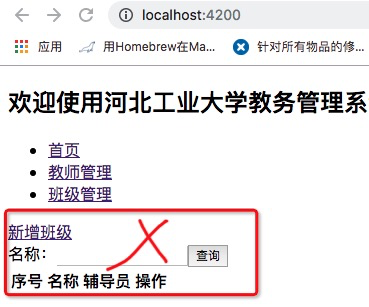
如果仔細觀察,我們會發現當前系統有個嚴重的BUG,那就是在首頁直接顯示了班級的內容,并且還可以在首頁進行班級的CRUD操作。這與我們點擊**班級管理**菜單后在惰性的加載班級模塊的初衷是不相符的。而造成這個問題在于我們沒有刪除App模塊中的冗余的imports。

## 深入imports
在angular中,我們接觸了兩個相似的代碼:`import`與`imports`,其實這兩個是有本質的區別的,比如在app.module.ts:
```
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppRoutingModule} from './app-routing.module';
import {AppComponent} from './app.component';
import {HttpClientModule} from '@angular/common/http';
import {TeacherAddComponent} from './teacher/teacher-add.component';
import {FormsModule} from '@angular/forms';
import {TeacherEditComponent} from './teacher/teacher-edit.component';
import {TeacherIndexComponent} from './teacher/teacher-index.component';
import① {KlassModule} from './klass/klass.module';
@NgModule({
declarations: [
AppComponent,
TeacherAddComponent,
TeacherEditComponent,
TeacherIndexComponent
],
imports:② [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule,
KlassModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
① import我們當前可以認為是typescript的語法,`import {KlassModule} from './klass/klass.module';`表示由`./klass/klass.module`找到`KlassModule`來過來幫忙,相當于php中的use以及java中的import。不同于php及java,typescript需要我們手動的指定文件的位置。
① 凡是可以被import的被引用者必須用export關鍵字來修飾,比如我們如下聲明了班級模塊`export class KlassModule`,如果我們將`export`關鍵字去掉,那么其它的typescript文件就無法進行import了(**請自行嘗試**)。
② imports是則angular`@NgModule`注解的一個屬性,它的作用是設置:The set of NgModules whose exported [declarables](guide/glossary#declarable) are available to templates in this module(載入聲明塊中的declarables至當前組件的模板)。
| | 使用環境 | 作用 | 前提 |
| --- | --- | --- | --- |
| import | typescript | 引入某個文件中的某個(類、對象、變量..) | 被引入者需要使用export關鍵字進行聲明 |
| imports | angular | 引入其它模塊,并將其它模塊中使用declarables聲明的組件等加載到當前模塊的模板 | 被引入者需要使用@NgModule聲明為模塊 |
## 層級依賴
為了弄清楚imports究竟發生了什么,我們在klass文件夾下,創建一個用于測試的模塊TestModule.
klass/test.module.ts
```
import {NgModule} from '@angular/core';
/**
* 測試模塊
*/
@NgModule({
})
export class TestModule {
private randNum = Math.random(); ?
constructor() { ?
console.log(`test module ${this.randNum} constructor`);
}
}
```
* ? 如果執行了實例化過程,則會調用構造函數,進而在控制臺中打印日志。
* ? 每根據此類實例化一個對象,都會重新生成一個隨機數。
然后在班級模塊中引用它,同時為班級模塊添加構造函數以監聽其實例化的過程
klass/klass.module.ts
```
/**
* 班級模塊
*/
@NgModule({
declarations: [IndexComponent, AddComponent, EditComponent],
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule.forChild(routes),
TestModule ?
], exports: [
RouterModule
]
})
export class KlassModule {
private randNum = Math.random();
constructor() {
console.log(`klass module ${this.randNum} constructor`);
}
}
```
* ? 引入TestModule
#### 測試
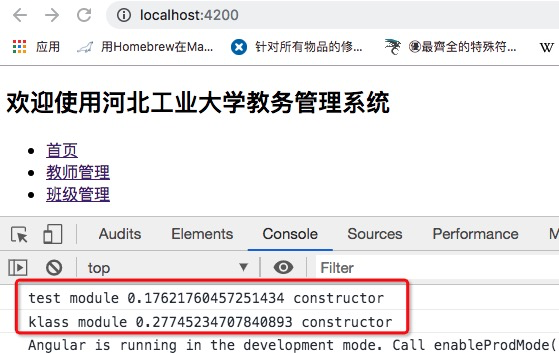
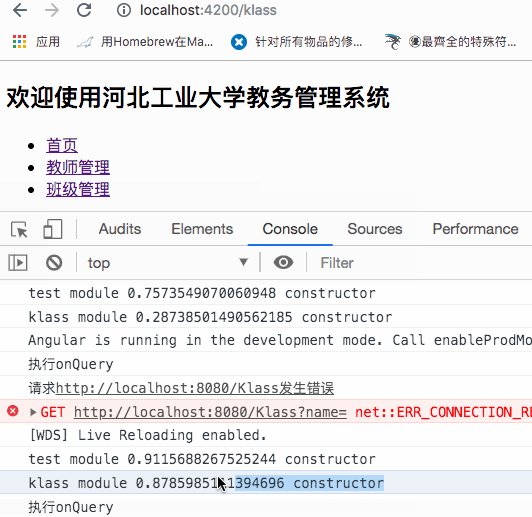
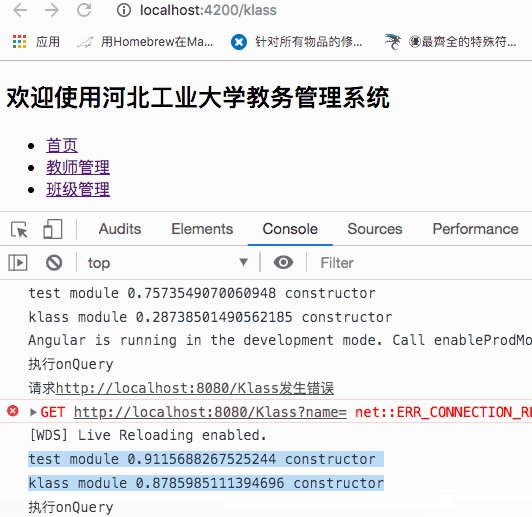
我們打開首頁進行刷新,然后觀察控制臺:

通過上圖我們可以確認以下三點:
* [ ] 在設置模塊的imports時,angular針對引入的`模塊類`進行了實例化,也就是說angular最終獲取的依據該模塊獲取的`模塊對象`。
* [ ] angular獲取模塊間的依賴時,會逐級進行查找。比如App模塊依賴于Klass模塊,Klass模塊依賴于Test模塊。那么此時對于App模塊而言,它同時依賴于Klass模塊及Test模塊。
* [ ] 在獲取`模塊類`時,獲取依賴的順序是由上到下,但實例化的過程卻是**由下到上**,即:先實例化的最后依賴的Test模塊,后實例化的Klass模塊。
## 結論
通地Klass模塊引用Test模塊的測試,我們可以確認在Klass模塊中的如下方法,在程序進行初化的時候就已經被觸發了:
klass/klass.module.ts
```
/**
* 班級模塊
*/
@NgModule({
declarations: [IndexComponent, AddComponent, EditComponent],
imports: [
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule.forChild(routes), ?
TestModule
], exports: [
RouterModule
]
})
export class KlassModule {
```
? 同TestModule一樣,RouterModule.forChild(routes)在App模塊啟動時被觸發,而此時的路由環境為app-routing.module.ts,所以RouterModule.forChild(routes)相當于在根路由的基礎上注冊了`''`、`add`、`edit/:id`路由,進行造成在首頁出現班級管理的現象。而當用戶點擊班級管理,觸發`klass`路由時系統進行了惰性加載班級路由,此時則又將klass模塊中的路由信息在當前`klass`路由的基礎上又注冊了一遍,這也就是為什么我們合適`klass`也可以正確訪問的原因。

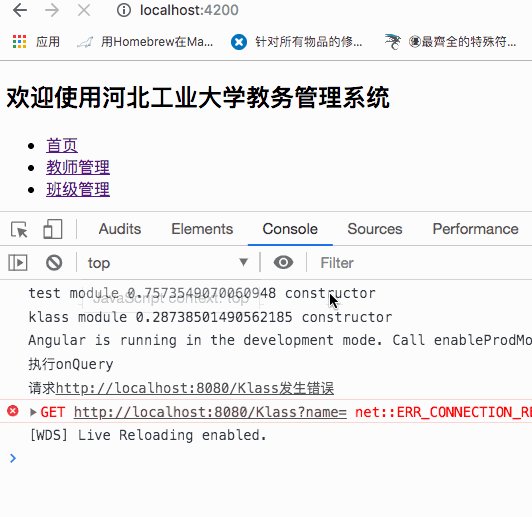
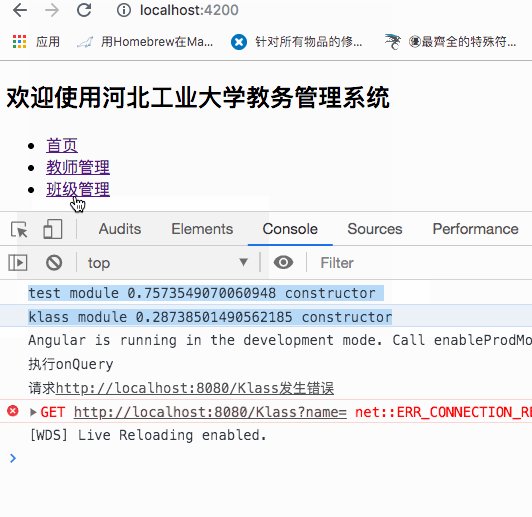
如上所示:在首頁中進行了兩個模塊的實例化,當點擊班級管理時,兩個模塊又實例化了一次。第一次實例化是由于在App模塊中imports了Klass模塊;第二次實例化則是由于惰性加載的原因,當訪問`klass`路徑時進行了班級模塊的加載。
## 修正問題
最后,讓我們刪除App模塊中對Klass模塊冗余的imports,并刪除剛剛新建的klass.module.ts并對應恢復相關代碼。
app.module.ts
```
imports: [
BrowserModule,
HttpClientModule,
FormsModule,
AppRoutingModule,
],
```

# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.4.8](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.4.8) | - |
| NgModules | [https://www.angular.cn/guide/ngmodules#ngmodules](https://www.angular.cn/guide/ngmodules#ngmodules) | 10 |
| imports | [https://www.angular.cn/api/core/NgModule#imports](https://www.angular.cn/api/core/NgModule#imports) | 10 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用