本節由M層到C層完成功能性代碼的書寫。
## M層
```
panjiedeMac-Pro:service panjie$ ng g s course
CREATE src/app/service/course.service.spec.ts (333 bytes)
CREATE src/app/service/course.service.ts (135 bytes)
```
功能性代碼:
service/course.service.ts
```typescript
import {Injectable} from '@angular/core';
import {Course} from '../norm/entity/course';
import {Observable} from 'rxjs';
import {HttpClient} from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class CourseService {
private url = 'http://localhost:8080/Course';
constructor(private httpClient: HttpClient) {
}
/**
* 保存課程
* @param course 課程
*/
save(course: Course): Observable<Course> {
return this.httpClient.post<Course>(this.url, course);
}
}
```
### 單元測試
service/course.service.spec.ts
```javascript
import {TestBed} from '@angular/core/testing';
import {CourseService} from './course.service';
import {HttpClientTestingModule, HttpTestingController} from '@angular/common/http/testing';
import {Course} from '../norm/entity/course';
describe('CourseService', () => {
beforeEach(() => TestBed.configureTestingModule({
imports: [
HttpClientTestingModule
]
}));
it('should be created', () => {
const service: CourseService = TestBed.get(CourseService);
expect(service).toBeTruthy();
});
fit('save', () => {
const service: CourseService = TestBed.get(CourseService);
const testController = TestBed.get(HttpTestingController) as HttpTestingController;
// 調用save方法被接收返回數據
const course = new Course();
let result: Course;
service.save(course).subscribe((data) => {
result = data;
});
// 斷言請求符合預期
const request = testController.expectOne('http://localhost:8080/Course');
expect(request.request.method).toEqual('POST');
expect(request.request.body).toEqual(course);
// 數據返回符合預期
const returnCourse = new Course();
request.flush(returnCourse);
expect(returnCourse).toBe(result);
});
});
```
### 準備Stub替身
```
panjiedeMac-Pro:service panjie$ ng g s CourseStub --skip-tests
CREATE src/app/service/course-stub.service.ts (139 bytes)
```
service/course-stub.service.ts
```typescript
import {Course} from '../norm/entity/course';
import {Observable} from 'rxjs';
export class CourseStubService {
constructor() {
}
save(course: Course): Observable<Course> {
return null;
}
}
```
## 組件
在前面的章節中,完成了嵌套組件TeacherSelect的測試。除TeacherSelect組件外,課程新增組件中還嵌套了KlassMultiple組件。功能性代碼如下:
### V層
加入班級多選組件
course/add/add.component.html
```html
<app-klass-multiple-select (changed)="onKlassesChange($event)"></app-klass-multiple-select>
<label><input type="checkbox"> 班級1</label> ?
<label><input type="checkbox"> 班級2</label> ?
```
### C層
實體中加入klasses字段。
norm/entity/course.ts
```typescript
export class Course {
...
klasses: Klass[];
constructor(data?: { id?: number, name?: string, teacher?: Teacher, klasses?: Klass[]?}) {
if (this.teacher) { ? ?
if (data.teacher) { ?
this.teacher = data.teacher;
}
if (data.klasses) {
this.klasses = data.klasses;
}
}
}
```
* ? 修正一處前面的書寫錯誤。該錯誤是由于沒有對Course進行充分的單元測試造成的
加入班級多選組件對應的onKlassesChange方法。
course/add/add.component.ts
```typescript
export class AddComponent implements OnInit {
...
klasses: Klass[];
...
onKlassesChange($event: Klass[]) {
this.course.klasses = $event;
}
}
```
## 嵌套班級多選組件測試
參考上一節中對多選組件的測試方案,在對嵌套班級多選組件測試前先進行一些準備。
### 新建對應測試模塊
```
panjiedeMac-Pro:course panjie$ ng g m courseTesting
CREATE src/app/course/course-testing/course-testing.module.ts (199 bytes)
```
### 建立測試用控制器
>[info] 這里的控制器只是個后綴名稱而已,表明此測試模塊中的測試信息可以通過該類獲取到。如果你喜歡其它的名稱,也可以起成其它的名稱。教程中只所以這樣命名,完全是參考的angular官方庫。
```
panjiedeMac-Pro:course-testing panjie$ ng g class CourseTestingController --skip-tests
CREATE src/app/course/course-testing/course-testing-controller.ts (41 bytes)
```
參考CoreTestingController的代碼,完善功能如下:
course/course-testing/course-testing-controller.ts
```typescript
export class CourseTestingController {
/**
* 存儲組件、指令或管道
*/
private units = new Array<any>();
constructor() {
}
/**
* 添加單元(組件、指令或管道)
* @param unit 單元
*/
addUnit(unit: any): void {
this.units.push(unit);
}
/**
* 獲取單元(組件、指令或管道)
* @param clazz 類型
*/
get(clazz: Clazz): any {
let result: any = null;
this.units.forEach((value) => {
if (value.constructor.name === clazz.name) {
result = value;
}
});
return result;
}
}
/**
* 定義一個Clazz類型,用于參數中接收 類、接口等
*/
type Clazz = new(...args: any[]) => any;
```
### 建立班級多選組件替身
```
panjiedeMac-Pro:course-testing panjie$ ng g c KlassMultipleSelect --skip-tests -s? -t?
CREATE src/app/course/course-testing/klass-multiple-select/klass-multiple-select.component.ts (299 bytes)
UPDATE src/app/course/course-testing/course-testing.module.ts (331 bytes)
```
* ? 不單獨生成sass樣式(style)文件
* ? 不單獨生成html模塊(template)文件
在初始化中將組件本身添加到測試控制器中,以便在單元測試中被獲取; 添加與原組件相同的input與output用與模塊原組件的交互功能。
course/course-testing/klass-multiple-select/klass-multiple-select.component.ts
```typescript
import {Component, OnInit} from '@angular/core';
import {CourseTestingController} from '../course-testing-controller';
@Component({
selector: 'app-klass-multiple-select',
template: `
<p>
klass-multiple-select works!
</p>
`,
styles: []
})
export class KlassMultipleSelectComponent implements OnInit {
@Output()
changed = new EventEmitter<Klass[]>();
constructor(private controller: CourseTestingController) {
this.controller.addUnit(this);
}
ngOnInit() {
}
}
```
### 定制測試模塊
若使KlassMultipleSelectComponent被其它模塊使用,還需要將其添加到exports中。若使CourseTestingController被其它模塊獲取到,則需要將其添加到providers中。
course/course-testing/course-testing.module.ts
```typescript
@NgModule({
declarations: [KlassMultipleSelectComponent],
imports: [
CommonModule
],
exports: [
KlassMultipleSelectComponent
],
providers: [
CourseTestingController
]
})
export class CourseTestingModule { }
```
### 測試代碼
course/add/add.component.spec.ts
```typescript
imports: [
ReactiveFormsModule,
TestModule,
CourseTestingModule ?
]
providers: [
{provide: CourseService, useClass: CourseStubService} ?
]
...
fit('嵌入KlassMultipleSelect組件測試', () => {
});
```
完成測試功能:
course/add/add.component.spec.ts
```typescript
fit('嵌入KlassMultipleSelect組件測試', () => {
const courseTestController: CourseTestingController
= TestBed.get(CourseTestingController);
const klassMultipleSelectComponent: KlassMultipleSelectComponent
= courseTestController.get(KlassMultipleSelectComponent);
spyOn(component, 'onKlassesChange');
const klasses = [new Klass(null, null, null)];
klassMultipleSelectComponent.changed.emit(klasses);
expect(component.onKlassesChange).toHaveBeenCalledWith(klasses);
});
```
## 補充其它功能單元測試
更新onSubmit方法
course/add/add.component.ts
```typescript
constructor(private formBuilder: FormBuilder,
private courseService: CourseService?) {
}
onSubmit() {
this.courseService.save(this.course).subscribe((course) => {
console.log(course);
});
}
```
### 單元測試
course/add/add.component.spec.ts
```typescript
fit('ngOnInit', () => {
});
fit('onTeacherSelect', () => {
});
fit('onKlassesChange', () => {
});
fit('onSubmit', () => {
});
```
補充功能代碼后如下:
course/add/add.component.spec.ts
```typescript
/**
* 在beforeEach的組件初始化代碼中。
* 當fixture.detectChanges();被首次執行時,會自動執行一次ngOnInit方法
*/
fit('ngOnInit', () => {
expect(component.formGroup).toBeDefined();
expect(component.course).toBeDefined();
});
fit('onTeacherSelect', () => {
const teacher = new Teacher(null, null, null);
component.onTeacherSelect(teacher);
expect(component.course.teacher).toBe(teacher);
});
fit('onKlassesChange', () => {
const klasses = [new Klass(null, null, null)];
component.onKlassesChange(klasses);
expect(component.course.klasses).toBe(klasses);
});
fit('onSubmit', () => {
const course = new Course();
component.course = course;
const courseService: CourseService = TestBed.get(CourseService);
const returnCourse = new Course();
spyOn(courseService, 'save').and.returnValue(of(returnCourse));
spyOn(console, 'log');
component.onSubmit();
expect(courseService.save).toHaveBeenCalledWith(course);
expect(console.log).toHaveBeenCalledWith(returnCourse);
});
```
至此,使用已學習過的知識完成了新增課程的前臺基本功能。
# 單元測試
將所有的`fit`變成`it`,所有的`fdescribe`變成`describe`后對項目整體運行單元測試,以保障整個項目均是符合預期的。

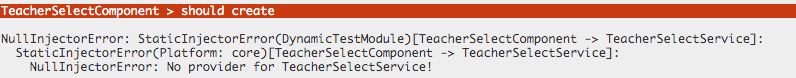
提示在班級選擇組件中找不到TeacherSelectService的提供者,這是由于對TeacherSelect的替身組件進行了升級:在該組件中裝入了一對一的服務造成的。解決的方法有兩種:1. 直接使用provide的方法在測試中提供該一對一服務。 2. 引入該一對一服務所在的模塊。
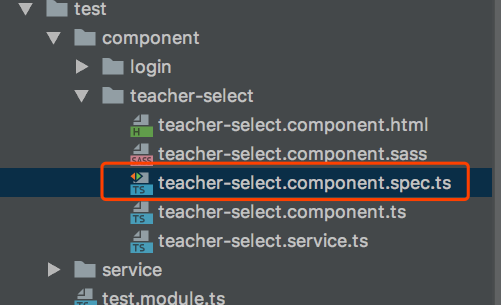
經過查找最終發現該測試的位置竟然位于測試模塊下:

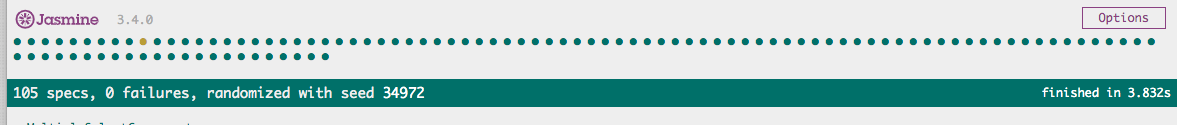
這是由于在生成替身組件時沒有跳過測試文件造成的,為此將其刪除即可。刪除后重新執行單元測試:

# 總結
本節完成的功能性代碼主要有三點:1.完成了M層的開發。 2.在C層中嵌套班級多選組件。 3.完成了課程新增組件的功能開發。大部分的精力與時間都在組織單元測試上。這初步看起來好像浪費了很長的時間,其實不盡然。在生產環境中,不可能整個項目都是簡簡單單的CURD,也不可能完全是由你一個人完成的。單元測試可以保障在前后臺分離的項目中,不依賴于后臺接口的完成度而進行獨立的開發;單元測試也可以保障在前臺其它所依賴的模塊未完成時進行本模塊的開發。以當前課程新增功能為例:后臺尚未啟動,但前臺已經完成了功能性的開發,這證明了前臺是可以脫離后的支持而獨力開發的。
其實還有一種開發思路。仍以當前課程新增功能為例。當前功能依賴于班級多選組件,在開發流程上,我們習慣性的先開發了班級多選組件,而后在此基礎上完成了當前課程新增功能。其實在單元測試的支持下,完全不必先開發班級多選組件,而只需要規定班級多選組件的接口(input\output),然后按此接口初始化班級多選組件的替身即可。這點可以使用刪除當前已完成的班級多選組件來驗證:班級多選組件被刪除后,我們僅需要于CourseModule中刪除對其的聲明,如果在單元測試中不小心引用了該組件,僅需要將引用改為該組件的替身。班級多選組件被刪除后,當前課程新增的所有功能同樣可以通過單元測試。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.5](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.5) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用