每次刷新頁面時都需要重新進行登錄,這是當前系統的最大痛點。之所以會有此情況的發生是由于每次刷新頁面時都會重新的加載javascript代碼。而JS代碼每執行一次便會重新初始化一次TeacherService,隨之帶來的便是其中的isLogin數據源被重置為false。顯示登錄組件也就完成的正常的。
看來要解決用戶刷新后記錄上一次的登錄狀態的問題,把這個登錄狀態放到每次刷新都會重新執行的代碼中是不行了。為了解決頁面刷新后代碼被重新加載而導致無法使用代碼記錄登錄狀態的問題,瀏覽器提供了三個內置對象:document.cookie、Window.sessionStorage、Window.localStorage來解決此問題。使用以以三個對象可以記錄在瀏覽中記錄一些臨時數據,當瀏覽器刷新時這些數據也不會丟失。
>[info] 除上述三者以外,還提供了IndexedDB以及Web SQL用以處理相對復雜以及不太小的數據。
三者雖然都能起到存儲數據的目的,但也有少許的不同。document.cookie出現的最早,未提供任何的API供外部調用,所以使用起來也最不方便;另兩者的出現彌補了document.cookie的不足,是對document.cookie的補充。
| | document.cookie | Window.sessionStorage | Window.localStorage |
| --- | --- | --- | ---|
| 出現的時間 | 早 | 晚 | 晚 |
| 存儲空間 | 4K | 5M | 5M |
| API | 無 | 有 | 有 |
| 刷新后保持數據 | 是 | 是 | 是 |
| 關閉窗口時清除數據★ | 否 | 是 | 否 |
| 多窗口訪問同域名時共享數據★ | 是 | 否 | 是 |
* ★ 這兩項為互斥條件,關閉窗口時是否清除數據決定了多窗口訪問同域名時數據是否能夠共享。
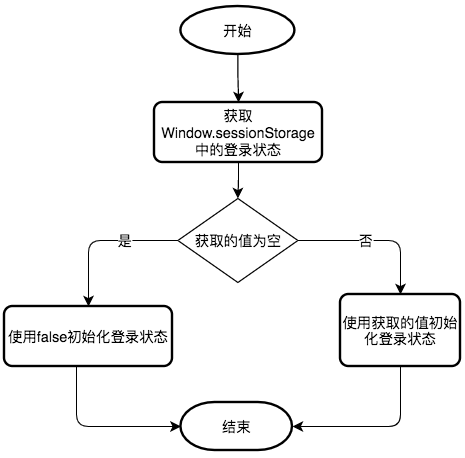
結合上述特點,本例中將采用Window.sessionStorage來記錄用戶的登錄狀態,當TeacherService中的isLogin方法被調用時,將傳入的登錄狀態值緩存Window.sessionStorage。當程序初始化時按以下流程初始化用戶登錄狀態。

# setIsLogin
src/app/service/teacher.service.ts
```typescript
/**
* 設置登錄狀態
* @param isLogin 登錄狀態
*/
setIsLogin(isLogin: boolean) {
window.sessionStorage.setItem('isLogin', isLogin ? '1' : '0'); ?
this.isLogin.next(isLogin);
}
```
* ? sessionStorage只能存儲string類型。所以將isLogin轉換為字符串'1'、'0'進行存儲。
# 獲取登錄狀態
src/app/service/teacher.service.ts
```typescript
/** 數據源 */
private isLogin: new BehaviorSubject<boolean>(false); ?
private isLogin: BehaviorSubject<boolean>; ?
/** 數據源對應的訂閱服務 */
public isLogin$ = this.isLogin.asObservable(); ?
public isLogin$: Observable<boolean>; ?
constructor(private httpClient: HttpClient) {
let isLogin: string = window.sessionStorage.getItem('isLogin'); ?
if (isLogin === null) {
isLogin = '0';
}
this.isLogin = new BehaviorSubject(isLogin === '0' ? false : true); ?
this.isLogin$ = this.isLogin.asObservable(); ?
}
```
* ? 由暴力的將登錄狀態初始化為false,變更為根據sessionStorage的緩存值來設置
* ? sessionStorage存的時候只支持字符串,取出的結果必然也是字符串類型
# 測試
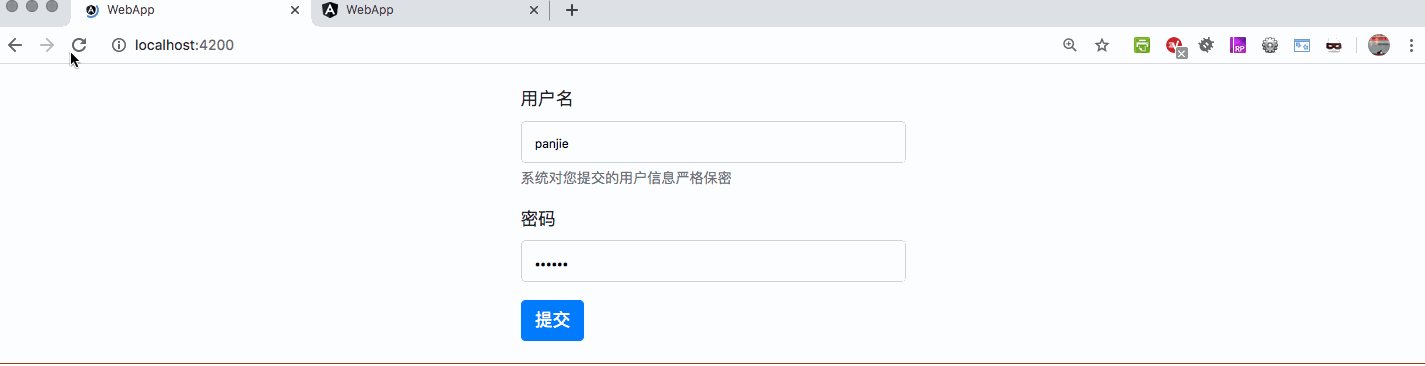
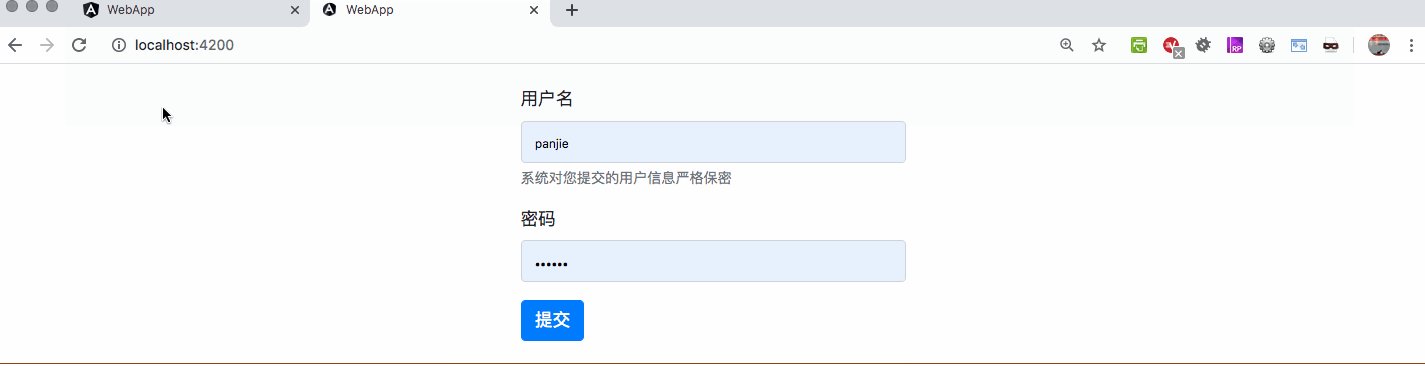
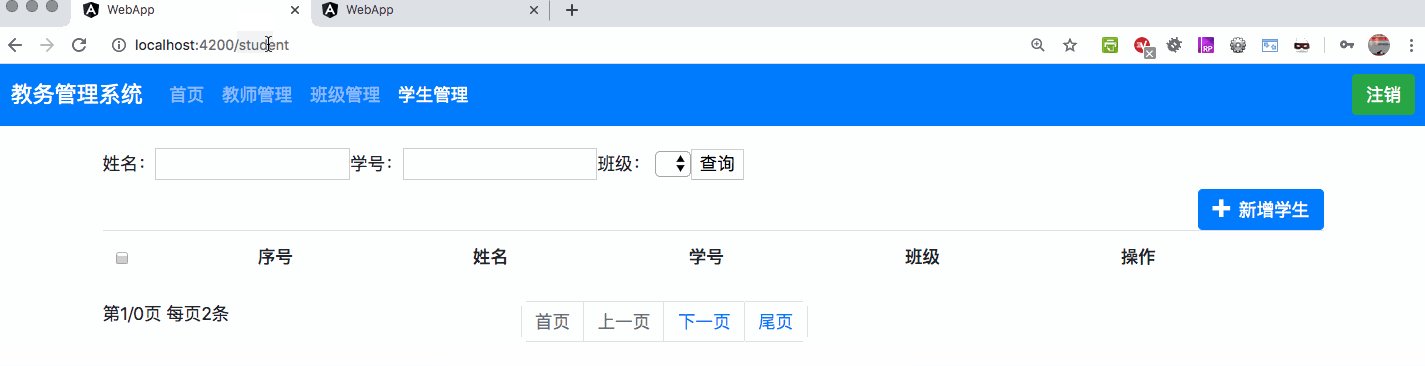
此時再次登錄系統,刷新后已經不再顯示登錄組件了。

同上圖還可以看出,兩個訪問了相同地址的窗口間相互獨立。任意一個窗口的登錄與注銷都不會影響到其它的窗口。而這利益于sessionStorage的特性:刷新后保持數據以及多窗口訪問同域名時**不**共享數據
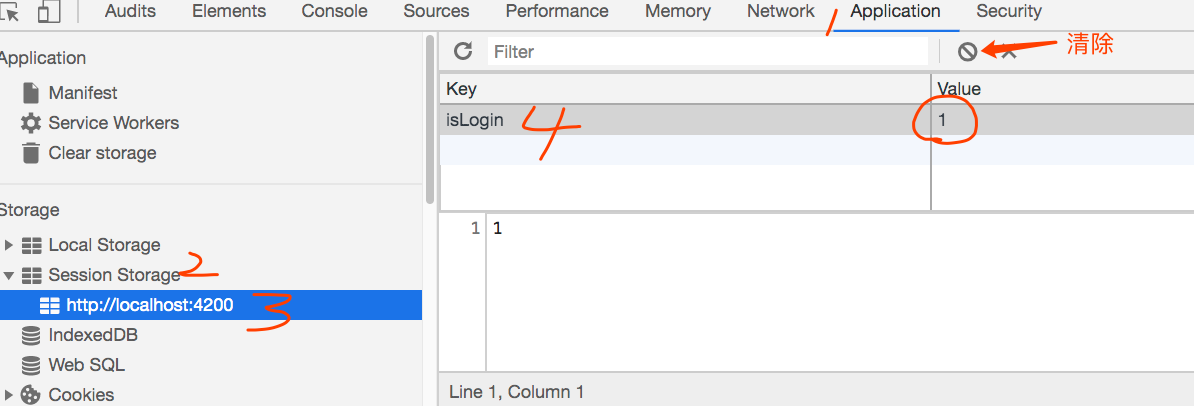
瀏覽器的控制臺提供了查看使用sessionStorage存儲數據的詳情

???????????????????????????????? 以下內容很重要 ????????????????????????????????
>[success] 自此以后,每重啟一次后臺均需要清空一次sessionStorage存儲。其它的CORS錯誤也可能是由于此sessionStorage存儲引發的。
???????????????????????????????? 以上內容很重要 ????????????????????????????????
# 重構代碼
當前代碼功能雖然實現了但還不夠簡潔,重構如下:
src/app/service/teacher.service.ts
```typescript
private isLoginCacheKey = 'isLogin'; ?
constructor(private httpClient: HttpClient) {
const isLogin: string = window.sessionStorage.getItem(this.isLoginCacheKey?);
this.isLogin = new BehaviorSubject(this.convertStringToBoolean?(isLogin));
this.isLogin$ = this.isLogin.asObservable();
}
setIsLogin(isLogin: boolean) {
window.sessionStorage.setItem(this.isLoginCacheKey?, this.convertBooleanToString?(isLogin));
this.isLogin.next(isLogin);
}
/**
* 字符串轉換為boolean
* @param value 字符串
* @return 1 true; 其它 false
*/
convertStringToBoolean?(value: string) {
return value === '1';
}
/**
* boolean轉string
* @param value boolean
* @return '1' true; '0' false;
*/
convertBooleanToString?(value: boolean) {
return value ? '1' : '0';
}
```
* ? 將字符串聲明為屬性
* ? 定義轉換方法并調用
* ? 定義轉換方法并調用
單元測試略??
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.1.6](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.1.6) | - |
| cookie | [https://developer.mozilla.org/zh-CN/docs/Web/API/Document/cookie](https://developer.mozilla.org/zh-CN/docs/Web/API/Document/cookie) | 5 |
| sessionStorage | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage) | 5 |
| localStorage | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage) | 5 |
| IndexedDB | [https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API](https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用