前面章節進行CORS跨域設置時,我們使用了@CrossOrigin("*"),但明顯的隨著項目的增大,我們重復的書寫該代碼的次數便會越來越多。本著**不造重復的輪子**的原則,我們使用以下方法對整個項目進行CORS設置,從而避免了每建立一個方法都要增加一個跨域設置的煩惱。
# 統一設置跨域信息
首先建立放置項目配置信息的包:config,然后新建`WebConfig.java`:
```
package com.mengyunzhi.springBootStudy.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration ?
@EnableWebMvc ?
public class WebConfig implements WebMvcConfigurer ? {
@Override ?
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") ?
.allowedOrigins("http://localhost:4200") ?
.allowedMethods("PUT", "DELETE", "POST", "GET", "PATCH"); ?
}
}
```
* ? 該類是一個用于進行項目配置的類
* ? 將其添加到由`@Configuration`注解的類上,導入`MVC`配置信息
* ? 想變更WebMvc的配置信息,則實現WebMvcConfigurer
* ? 實現接口中的方法
* ? 配置CORS信息:任意請求地址。
* ? 配置CORS信息:由http://localhost:4200發起訪問的。
* ? 配置CORS信息:"PUT", "DELETE", "POST", "GET", "PATCH"方法均可發起跨域訪問。
此時,我們便可以刪除原`TeacherController`中的對跨域進行的相關設置了,如:
```
@DeleteMapping("{id}")
@CrossOrigin("*") ?
public void delete(@PathVariable Long id) {
String sql = String.format( "delete from `teacher` where id = %s", id);
this.jdbcTemplate.update(sql);
}
```
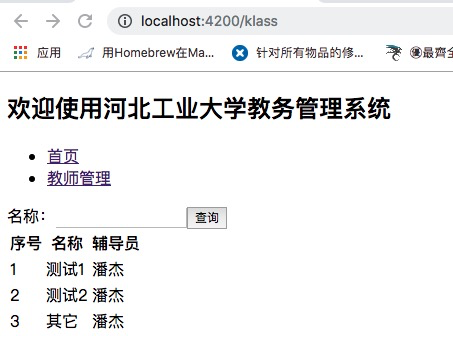
# 顯示班級列表
我們分別啟動前后臺,并在數據庫中添加對應的測試數據。
教師表:

班級表:

## 直接引用組件
如果想在項目中顯示教師列表,前提是在項目中引入教師列表組件。前面我們又講過:組件依賴于模塊存在,在使用某個組件前,必須引入該組件所在的模塊:
app.module.ts
```
import {KlassModule} from './klass/klass.module'; ?
@NgModule({
declarations: [
AppComponent,
TeacherAddComponent,
TeacherEditComponent,
TeacherIndexComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule,
KlassModule ?
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}
```
### 定制路由
app.routing.module.ts
```
import {IndexComponent} from './klass/index/index.component'; ?
const routes: Routes = [
{
path: 'teacher',
component: TeacherIndexComponent
},
{
path: 'teacher/add',
component: TeacherAddComponent
},
{
path: 'teacher/edit/:id',
component: TeacherEditComponent
},
{ ?
path: 'klass',
component: IndexComponent
}
];
```
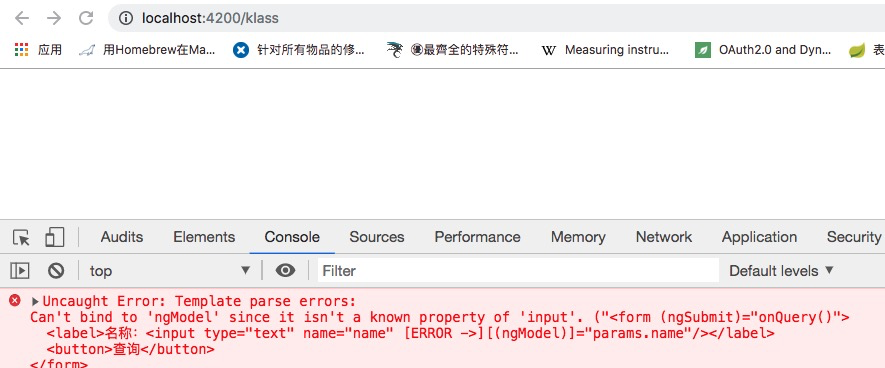
### 測試

這是由于我們在進行組件開發的測試環節中,直接將組件放到了`TestModule`中進行測試。對`組件`的單元測試只保證了`組件`的正常運行,但無法保證`模塊`是正常運行的,`klass`模塊的正常運行依賴于`BrowserModule`及`FormsModule`:
klass/klass.module.ts
```
import {NgModule} from '@angular/core';
import {IndexComponent} from './index/index.component';
import {FormsModule} from '@angular/forms';
import {BrowserModule} from '@angular/platform-browser';
/**
* 班級模塊
*/
@NgModule({
declarations: [IndexComponent],
imports: [
BrowserModule, ?
FormsModule ?
]
})
export class KlassModule {
}
```
#### 測試

## 完善信息
最后,我們將班級管理添加到導航中:
app.component.html
```
<h2>歡迎使用河北工業大學教務管理系統</h2>
<ul>
<li><a routerLink="">首頁</a></li>
<li><a routerLink="teacher">教師管理</a></li>
<li><a routerLink="klass">班級管理</a> </li>
</ul>
<router-outlet></router-outlet>
```
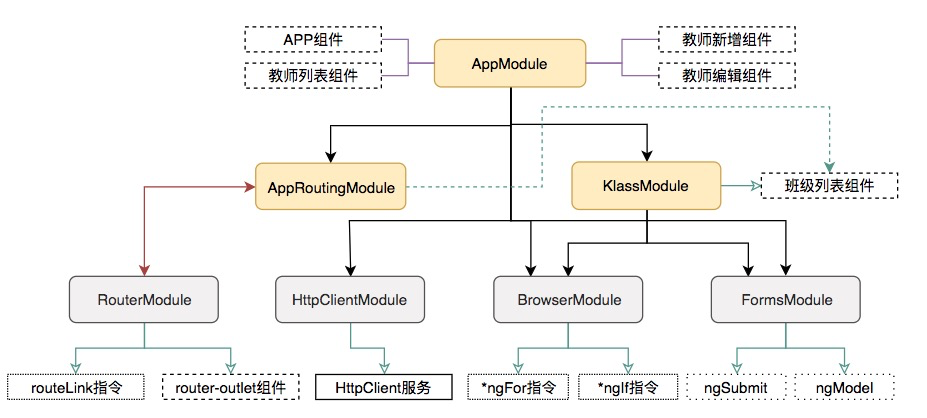
# 項目結構圖
最終項目的整體結構圖如下所示:

# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.10](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.10) | - |
| mvc cors global | [https://docs.spring.io/spring/docs/5.2.1.RELEASE/spring-framework-reference/web.html#mvc-cors-global](https://docs.spring.io/spring/docs/5.2.1.RELEASE/spring-framework-reference/web.html#mvc-cors-global) | 10 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用