使用JPA插入數據的會簡單到我們懷疑人生,我們僅僅需要在原KlassController中加入以下代碼便能夠完成數據的保存功能。
controller/KlassController.java
```java
@PostMapping
public void save(@RequestBody Klass klass) {
klassRepository.save(klass); ?
}
```
* ? KlassRepository繼承了CrudRepository,而CrudRepository中為我們預置了save方法,在此直接調用即完成了數據保存的功能。
### 測試
啟動數據庫、啟動后臺應用后進行測試:
HTTP-Request
```
POST http://localhost:8080/Klass
Content-Type: application/json
{
"name": "測試班級"
}
```
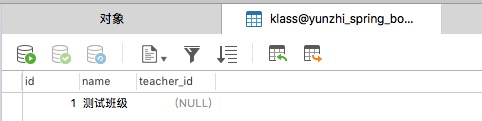
測試結果:
```
POST http://localhost:8080/Klass
HTTP/1.1 200 ①
Content-Length: 0
Date: Tue, 05 Nov 2019 06:22:09 GMT
<Response body is empty>
Response code: 200①; Time: 86ms; Content length: 0 bytes
```
* ① 返回的狀態碼為200。

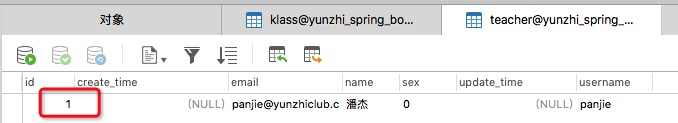
接下來,我們在數據表中新增一個用于測試的教師:

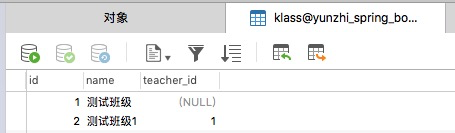
然后繼續進行數據插入測試:
```
POST http://localhost:8080/Klass
Content-Type: application/json
{
"name": "測試班級1",
"teacher": {
"id": 1
}
}
```

**結論:** 使用JPA的確可以非常輕松的完成數據插入操作 。
> 在向數據表中添加數據時,我們有時候也會把該操作稱為`插入`數據或`創建`數據,這是由于在`sql`中新增數據為`insert`,而在講數據一般操作的`CRUD`中的`C`又對應`create`。
## 自定義返回狀態碼
我們習慣性在數據成功新增后將返回的http狀態碼設置為201,在成功的查詢數據后將返回的狀態碼設置為200;同時我們還習慣性使用`get`方法進行數據的查詢操作,使用`post`方法來進行數據的新增操作。我們的這種`習慣`,是完全的建立在`REST`風格之上的。`REST`風格是一種軟的規范,遵守這個規范的好處是:開發的項目源碼對同樣遵循該規范的工程師具有高度的可讀性。
在Spring中使用`@ResponseStatus`注解來定義返回狀態碼:
controller/KlassController.java
```
@PostMapping
@ResponseStatus(HttpStatus.CREATED) ?
public void save(@RequestBody Klass klass) {
klassRepository.save(klass);
}
```
* ? 該注解接收的參數類型為HttpStatus,HttpStatus是一個emum類型,而HttpStatus.CREATED是其中的一項,對應的值為:CREATED(201, "Created"),表示:狀態碼對應為201,對該狀態碼的說明為:Created(已創建)。
### 測試
再次進行測試:
```
POST http://localhost:8080/Klass
HTTP/1.1 201 ①
Content-Length: 0
Date: Tue, 05 Nov 2019 06:46:44 GMT
<Response body is empty>
Response code: 201; Time: 259ms; Content length: 0 bytes
```
* ① 狀態碼成功變更為201.
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.4](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.4) | - |
| Accessing Data with JPA | [https://spring.io/guides/gs/accessing-data-jpa/](https://spring.io/guides/gs/accessing-data-jpa/) | 15 |
| HTTP 狀態碼 | [https://www.runoob.com/http/http-status-codes.html](https://www.runoob.com/http/http-status-codes.html) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用