在項目中引入圖標庫有很多種方法,網上可供選擇的圖標庫有很多。比如: 收費的Glyphicons、使用傳統模式引入的Iconic、支持API的Octicons以及有海量資源有可定制的iconfont。本節以Iconic為例進行展示。
之所以說Iconic是傳統的模式是由于其直接提供了CSS文件及字體文件,在使用它的過程中僅需將其引入到項目中即可。
## 下載
Iconic的官方地址為:[https://useiconic.com/open/](https://useiconic.com/open/),打開官網后找點吉Download按鈕。

>[warning] 此節書寫于2020年2月,你在學習本教程中可以以上的下載地址已失效或官方推出了更新版本。你可以點擊[https://mengyunzhi.github.io/spring-boot-and-angular-guild/attachements/open-iconic-master.zip](https://mengyunzhi.github.io/spring-boot-and-angular-guild/attachements/open-iconic-master.zip)下載與教程相同的版本。
下載完成后進行解壓,然后找到font文件夾。

## 引入
建立src/styles文件夾,然后按以下步驟分別引用css文件及字體文件。
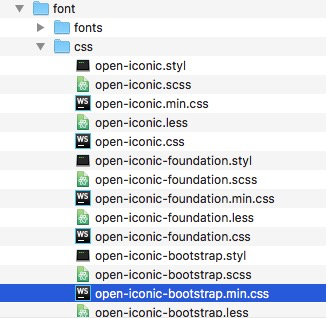
一、將font下的css/open-iconic-bootstrap.mi.css文件

復制到項目中的src/styles/css文件夾中

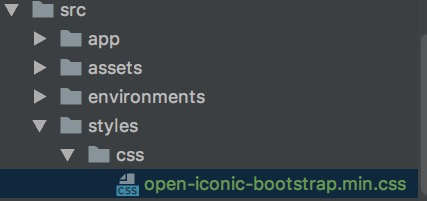
二、將font下的fonts文件夾

整體復制到項目中的src/styles文件夾中

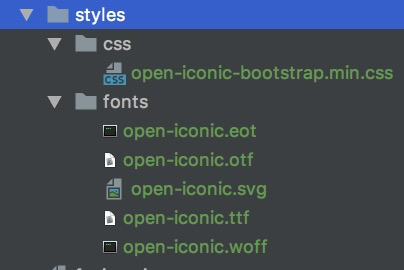
最后src/styles中內容如下:

>[success] 圖標其是一種"字體",該字體由css樣式表文件及字體文件組件。
## 配置
打開`src/styles.sass`將前面加入引入項目的css引入,以使得該css文件生效。
```sass
/* You can add global styles to this file, and also import other style files */
@import url('styles/css/open-iconic-bootstrap.min.css')
```
## 測試
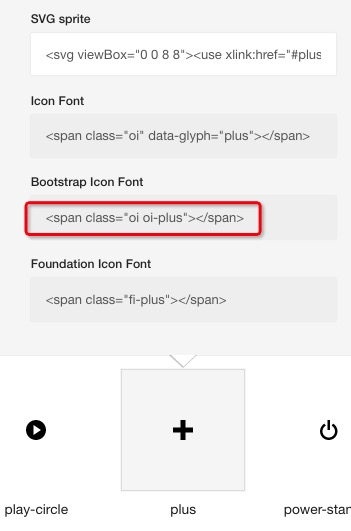
配置完成后小試牛刀,嘗試為學生列表組件中的 新增 編輯 刪除 按鈕加入圖標。來到圖標的官方[https://useiconic.com/open/](https://useiconic.com/open/),分別找三個適用的圖標:
  
使用`ng test`啟動單元測試,并找到學生列表組件對應的單元測試文件,將任意的測試用例由`it`修改為`fit`。
### 新增圖標
找到新增圖標,點擊一下然后復制相關的代碼:

粘貼到對應的位置上:
src/app/student/index/index.component.html
```html
<a class="btn btn-primary" routerLink="./add"><span class="oi oi-plus"></span>新增學生</a>
```
效果:

### 編輯刪除圖標
使用同樣的方法添加編輯刪除圖標:
src/app/student/index/index.component.html
```html
<td>
<a routerLink="./edit/{{student.id}}" class="btn btn-sm btn-info"><span class="oi oi-pencil"></span>編輯</a>
<button (click)="onDelete(student)" class="btn btn-sm btn-danger"><span class="oi oi-trash"></span>刪除</button>
</td>
```
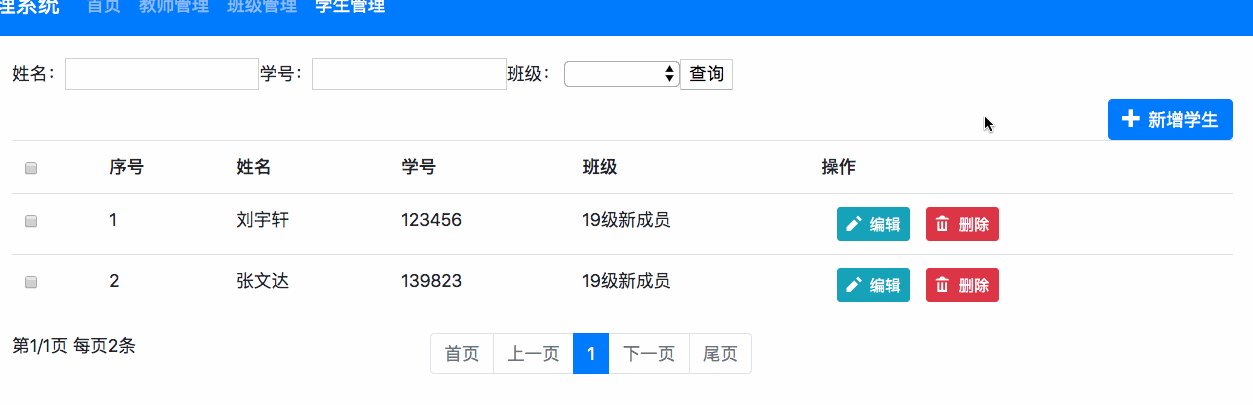
效果如下:

## 完善細節
最后在公共樣式styles.sass中完善一些小細節,讓按鈕與按鈕、按鈕圖標與文字結合的更順眼一些。
src/styles.sass
```
/* You can add global styles to this file, and also import other style files */
@import url('styles/css/open-iconic-bootstrap.min.css')
.btn>span.oi
margin-right: 0.5em ?
table>tr>td>.btn
margin-left: 0.8em ?
```
* ? 增大圖標與文字間的距離
* ? 增大表格中按鈕與按鈕的距離

在這使用的單位為`em`,相較于習慣使用的`px`。`em`根據根據上下文(font-size的值)來自動的調整大小。比如在?中設置了圖標與文字的間距,同作用于`新增`及`編輯`上的實際效果為:

# em VS px
px為相對于顯示器(標清)象素的絕對值。比如顯示器分辨率為1920*1080,表示該顯示第一行由1920個的像素點組成,該顯示器共有1080行。此時如果設置`margin-right: 7px` 則表示該元素應距離右邊的元素7個像素這么大(有放大鏡的同學可以照一下數一數)。
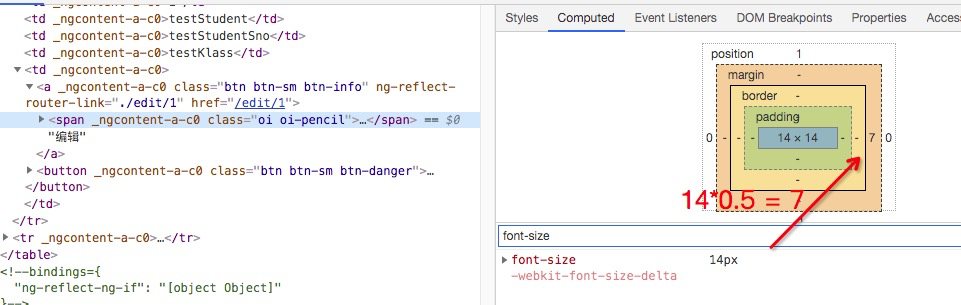
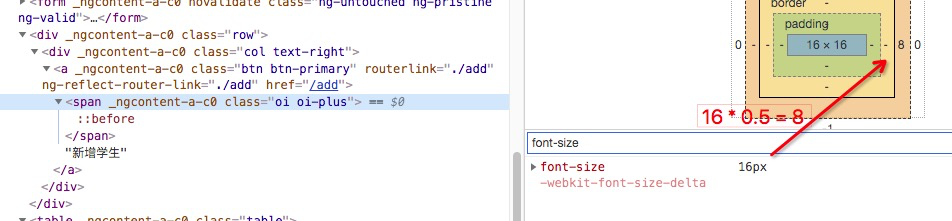
em為相對于上下文的`font-size`。如果設置`margin-right: 0.5em`,則會先找自己的宿主元素是否設置了`font-size`,如果沒有設置則向上找宿主的宿主,一直找到html標簽為止。如果html標簽也沒有設置,則會使用瀏覽器的默認設置。找到以后以此值(比如14px)為標準值1em。則0.5em為標準值的0.5倍,在標準值為14px的情況下,該值即為7px。
按此理論分別查看編輯按鈕及新增按鈕:
編輯

新增

# 集成測試最終效果

# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.6](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.6) | - |
| sass @import | [https://www.sass.hk/docs/](https://www.sass.hk/docs/) 需要手動搜索關鍵字 | 5 |
| sass @import | [https://sass-lang.com/documentation/at-rules/import#plain-css-imports](https://sass-lang.com/documentation/at-rules/import#plain-css-imports) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用