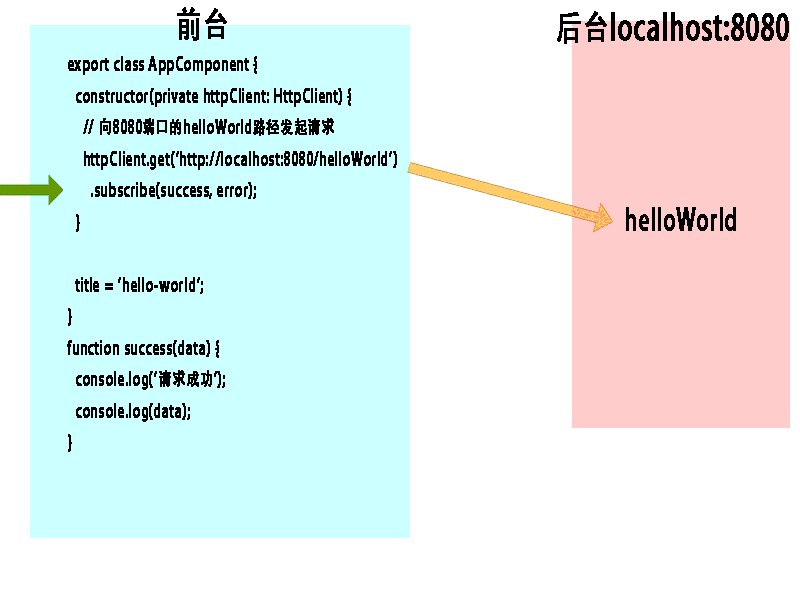
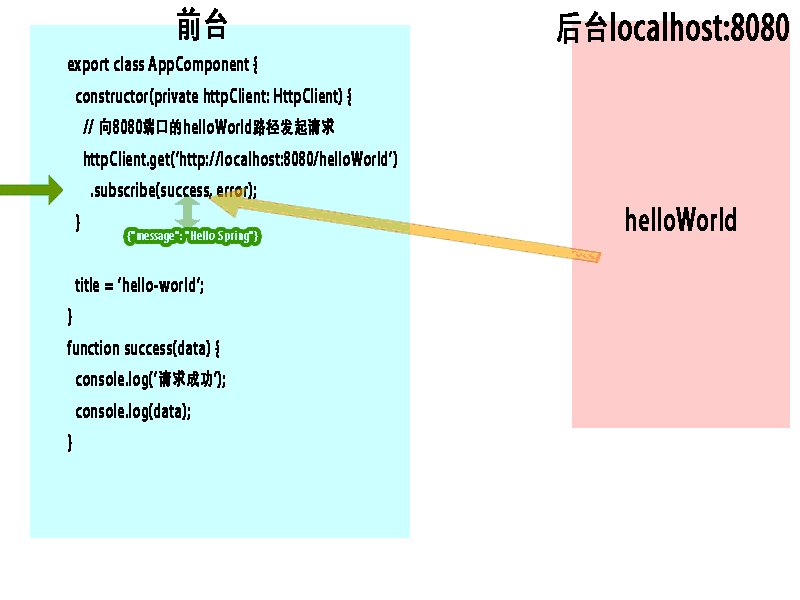
在前后臺分離的應用中,最典型最簡單的模式如下圖所示:

對于我們當前的應用而言,程序執行流程如下:
① 瀏覽器首先訪問服務于4200端口的Angular獲取前端的代碼。
② 獲取后執行前端的代碼,前端的代碼在執行的過程中向服務于8080端口的Spring Boot發起請求。
③ Spring Boot將數據返回給前端。
④ 前端獲取數據后處理后顯示給用戶。
# 發起請求
## 啟動后臺
發起后臺請求前,我們需要使用命令行模式來啟動后臺。打開shell,進入項目文件夾,使用`mvn spring-boot:run`命令來啟動后臺。當看到以下信息時說明程序啟動成功:
```
2019-09-26 14:06:54.997 INFO 30922 \--- \[ main\] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 8080 (http) with context path ''
2019-09-26 14:06:55.002 INFO 30922 \--- \[ main\] c.y.helloWorld.HelloWorldApplication : Started HelloWorldApplication in 2.292 seconds (JVM running for 6.368)
```
最后兩條日志信息給我們了兩個有效的信息:1. 后臺服務運行的端口號;2. 系統成功啟動了。
## 發起請求
常見的請求方式有`get`、`post`兩種,`get`請求一般用于獲取數據,`post`請求一般用于提交數據。很明顯,此時向服務器發起請求用`get`更合適。
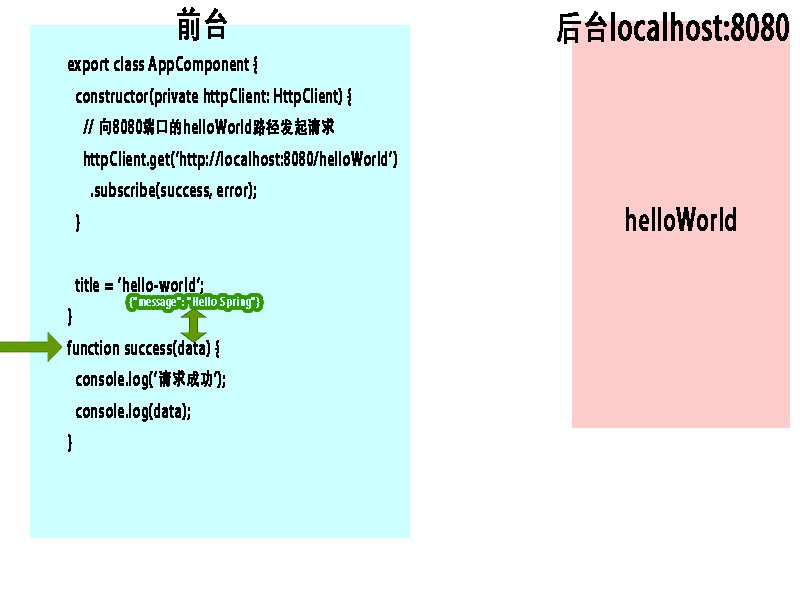
`HttpClient`發起請求并在控制臺打印返回數據。
~~~
import {Component} from '@angular/core';
import {HttpClient} from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.sass']
})
export class AppComponent {
constructor(private httpClient: HttpClient) {
// 向8080端口的helloWorld路徑發起請求
httpClient.get('http://localhost:8080/helloWorld') ?
.subscribe(success, error); ?
}
title = 'hello-world';
}
/**
* 在控制臺打印傳入值
* @param data 任意數據
*/
function success(data) { ?
console.log('請求成功');
console.log(data);
}
/**
* 在控制臺打印傳入值
* @param data 任意數據
*/
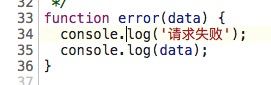
function error(data) { ?
console.log('請求失敗');
console.log(data);
}
~~~
? 調用`HttpClient`的`get`方法,接收的參數類型為`string`,值為:'[http://localhost:8080/helloWorld',表示向'http://localhost:8080/helloWorld'發送一個](http://localhost:8080/helloWorld'%EF%BC%8C%E8%A1%A8%E7%A4%BA%E5%90%91'http://localhost:8080/helloWorld'%E5%8F%91%E9%80%81%E4%B8%80%E4%B8%AA)`get`請求。該方法返回一個對象?。
? 調用?中返回的對象?中的`subscribe`方法,該方法接收2個參數,類型均為`function`。當發起請求成功時調用函數?,并將請求成功的數據及請求信息傳給函數?中的參數`data`;當發起請求失敗時調用函數?,并將請求失敗的數據及請求信息傳給函數?中的參數`data`。
## 測試
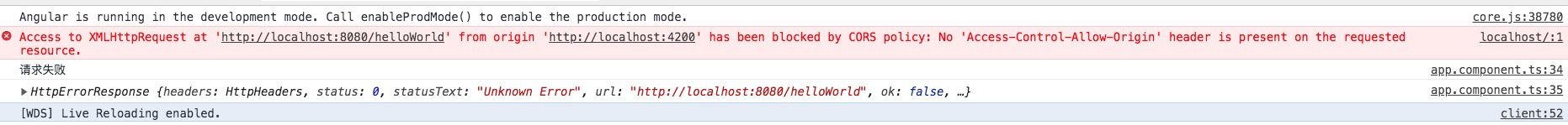
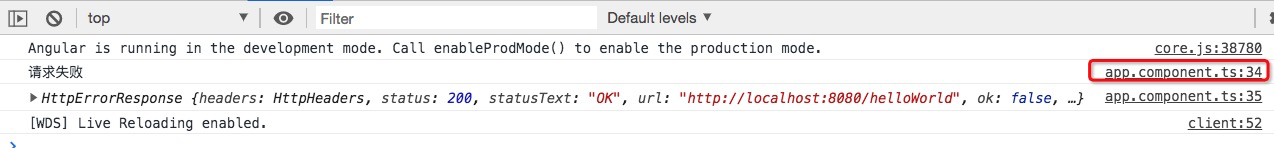
保存代碼后,瀏覽器自動刷新。打開控制臺并查看運行結果:

和我們的預想不一致,竟然報錯了。
>[warning] 在開發的道路上,報錯永遠會伴隨我們的左右,這是再正常不過的事情了。錯誤每出現一次我們便會成長一次,所以我們應該報著開放、包容的態度來迎接錯誤。錯誤的類型有千百中,解決的方式也各有不同,在教程中我們力求將團隊長年開發中總結出的解決問題的方法與你共同交流。相信去其糟粕后總會有所精華適合你。我們一直說編程學習的是思想、也不是語言。思想有了,語言只是工具。
# 排錯
## 翻譯
切記遇到問題第一點是將錯誤譯成中文,當然了如果你的英文水平不錯,那么直接讀英文就可以了。
>[info] 當我們用英語進行交流時,不需要在大腦中進行漢英、英漢轉化時,就已經入門了。
英:
```
Access to XMLHttpRequest at 'http://localhost:8080/helloWorld' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
```
譯
```
由源地址'http://localhost:4200'向'http://localhost:8080/helloWorld' 發起的XMLHttp請求被CORS策略阻止了:請求的資源上沒有提供'Access-Control-Allow-Origin' 頭信息
```
意思大體是說:我們當前訪問的頁面是'[http://localhost:4200](http://localhost:4200)',然后這個頁面又向'[http://localhost:8080/helloWorld](http://localhost:8080/helloWorld)' 這個地址發起了訪問(我們剛剛使用httpClient干的這件事情),由于CORS策咯是要求'[http://localhost:8080/helloWorld'在返回的數據上的](http://localhost:8080/helloWorld'%E5%9C%A8%E8%BF%94%E5%9B%9E%E7%9A%84%E6%95%B0%E6%8D%AE%E4%B8%8A%E7%9A%84)`header`提供'Access-Control-Allow-Origin'信息的,由于它并沒有提供所以瀏覽器阻止了這個操作。
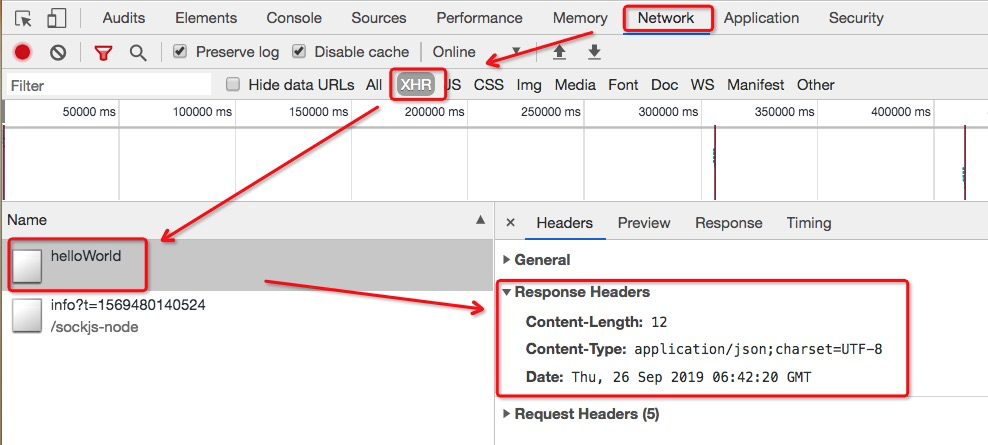
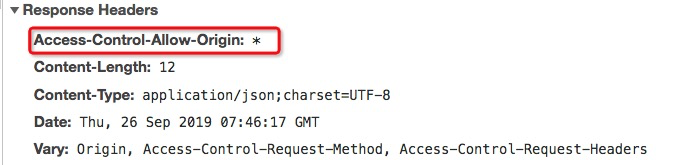
那么如何查看返回數據的header信息呢?看這里:

我們在`Response Heaser 響應信息`中找到了`Content-Length`、`Content-Type`以及`Date`,但并未找到`Access-Control-Allow-Origin`
既然大體的方向有了那么我們根據關鍵字查詢下好了。
## 查詢關鍵字
查詢關鍵字有幾種境界:第一種屬于起步境界。既然是起步那么當然很簡單很暴力了,我們把控制臺打印的錯誤信息直接輸入查詢框即可:

很多時候這個方法還就真的很靈,適用的就是最好的,此境界在google的幫助下可以為我們解決大多數的問題。很不巧,這個問題恰巧屬于運氣不太好的。
> 請不要懷疑google的檢索能力,如果一個關鍵字輸入進去在結果的第1頁中卻沒有找到自己想要的答案,那么請果斷變更關鍵字進行下一次搜索。
當第一種直接搜索的方法解決不了問題時,那么就需要加入一些關鍵字了,比如我們的應用是在anuglar + spring boot下報的錯,那么就可以試試:
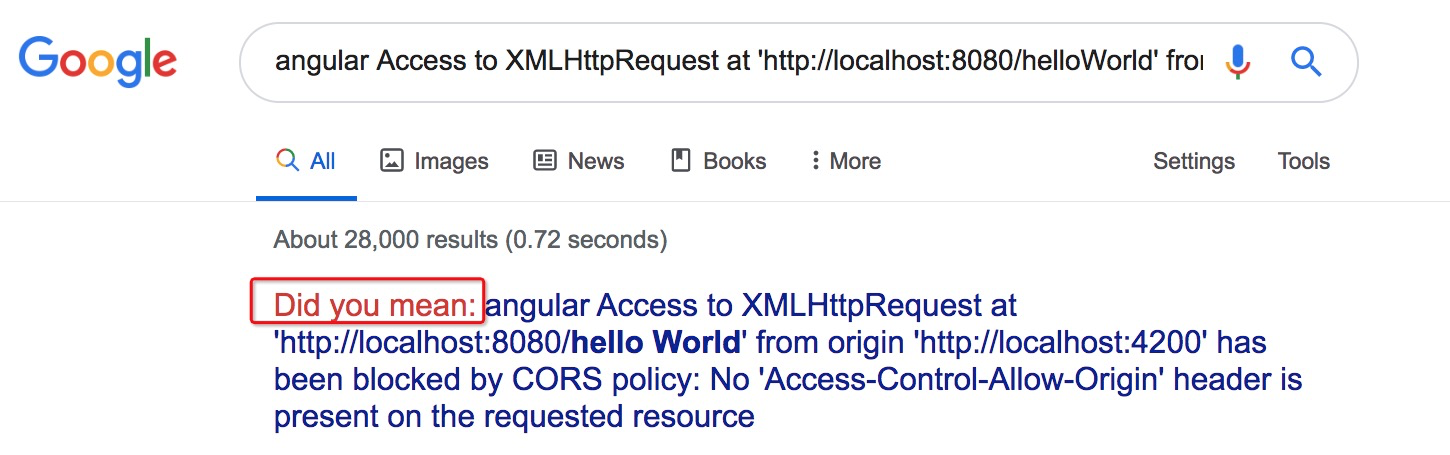
angular + 錯誤信息的方法:

一旦google出現了`Did you mean`字樣,一般而言都是我們的表達習慣和與英文為母語的人的差異造成的。不要猶豫,點擊`Did you mean`后面的鏈接跳轉到正確的方法即可。此時,離我們成功解決問題就更近了一步。
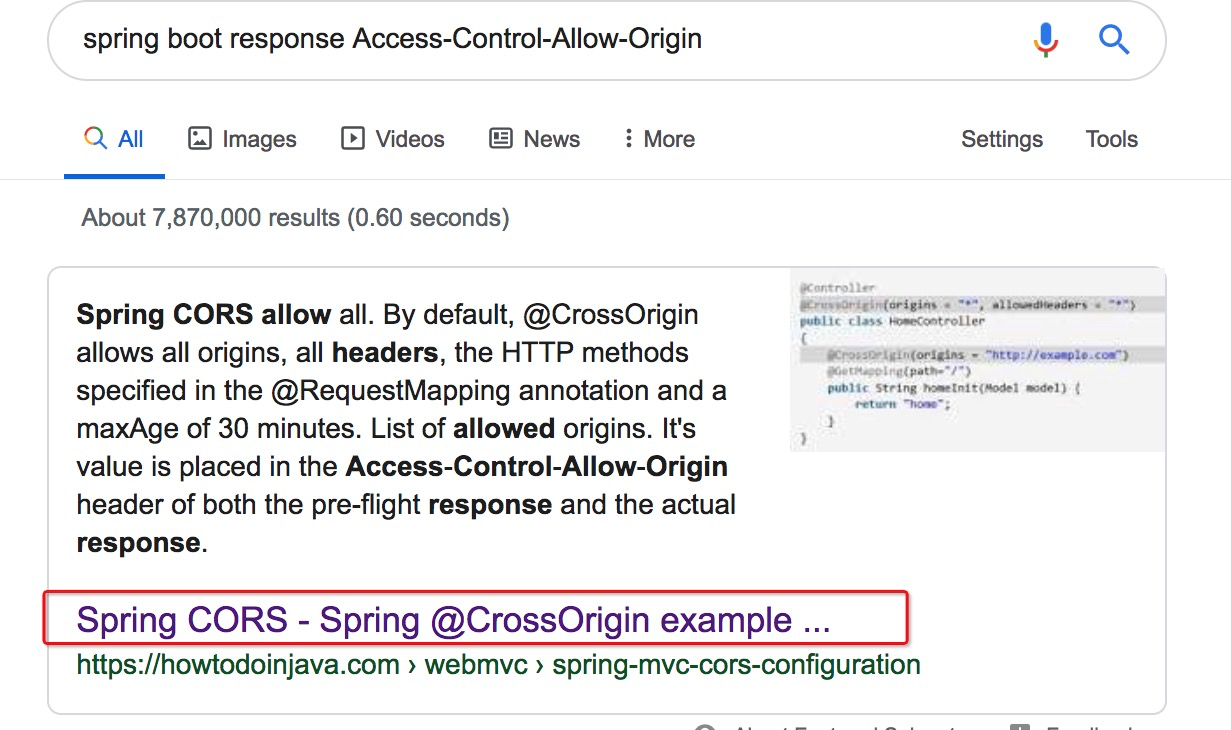
如果前兩種方法都解決不了問題,那么就需要我們靜下心來進行基礎的補缺及分析了。比如我們在前面其實已經分析過了:這個原因是由于后臺沒有在`header`中返回`Access-Control-Allow-Origin`造成的,加之我們后臺使用的是`Spring Boot`,所以最終我們的關鍵為:`spring boot response Access-Control-Allow-Origin`

點擊[第一條](https://howtodoinjava.com/spring5/webmvc/spring-mvc-cors-configuration/),答案映入眼簾。這篇文章不止給出了N種解決的方法,而且還對CORS是什么進行簡單的解釋。
## 照抄代碼
在此我們暫時使用`1.2. @CrossOrigin at Class/Controller Level` 方案,即在控制器上添加`@CorssOrigin`注解 。
使用`IDEA`打開后臺項目:
HelloWorldApplication
~~~
package club.yunzhi.helloWorld;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.CrossOrigin;?
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@CrossOrigin(origins = "*", allowedHeaders = "*")?
@SpringBootApplication
@RestController
public class HelloWorldApplication {
public static void main(String[] args) {
SpringApplication.run(HelloWorldApplication.class, args);
}
@RequestMapping("helloWorld")
public String helloWorld() {
return "Hello Spring";
}
}
~~~
? 使用前先引入
? 對被注解的類進行CORS配置,允許請求的地址為\*(所有地址),允許請求的方法為\*(所有方法)
## 測試
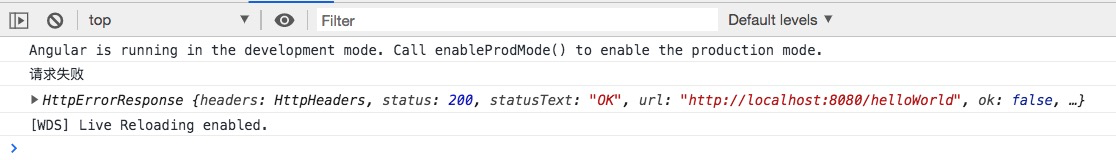
重新啟動后臺后,發生請求并查看網絡及控制臺信息:

Header中返回了Access-Control-Allow-Origin,這時候控制臺不應該報錯了吧。

的確異常沒有了,現在迎來了新的錯誤:請求失敗`HttpErrorResponse`。
# 排錯2
如果你足夠細心的話會發現只所以在控制臺中發現的了打印的錯誤信息,其實是由于執行了我們前臺輸入的代碼段,在控制臺中我們可以點擊最右側的文件名來快速的定位到打印日志的代碼:

點擊后跳轉到了Sources選項卡:

## 翻譯
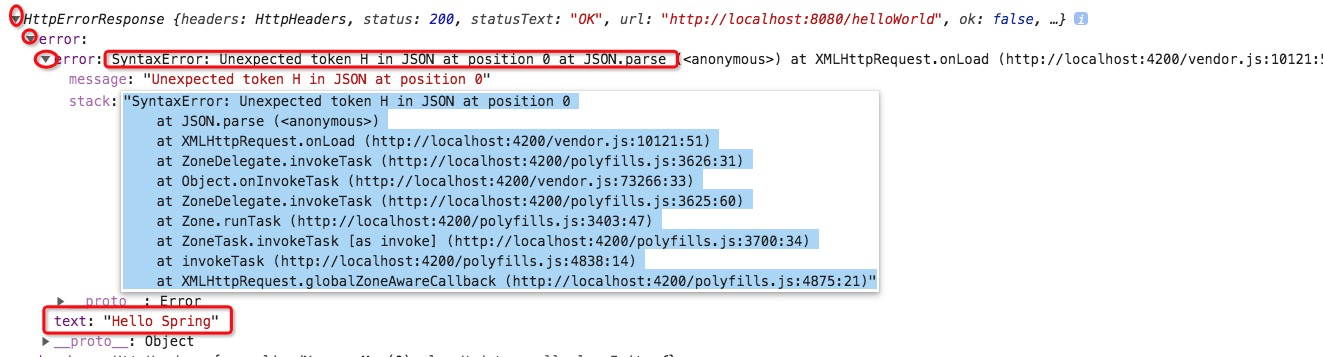
在控制臺中展開HttpErrorResponse,讓我們看看具體發生了什么錯誤:

`SyntaxError: Unexpected token H in JSON at position 0 at JSON.parse`
`語法錯誤:在執行JSON.parse時于JSON(串)的位置0上遇到了非期待(不認識的,不知道怎么處理的)的標識H`
有點經驗的程序員都知道:`SyntaxError`語法錯誤往往會發生在拼寫錯誤上,可`JSON.parse`并不是我們維護的,又怎么會發生拼寫錯誤呢?
## 搜索
既然沒有頭緒,那么碰碰運氣好了:

提出問題的場景和我們好像不一樣,但如果細心看看答案的話,也是可以收獲滿滿。
*****
`products`is an object. (creating from an object literal)
`products`是一個對象
`JSON.parse()`is used to convert a**string**containing JSON notation into a Javascript object.
`JSON.parse()`用來將一個用JSON字符串轉換為Javascript對象的。
Your code turns the object into a string (by calling`.toString()`) in order to try to parse it as JSON text.為了執行`JSON.parse()`,你的代碼為通過`products.toString()`來獲取一個字符串,然后再嘗試執行`JSON.parse()`
The default`.toString()`returns`"[object Object]"`, which is not valid JSON; hence the error.
但是,在執行`products.toString()`返回了如下字符串:`"[object Object]"`,這個字符串并不是一個有效的JSON字符串。因此錯誤便發生了。
*****
>[warning] 如果你還不清楚什么JSON字符串與JSON對象,那么簡單了解下:[JSON字符串與JSON對象](https://www.jianshu.com/p/4b0bb59f585f)
于是,我們結合前面控制臺的報錯,大概明白什么原因了:原來Angular在獲取后臺返回的數據的時候,會嘗試將返回的數據轉換為JSON對象。這個轉換過程是通過執行`JSON.parse`來完成的。當我們的后臺返回`Hello Spring`時,就相當于執行了`JSON.parse('Hello Spring')`,而'Hello Spring'并不是一個合法的JSON字符串,所以錯誤發生了。
```
語法錯誤:在執行JSON.parse時于JSON(串)的位置0上遇到了非期待(不認識的,不知道怎么處理的)的標識H
```
上述錯誤發生時,JSON(串)的值是`Hello Spring`,在`Hello Spring`的位置0上的字符是`H`.
## 解決問題
清楚了問題產生的本源,解決起來就比較輕松了,既然只能返回JSON格式的字符串,我們修改一下返回數據便可以了:
~~~
@RequestMapping("helloWorld")
public String helloWorld() {
return "{\"message\": \"Hello Spring\"}";
}
~~~
>[success] `\"`為java中的轉義符,代表輸出`"`。
## 測試
重新啟動后臺,刷新網頁并查看控制臺:

# 主要數據流如下

# 本節小測
? 請嘗試參考`HttpClient`寫一個類`Yunzhi`,實現以下功能:
```js
constructor(private httpClient: HttpClient) {
const yunzhi = new Yunzhi();
// 當get中的參數值為a時,調用success方法,并將data數據設置為`hello success`
yunzhi.get('a')
.subscribe(success, error);
// 當get中的參數值為其它值時,調用error方法,并將data數據設置為`hello error`
yunzhi.get('b')
.subscribe(success, error);
}
/**
* 在控制臺打印傳入值
* @param data 任意數據
*/
function success(data) {
console.log('請求成功');
console.log(data);
}
/**
* 在控制臺打印傳入值
* @param data 任意數據
*/
function error(data) {
console.log('請求失敗');
console.log(data);
}
class Yunzhi {
// 請補充功能代碼
}
```

## 上節答案:
? 在現實生活中:
租車公司有提供了汽車的能力,所以我們需要汽車時,需要找租車公司來幫忙,而不是找汽車來幫忙。(想直接找汽車來幫忙?那。。。你怎么聯系汽車呢?)
同理,我把上面的租車公司換成`HttpClientModule`,把`汽車`替換為`HttpClient`后,便是答案了:
`HttpClientModule`有提供`HttpClient`的能力,所以我們需要`HttpClient`時,需要找`HttpClientModule`來幫忙,而不是找`HttpClient`來幫忙。
再看報錯信息 ---- `No provider for HttpClient!`:
注意:不是`Not found for HttpClient!` 。不是找不到`HttpClient`,而是找不到提供`HttpClient`的人,而`HttpClientModule`正式提供`HttpClient`的人。
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用