上一小節的測試中,發現在進行學生編輯時班級選擇組件無法自動選中學生所在的班級。下面來嘗試查找并解決該問題。和上節的測試準備工作一致,經過一系列的啟動與數據準備。來到學生編輯功能的測試環節:

點擊編輯按鈕:

# 問題猜測
像這種V層的表現與C層的邏輯不相符的問題,首先的解決方法就是追溯數據流。即一些我們認為傳入的數據是否成功的被發送了,發送后又是否被成功的接收了,如果數據發送與接收都沒有問題,那么實際發送的數據是否與心中預期的數據是一致的。
按著這套邏輯,首先來看數據是否被成功的接收了。因為數據一旦被成功的接收就可以認為數據發送肯定是沒有問題的(如果發送不成功,何談接收成功呢?)。
# 追溯數據流
對于組件而言,查看數據是否成功的被接收只需要在V層中打印要查看的變量即可,比如此時需要查看 班級選擇 組件是否成功的接收了班級信息。也就是判斷下面的這行代碼:
src/app/student/edit/edit.component.html
```
<label>班級:<app-klass-select [klass]="student.klass" (selected)="onSelectKlass($event)"></app-klass-select></label>
```
上述代碼中=`[klass]="student.klass"`是負責傳值的語句。如果數據成功的傳入班級選擇組件,則可以在班級選擇組件的V層中直接打印該變量即可。
src/app/student/klass-select/klass-select.component.html
```
<pre>{{klass | json}}</pre> ?
<app-select
[url]="url"
(selected)="onSelected($event)"
[object]="klass"></app-select>
```
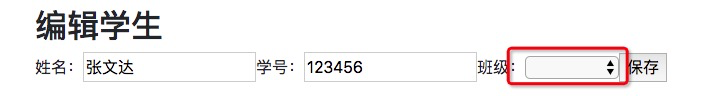
效果如下:

上圖成功的打印出了klass變量的值,也就是說班級值已被成功的傳入了班級選擇組件。確認傳入成功后,刪除剛剛添加的測試代碼,繼續往下追蹤數據源。
發現本組件傳入的klass組件又被傳入到`<app-select`組件。是否該組件的傳值未成功的呢?打開組件相應的V層,加入測試代碼:
src/app/core/select/select.component.html
```
<pre>{{object | json}}</pre> ?
<select id="objectSelect" [formControl]="objectSelect" (change)="onChange()" [compareWith]="compareFn">
<option *ngFor="let object of objects" [ngValue]="object">
{{object.name}}
</option>
</select>
```
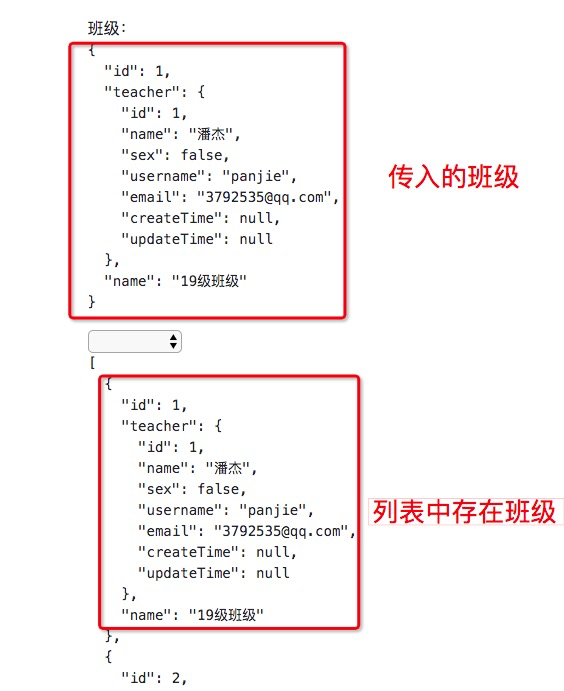
同樣能打印出數據:

數據傳到此便結束了,可以確認數據在傳輸過程中是成功的,未自動選擇的原因莫非是:傳入的班級并不存在于選擇組件的班級列表中?于是,繼續在V層中打印班級列表:
src/app/core/select/select.component.html
```
<pre>{{object | json}}</pre>
<select id="objectSelect" [formControl]="objectSelect" (change)="onChange()" [compareWith]="compareFn">
<option *ngFor="let object of objects" [ngValue]="object">
{{object.name}}
</option>
</select>
<pre>{{objects | json}}</pre> ?
```

但仔細的對比上述兩個值卻沒有發現任何問題,數據完全的一致。至此詭異的問題出現了:1. 班級選擇組件已經成功的接收了班級的值。 2. 班級列表組件的班級列表中也實實在在的存在該班級。但是為什么就沒有自動的為我們選中該班級呢?莫非是前面針對選擇組件的單元測試有問題導致了該組件根本就沒有此功能?還是說angular本身出現了問題?
# 異步處理
其實誰都沒問題。剛剛在V層中排查后并未發現問題。這是追蹤數據源最簡單有效的方法,但有些時候也并不見得適用,比如當前。除了在V層中排查外,還可以使用在C層中控制臺打印數據的方法來進行排查。
按此思路打開選擇組件的C層:
src/app/core/select/select.component.ts
```
/**
* 獲取所有的對象,并傳給V層
*/
ngOnInit() {
console.log(this.object); ?
this.objectSelect = new FormControl(this.object); ?
this.httpClient.get(this.url)
.subscribe((objects: Array<Select>) => {
this.objects = objects;
});
}
```
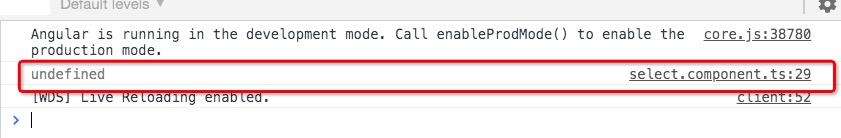
卻得到了這個結果:

被打印的變量顯示未定義。此時面臨的問題是:在C層打印變量,顯示變量未定義;在V層打印同名變量,卻能打印中相應的值。這明顯是一對矛盾。V層的值是由C層傳入的,如果C層顯示未定義,那么V層打印的結果也應該是未定義才對。其實真正引發此問題的原因是:異步。
C層打印的沒有錯,因為在C層打印的瞬間,變量object的確就是沒有值。V層顯示的也沒錯,因為V層會時時的打印C層變量的最新值。也就是說:程序執行的過程大概是這樣:
* ? 組件初始化,C層接收的object的值為undefined
* ? 組件使用值為undefined的object初始化objectSelect.
* 組件獲取班級列表,由于沒有班級與值值為undefined的objectSelect是相等的,所以不選中任一班級。
* V層打印值為undefined的object
* 在很短的時間內,組件接收到了新的object的, V層顯示最新的object情況。
這就與當前看到的情況相符合了。選擇組件未自動選擇是由于初始了undefined的objectSelect。V層顯示了非undefined的klass是由于在經過了很短的我們還覺察不到的時間后,就獲取到了有值的object。而此時組件已經初始化完畢,以前為undefined的objectSelect并沒有因接收到了新的非undefined的klass而改變。這就是未何數據流都正確但卻未自動選中班級的原因所在。
解決辦法:將接收到新的object(klass)時,使用最新接收的object(klass)重新初始化objectSelect。
src/app/core/select/select.component.ts
```
@Output() selected = new EventEmitter<Select>();
@Input() object: { id: number }; ?
@Input() set object(object: { id: number }) { ? ?
this.objectSelect = new FormControl(object); ?
} ?
@Input() url: string;
```
* ? 將object由輸入的屬性變更為輸入函數。當每次有最新的obejct傳入時,都會執行一次該方法中的內容。
去除測試信息后再測試:

已自動選中。
# 總結
同步輸入與異步輸入在此均發生組件使用`@Input()`接收數據的過程:
同步輸入:先有變量,后有依賴于該變量的組件。
異步輸入:在組件構造時,組件依賴的變量無值(undefined),組件構建完成后,變量被賦予了新值。
`ngOnInit`會在組件構造時且僅在組件構造時被自動執行一次,所以:
同步輸入:執行`ngOnInit`時,輸入的變量的值已存在,即是組件想要的真實的值。輸入值發生變化后,`ngOnInit`不會再被自動調用。
異步輸入:執行`ngOnInit`時,輸入的變量的值尚為undefined,非組件想要的真實的值。輸入值發生變化后,`ngOnInit`不會再被自動調用。
綜上:
* ? 某個組件如果在接收某個輸入變量后需要進行一些邏輯處理時,應該使用`@Input() set 接收方法(變量名) { 這里放邏輯代碼; }`的方法,選擇組件便適用于這種情況:當傳入的object發生變化時,應該`變更被默認選中的option`,而此時`變更被默認選中的option`則是需要執行的邏輯處理;
* ? 某個組件接收變量后不需要執行邏輯處理,則可以簡寫為`@Input() 變量名`。
* ? `ngOnInit`會在且僅會在構建組件時自動被執行1次。在該方法中設計一些邏輯代碼時,應該充分的考慮到輸入變量可能被調用者異步傳入的情況。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.7](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.7) | \- |
| 通過 setter 截聽輸入屬性值的變化 | [https://www.angular.cn/guide/component-interaction#intercept-input-property-changes-with-a-setter](https://www.angular.cn/guide/component-interaction#intercept-input-property-changes-with-a-setter) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用