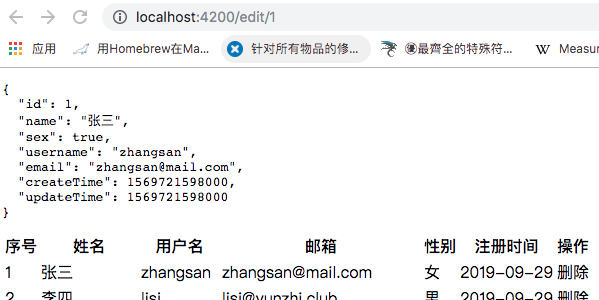
在同時啟動后臺、前臺的基礎上,我們進行對接測試,打開地址:[http://localhost:4200/edit/1](http://localhost:4200/edit/1),得到如下結果并且未在控制臺中發生錯誤,說明對接成功。

# 表單綁定
在新增教師的小節中,我們學習了數據雙向綁定,成功的實現了在C層中獲取V層表單中的最新數據。本節我們在新增教師代碼的基礎上,稍做調整。
TeacherEditComponent
```
export class TeacherEditComponent implements OnInit {
...
/**
* 提交表單
*/
onSubmit(): void {
console.log('submit');
}
}
```
teacher-edit.component.html
```
<pre>{{teacher | json}}</pre>
<form id="teacherEditForm①" (ngSubmit)="onSubmit()"> ②
<div>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" [(ngModel)]="teacher.name"/> ?
</div>
<div>
<label for="username">用戶名:</label>
<input type="text" id="username" name="username" [(ngModel)]="teacher.username"> ?
</div>
<div>
<label for="email">郵箱:</label>
<input type="email" id="email" name="email" [(ngModel)]="teacher.email"> ?
</div>
<div>
<label>性別:</label>
<label> <input type="radio" name="sex" value="true" [(ngModel)]="teacher.sex"> 男</label> ?
<label> <input type="radio" name="sex" value="false" [(ngModel)]="teacher.sex"> 女</label> ?
</div>
<div>
<button>提交</button>
</div>
</form>
```
* ? 由以前直接綁定`name`等變量,改為綁定`teacher`對象的`name`屬性。
## 測試
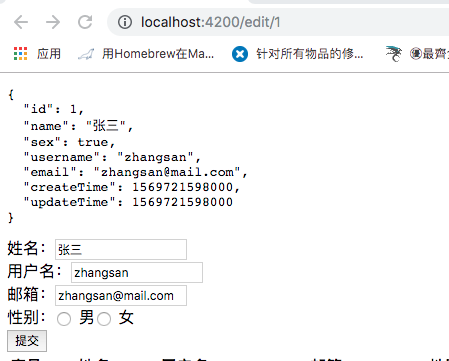
瀏覽[http://localhost:4200/edit/1](http://localhost:4200/edit/1)并測試:

雖然大體得到了我們想要的結果,查控制臺中發生了一個錯誤:
```
TeacherEditComponent.html:5 ERROR TypeError: Cannot read property 'name' of undefined
at Object.eval [as updateDirectives] (TeacherEditComponent.html:5)
```
它在說在TeacherEditComponent.html的第5行上發生了一個類型錯誤,不能夠在`undefined`上讀取`'name'`屬性。該錯誤產生的原因是這樣:
TeacherEditComponent
```
export class TeacherEditComponent implements OnInit {
public teacher: any; ?
...
ngOnInit(): void { ?
const id = this.route.snapshot.paramMap.get('id');
const url = 'http://localhost:8080/Teacher/' + id;
this.httpClient.get(url)
.subscribe((data) => {
this.teacher = data; ?
}, () => {
console.log(`請求 ${url} 時發生錯誤`);
});
} ?
...
}
```
組件的執行順序如下:
* ? 定義了變量teacher,聲明類型為任意類型`any`,并使用`undefined`對其進行初始化。
* ? V層渲染前,執行`ngOnInit()`方法。
* ? 該方法執行完畢后,渲染V層。
* ? V層第一次渲染,由于`teacher`的值為`undefined`所以控制臺報錯。
* ? V層第二次渲染,由于`teacher`的值為`undefined`所以控制臺報錯。
* ? 用獲取到的值對`teacher`賦值。
* ? V層第三次渲染,由于`teacher`當前的值為對象,且存在`name`屬性,所以成功的進行綁定。
> 至于為什么會在執行?以前渲染兩次V層并不屬于本教程的討論范圍,如果你真的對它有極濃厚的興趣。可以在教程學習完成后,嘗試閱讀:[生生命周期勾子](https://www.angular.cn/guide/lifecycle-hooks#lifecycle-hooks),或許你能找到自己想要的答案。
發生錯語的原因找到了,那么解決該錯誤的方法就很簡單了。
TeacherEditComponent
```
public teacher: any; ?
public teacher: any = {}; ? ?
```
> 在教程中我們將使用`?`來表示由原文件中刪除該行代碼,用`?`來表示在文件中增加代碼。所以上述代碼的實現含義為:將`public teacher: any;`修改為:`public teacher: any = {};`
* ? 定義變量的同時使用`{}`來賦初值,規避了變量定義后默認為`undefined`的問題。
> `{}`和`undefined`是有本質區別的。`{}` :存在該對象,但該對象是張白紙;`undefined`不存在該對象。比如現在我計劃養一條白毛狗,并把狗的名字起名為`大白`,此時`大白`就等于是`undefined`;過后的幾天我真的買回來了一條剛出生的小狗,而它就是我的`大白`,此時`大白`就等于是`{}`。
再次測試控制臺打印的異常便如期消失了。
## true與"true"
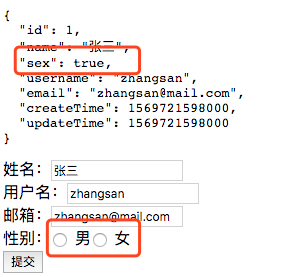
但最終的問題仍然沒有修正,通過查看V層的打印數據我們發現后臺是成功了回傳了教師的性別sex字段的。但在V層中卻沒有成功的選重性別,這是為什么呢?

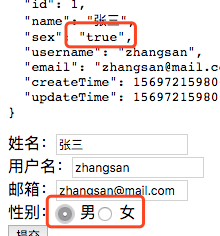
我們隨便的點擊一個性別觀察發生了什么:

后臺返回的是`true`,而點擊V層的性別后,設置的值是`"true"`。問題的關鍵就在于此:`true`的類型為`boolean`,在數據存儲時占用1個bit;而`"true"`是個`string`,在數據存儲時,最少占用4*8 = 32個bit。`true`與`"true"`僅僅是在顯示時長的像了一些而已。那么解決這個問題的方法應該有兩個:1 讓`spring`返回性別的時候,返回字符串代替boolean。2 angular V層中進行性別綁定時,使用boolean代替字符串。
我們在開發系統的時候,特別是前后臺進行對接的時候經常會遇到此類的問題,這時候就應該討論下事情的本質應該是個什么樣子了。比如性別字段,它的本質就是`boolean`非真既假,那么此時后臺的數據返回就沒有錯,處理該問題需要來處理前臺。在`angualr`中的模板驅動表單中,可以使用`[value]`指令來綁定表單中的`boolean`值。
teacher-edit.component.html
```
<label> <input type="radio" name="sex" value="true" [(ngModel)]="teacher.sex"> 男</label> ?
<label> <input type="radio" name="sex" value="false" [(ngModel)]="teacher.sex"> 女</label> ?
<label> <input type="radio" name="sex" [value]="true" [(ngModel)]="teacher.sex"> 男</label> ?
<label> <input type="radio" name="sex" [value]="false" [(ngModel)]="teacher.sex"> 女</label> ?
```
保存文件后瀏覽器自動刷新后成功的綁定了教師的姓別。
*****
甲方技術認為:我需要快速的來解決我所遇到的當前問題,只要能解決問題那么就是好的,什么數據庫的第一范式、第二范式都是狗屁,對什么面向接口、面向對象全部嗤之以鼻。
我們認為:事情應該是個什么樣子就得是個什么樣子,規范化才能規避一些意想不到的問題,才能夠最大限度的減少文檔,減少大家的溝通成本。這是一種本質的開發理念的沖突,堅持規范可能并不是最快的解決方案,但一定是最優的解決方案。
*****
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 使用ngModel進行雙向數據綁定 | [https://www.angular.cn/guide/forms#two-way-data-binding-with-ngmodel](https://www.angular.cn/guide/forms#two-way-data-binding-with-ngmodel) | 5 |
| 生命周期勾子 | [https://www.angular.cn/guide/lifecycle-hooks](https://www.angular.cn/guide/lifecycle-hooks) | 15 |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.4.3](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.4.3) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用