我們在上個小節中首次使用單元測試來進行組件的單獨開發,本節繼續使用單元測試來自動完成C層的交互。
# 新建測試用例
在上一個測試用例的下方,模仿建一個新的測試用例。
klass/index/index.component.spec.ts
```js
it('測試V層的交互操作', () => {
});
```
* 使用`it(string ,function)`來聲明一個測試用例。`string` 是對測試用例的描述,`function`來定義該測試用例的功能。
增加了測試用例后,我們在終端中使用`ng test`來執行測試。

測試結果頁顯示我們的當前的測試用例沒有`預測(斷言)`信息。
> 斷言:我`斷`定`說`,一定會發生什么,如果結果與我的斷言不相符則報錯。
## 驗證雙向數據綁定
在班級index組件的V層中,我們使用了這樣的代碼想達到將C層數據傳給(綁定)V層使用的目的:
klass/index/index.component.html
```
<form (ngSubmit)="onQuery()">
<label>名稱:<input type="text" name="params.name"/></label> ①
<button>查詢</button>
</form>
```
下面我們使用單元測試來驗證數據是否被綁定成功了。同時,為了防止測試用例的執行順序,我們將當前測試用由`it`變更為`fit`,表示:只執行本測試用例。
klass/index/index.component.spec.ts
```
it('測試V層的交互操作', () => { ?
fit('測試V層的交互操作', () => { ?
component.params.name = 'test'; ?
fixture.detectChanges(); ?
});
```
* ? 設置查詢參數`name`的值為`test`。
* ? 當組件發生變化時,重新渲染組件。
#### 測試

V層中的input表單并沒有如我們所期望的一般變為`test`。由此可見,我們的數據綁定并沒有成功。相信當我們初始化V層的時候,你已經發現了這個前臺綁定的錯誤,在前臺進行數據綁定時,我們應該這樣:
```
<label>名稱:<input type="text" name="params.name"/></label> ?
<label>名稱:<input type="text" name="name" [(ngModel)]="params.name"/></label> ?
```
保存文件后得到如下測試提醒:
```
Failed: Template parse errors:
Can't bind to 'ngModel' since it isn't a known property of 'input'. ("<form (ngSubmit)="onQuery()">
<label>名稱:<input type="text" name="name" [ERROR ->][(ngModel)]="params.name"/></label>
<button>查詢</button>
</form>
"): ng:///DynamicTestModule/IndexComponent.html@1:43
```
看到該錯誤,相信你一定有種似曾相識的感覺,這是因為該錯誤已經不是首次出現了。錯誤產生的原因是:`NgModel`指令屬于`FormModule`,而我們當前測試未引入`FormModule`,進而報錯。其實該錯誤與前面的`no provider for HttpClient 未找到httpClient的提供者`的錯誤性質是一樣的。在C中引入`HttpClient`則需要引用`HttpClient`所在的模塊`HttpModule`,在V層中使用`ngModel`指令,則需要引用`ngModel`指令所在的模塊`FormsModule`。修正的方法如下:
klass/index/index.component.spec.ts
```
import {FormsModule} from '@angular/forms';
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [IndexComponent],
imports: [HttpClientTestingModule, FormsModule] ①
})
.compileComponents();
}));
```
此時再查看運行的結果:

### 驗證V層向C層綁定數據
剛剛我們驗證了C層向V層的數據綁定,接下來繼續驗證V層向C層的數據綁定。
我們將上個用例的`fit`修改為`it`,然后新建一個`fit`測試用例方法。
klass/index/index.component.spec.ts
```
fit('測試V層向C層綁定', () => {
fixture.whenStable().then(() => { ?
});
});
```
* ? 由于V層的渲染需要的一定的時間(很短,肉眼感受不到),所以在進行V層的一些操作時,我們使用`whenStable().then(function)`來等待V層渲染完畢。
在Angular測試中,我們使用如下方法設置`input`的值:
klass/index/index.component.spec.ts
```
import {By} from '@angular/platform-browser'; ①
fit('測試V層向C層綁定', () => {
fixture.whenStable().then(() => {
const debugElement = fixture.debugElement; ?
const nameInputElement = debugElement.query(By.css('input[name="name"]')); ?
const nameInput: HTMLInputElement = nameInputElement.nativeElement; ?
nameInput.value = 'test1'; ?
nameInput.dispatchEvent(new Event('input')); ?
console.log(component.params.name); ?
});
});
```
* ? 獲取**所有**供測試的V層元素。
* ? 通過CSS選擇器來查詢出具體的V層的元素。
* ? 將獲取到的元素轉換為`HTMLInputElement`。
* ? 設置預輸入表單的值。
* ? Angular 不知道我們設置了這個 <input> 元素的 value 屬性。 在通過調用 dispatchEvent() 觸發了該輸入框的 input 事件之前,它不能讀到那個值。
* ? 查看是否成功的綁定到C層。
> 只所以要經過???三步操作是由于:Angular 依賴于`[DebugElement](https://www.angular.cn/api/core/DebugElement)`這個抽象層,就可以安全的橫跨*其支持的所有平臺*。 Angular 不再創建 HTML 元素樹,而是創建`[DebugElement](https://www.angular.cn/api/core/DebugElement)`樹,其中包裹著相應運行平臺上的*原生元素*。`nativeElement`屬性會解開`[DebugElement](https://www.angular.cn/api/core/DebugElement)`,并返回平臺相關的元素對象。簡單的原因就是:由于angular要安全的支持所有平臺。
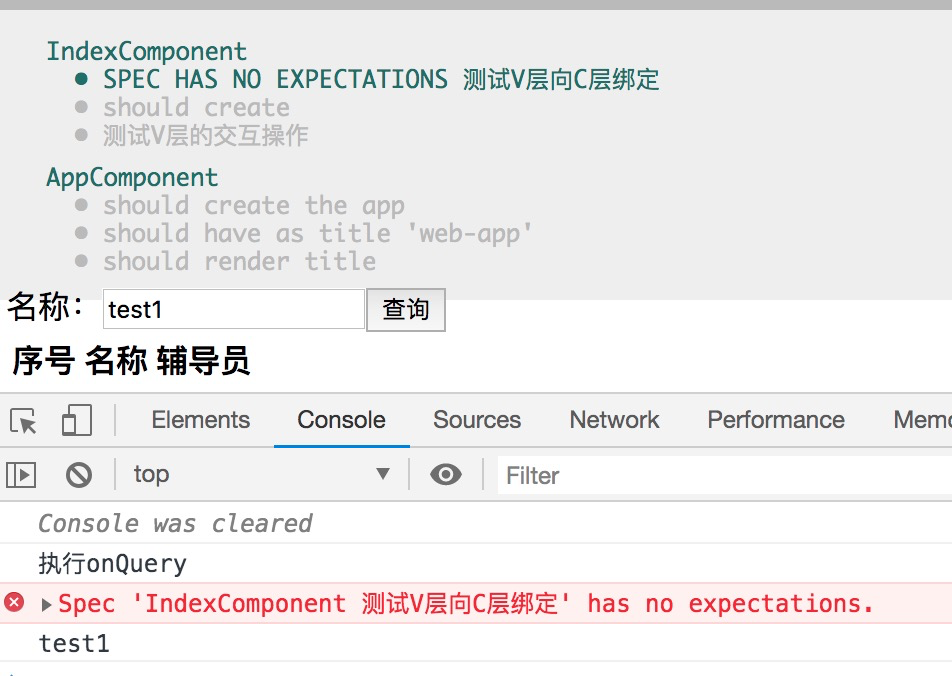
測試結果:
```
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 0 of 6 SUCCESS (0 secs / 0 secs)
ERROR: 'Spec 'IndexComponent 測試V層向C層綁定' has no expectations.'
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 0 of 6 SUCCESS (0 secs / 0 secs)
LOG: 'test1'
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 1 of 6 SUCCESS (0 secs / 0.114 secs)
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 1 of 6 (skipped 5) SUCCESS (0.137 secs / 0.114 secs)
TOTAL: 1 SUCCESS
TOTAL: 1 SUCCESS
```

## 斷言
我們剛剛在控制臺中確認了數據被成功的綁定。但這種確認的方法并不可靠,隨著項目推進、需求變更、團隊人員增加等因素,我們需要越來越多的主觀判斷來保證歷史的功能仍在正常運行。試想下,我們當前的項目有了3個測試用例,如果人為的來確認這3個測試用例是正確的,則需要逐個將`it`方法變更為`fit`方法,然后觀察界面或控制臺來確認組件的正確性。在團隊開發中,往往是由于成員A變更了自己的功能而導致成員B的功能出現錯誤。也就是說如果想保證項目的質量,那么成員A在變更了自己的任意代碼后都應該把項目中所有的單元測試跑一遍,用眼睛來確認一便來確保自己的變更沒有對其它的模塊產生影響。這是不現實的。
單元測試的斷言很好的解決了此問題,每個預期的結果我們都寫在單元測試的代碼中,當其它的成員進行增量開發或是修改時,如果不小心影響了我們的功能,那么此時單元測試會自動告知他。這樣就使得在大型的團隊合作開發的項目中,不會因個別代碼的變動而影響其它模塊的功能了。
`斷言` = `斷定說`,還可以理解為`我預測`、`我期望..`等。下面,我們來逐步增加斷言進而完成前面的單元測試。
klass/index/index.component.spec.ts
```
fit('測試V層向C層綁定', () => {
expect(component).toBeTruthy(); ① ?
fixture.whenStable().then(() => {
const debugElement: DebugElement = fixture.debugElement;
const nameInputElement = debugElement.query(By.css('input[name="name"]'));
const nameInput: HTMLInputElement = nameInputElement.nativeElement;
nameInput.value = 'test1';
nameInput.dispatchEvent(new Event('input'));
console.log(component.params.name); ?
expect(component.params.name).toBe('test1'); ?
```
* ① 防止報沒有任何期望的錯誤
* ? 期望`component.params.name`的值為`test1`
如果我們將`expect(component.params.name).toBe('test1');`變更為`expect(component.params.name).toBe('test2');`,則會得到如下錯誤:··
```
Expected 'test1' to be 'test2'.
```
它是在說:我們期望的是`test2`,但是得到的是`test1`,這與我們規定的期望不致。有了這個期望后,當其它的成員或幾天后的自己不小心犯錯后單元測試便會自動告知我們了。
### 修正其它的斷言
將此測試用例方法由`fit`變更為`it`后,我們為其它的兩個測試用例增加期望。
```
it('should create', () => {
expect(component).toBeTruthy();
const req = httpTestingController.expectOne('http://localhost:8080/Klass?name=');
const klasses = [
new Klass(1, '計科1901班', new Teacher(1, 'zhagnsan', '張三')),
new Klass(2, '軟件1902班', new Teacher(2, 'lisi', '李四'))
];
req.flush(klasses);
fixture.detectChanges();
fixture.whenStable().then(() => {
const debugElement: DebugElement = fixture.debugElement;
const tableElement = debugElement.query(By.css('table')); ?
const nameInput: HTMLTableElement = tableElement.nativeElement; ?
expect(nameInput.rows.length).toBe(3); ?
expect(nameInput.rows.item(1).cells.item(1).innerText).toBe('計科1901班'); ?
expect(nameInput.rows.item(1).cells.item(2).innerText).toBe('張三'); ?
});
});
it('測試V層的交互操作', () => {
component.params.name = 'test';
fixture.detectChanges();
fixture.whenStable().then(() => {
const debugElement: DebugElement = fixture.debugElement;
const nameInputElement = debugElement.query(By.css('input[name="name"]'));
const nameInput: HTMLInputElement = nameInputElement.nativeElement;
expect(nameInput.value).toBe('test');
});
});
```
* ?? 查找table元素。
* ? 斷言table中有3行信息:表頭1行+數據2行。
* ? 斷言第1行第1列的值為`計科1901班`。
* ? 斷言第1行第2列的值為`張三`。
> 在實際的開發中,我們可能不會對數據綁定這種較常規的點進行測試。此小節對雙向數據綁定進行了測試,目的在拋磚引玉為以后較復雜的組件測試做基礎積累。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.6](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.6) | - |
| 組件DOM測試 | [https://www.angular.cn/guide/testing#component-dom-testing](https://www.angular.cn/guide/testing#component-dom-testing) | 15 |
| CSS選擇器 | [https://www.w3school.com.cn/cssref/css\_selectors.asp](https://www.w3school.com.cn/cssref/css_selectors.asp) | 10 |
| DebugElement | [https://www.angular.cn/api/core/DebugElement](https://www.angular.cn/api/core/DebugElement) | 5 |
| HTMLTableElement | [https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLTableElement](https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLTableElement) | 5 |
|HTMLInputElement | [https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLInputElement](https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLInputElement) | 5 |
| 使用`[dispatchEvent()](https://www.angular.cn/)`修改輸入值 | [https://www.angular.cn/guide/testing#change-an-input-value-with-dispatchevent](https://www.angular.cn/guide/testing#change-an-input-value-with-dispatchevent) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用