在上一個小節中的單元測試中,為了成功的構建`編輯學生`組件。我們分別引入了`選擇班級組件`、`選擇班級組件`所依賴的`選擇`組件以及`選擇`組件所依賴的`HttpClient`的提供者`HttpClientTestModule`。這種測試方法在構造時具有`簡單麻煩`的特點,只需要按照組件間的依賴順序耐下心來按單元測試的報錯分別引用即可。但在某些方面卻提升了單元測試的難度,主要體現在以下兩個方面:
一、假設我們以后會開發一個新的組件A,A組件中依賴`編輯學生`組件。那么在構建A的單元測試時,即需要依次引用`編輯學生` -> `選擇班級組件` -> `選擇組件` -> `HttpClientTestModule`。隨著依賴鏈的加深,我們將在準備單元測試上消耗越來越多的精力。而且一旦被依賴的組件發生依賴變更,則所有依賴于該組件的單元測試都需要進行依賴變更而使得測試代碼變得難以維護。
二、每個依賴項的正常工作均依賴于特定的數據,這使得我們在進行單元測試初始化工作時需要為每個依賴項準備好依賴的數據。同時這些數據還可能是有關聯的,比如在編輯學生時,學生的**所在班級**需要對應出現在`選擇班級組件`的班級列表中。而處理這些關聯無疑將大量的消耗我們的精力。
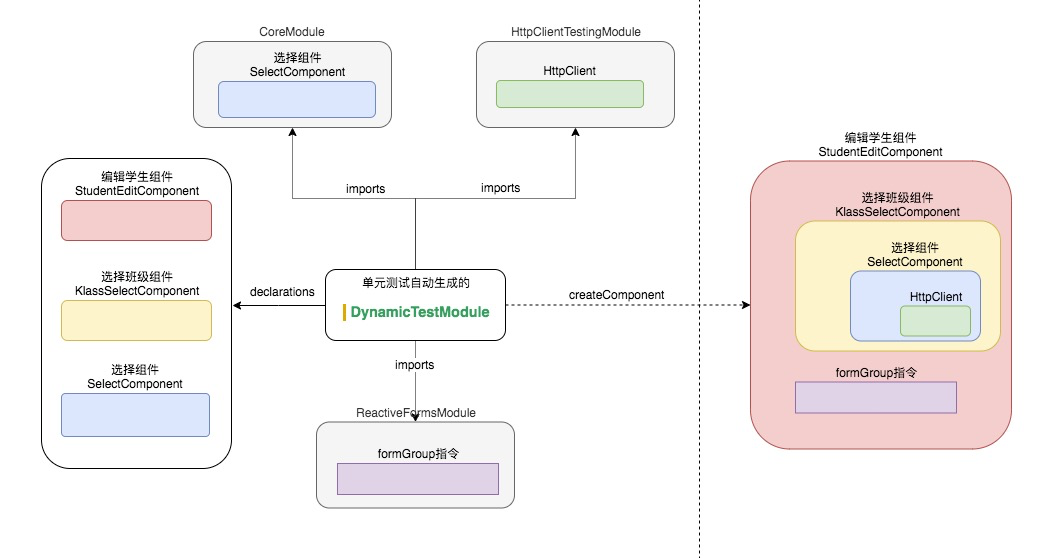
在正式的解決問題之前,讓我們共同來回顧一下上節中最后的關系圖:

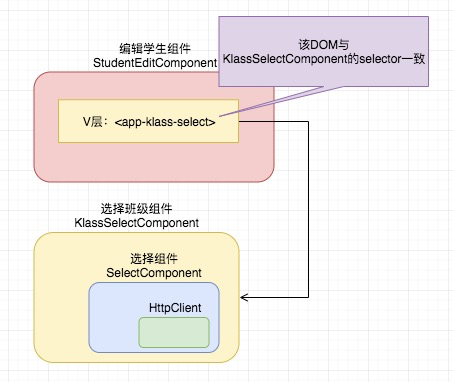
通過上圖不難發現,之所以在單元測測試時要注入一系列的依賴,關鍵點發生在`選擇班級組件`上。而`編輯學生組件`依賴于`選擇班級組件`是由于在V層中使用了相關的DOM -> `<app-klass-select>`:

基于此理論,我們嘗試使用以下方案來解決該測試過多的依賴問題。
## 組件替身
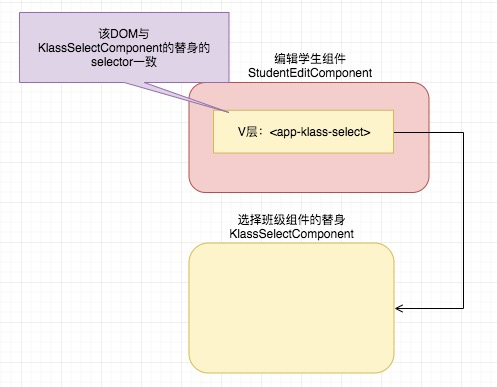
剛剛我們分析過:之所以會引用`選擇班級組件`,是由于`編輯學生組件`V層中的`<app-klass-select>`與`選擇班級組件`的`selector`值一致。那么:我們是否可以提供另一個`seletor`值也為`<app-klass-select>`的組件,來替換真實的選擇班級組件呢?看起來就像這個樣子:

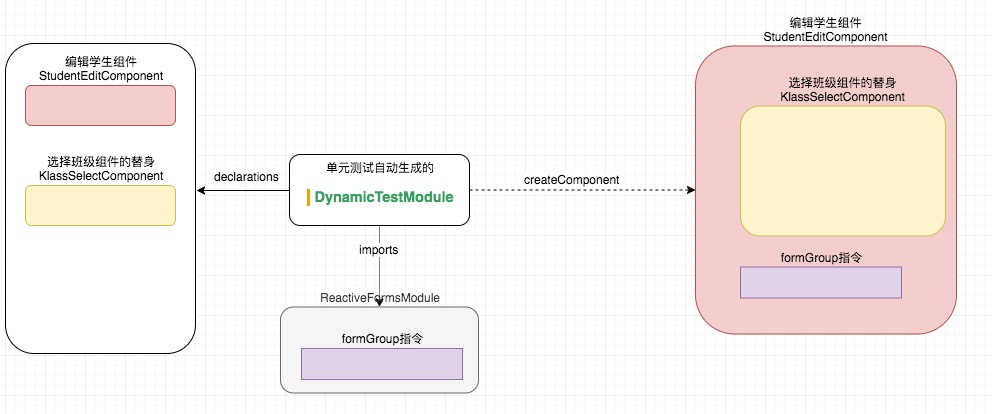
然后我們的測試模塊也隨之變成簡單的:

對應具體代碼如下:
src/app/student/edit/edit.component.spec.ts
```javascript
import {KlassSelectComponent} from '../klass-select/klass-select.component'; ? ①
// ? 以下內容
@Component({
selector: 'app-klass-select', ②
template: '', ?
})
? class KlassSelectComponent① implements OnInit {
ngOnInit(): void {
}
}
// ? 以上內容
fdescribe('student -> EditComponent', () => {
```
* ① 定義同名組件名,刪除原來引入的組件以防止沖突
* ② 組件selector與學生編輯組件中引用的選擇班級組件相同
* ? 該組件僅用于測試,模板為空
* ? 該組件僅用于本測試,無需`export`
此時,我們新建了一個專門用于測試的`KlassSelectComponent`,該組件對應的`selector`是`app-klass-select`,做為原`KlassSelectComponent`的替身,它沒有模板也沒有對應的功能,是個簡單的不能再簡單的組件,但其擁有與原`KlassSelectComponent`組件相同的`selector`。也就是說,在單元測試模擬中,當angular解析到`<app-klass-select`時,將對應將調用此替身`KlassSelectComponent`。
執行`ng test`我們將得到以下錯誤:
`Can't bind to 'klass' since it isn't a known property of 'app-klass-select'.`
錯誤提示我們,'app-klass-select'上并不擁有klass屬性。接下來,我們用于測試的`KlassSelectComponent`添加輸入屬性`klass`。既然是替身,就是替的完全一些。除了名字(selector)起的一樣以外,用于與外界互動的輸入、輸出也是應該存在的。
## 完善測試組件
src/app/student/edit/edit.component.spec.ts
```javascript
@Component({
selector: 'app-klass-select',
template: '',
})
class KlassSelectComponent implements OnInit {
@Input() klass: Klass; ①
ngOnInit(): void {
}
}
```
* ① 添加輸入屬性
添加輸入屬性后單元測試通過。注意,我們在此并未添加`@Output()`,這種做法顯然是不對的。但由于此處沒有`輸出`并不會引發編譯的錯誤,同時此處的重點在于順利的進行單元測試的初始化工作,所以暫時忽略`@Output()`是可行的。
# 另一種解決方案
雖然上述方案解決了單元測試中依賴的問題,但貌似并不完美:我們需要針對`app-klass-select`來添加對應的`@Input()`來解決`known property`異常。同時,在后續測試編輯學生組件與`app-klass-select`的交互性時,還需要添加對應的`@Output()`來進行相關的配合。當某個組件的輸入與輸出的量較少的時還可以接受,但如果組件的輸入輸出比較龐大,就另當別論了。為了使測試更加簡單,我們還可以使用以下方案:
src/app/student/edit/edit.component.spec.ts
```javascript
import {KlassSelectComponent} from '../klass-select/klass-select.component'; ?
@Component({
selector: 'app-klass-select',
template: '',
})
// tslint:disable:component-class-suffix ? ?
class KlassSelectComponentStub extends KlassSelectComponent implements OnInit { ①
ngOnInit(): void {
}
}
fdescribe('student -> EditComponent', () => {
let component: EditComponent;
let fixture: ComponentFixture<EditComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent, KlassSelectComponent?②, KlassSelectComponentStub?② ],
```
* ① 建立新的組件被繼承原組件的C層,此時該組件自動擁有了原組件的輸入與輸出
* ? 在angular中,組件命名為KlassSelectComponentStub,則相應的selector則應該設置為:'app-klass-select-stub'。在此我們卻將selector設置為:'app-klass-select',因而違反了此規則。使用`// tslint:disable:component-class-suffix`來告知編輯器此處忽略該規則,以避免編輯器給我們的錯誤提示。
* ② 使用KlassSelectComponentStub來替換KlassSelectComponent。由于KlassSelectComponentStub對應的selector也是app-klass-select,所以當angular對模板進行解析時,發現app-klass-select將對應的調用KlassSelectComponentStub進行解析。
# 去除冗余的依賴
新的測試方法依賴的班級選擇組件是個替身,該替身并不依賴于其它任何的組件或是服務,所以我們的單元測試可以簡化為:
src/app/student/edit/edit.component.spec.ts
```javascript
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ EditComponent, KlassSelectComponentStub ],
imports: [
ReactiveFormsModule,
CoreModule, ?
HttpClientTestingModule ?
]
})
.compileComponents();
}));
```
# 本節小測
## 上節答案
src/app/student/edit/edit.component.spec.ts
```javascript
beforeEach(() => {
fixture = TestBed.createComponent(EditComponent);
component = fixture.componentInstance;
fixture.detectChanges();
const klassSelectComponent = TestBed.createComponent(KlassSelectComponent).componentInstance; ?
expect(klassSelectComponent).toBeTruthy(); ?
});
```
**注意**:該代碼需要在上一小節的代碼的基礎上進行變更。如果你已經進行本小節的學習并且本地代碼已經與本小節代碼同步,請先將本地代碼恢復為上一小節最終的代碼。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.7.2) | - |
| 風格指南02-03 | [https://angular.cn/guide/styleguide#style-02-03](https://angular.cn/guide/styleguide#style-02-03) | 5 |
| 對嵌套組件的測試 | [https://angular.cn/guide/testing#nested-component-tests](https://angular.cn/guide/testing#nested-component-tests) | 10 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用