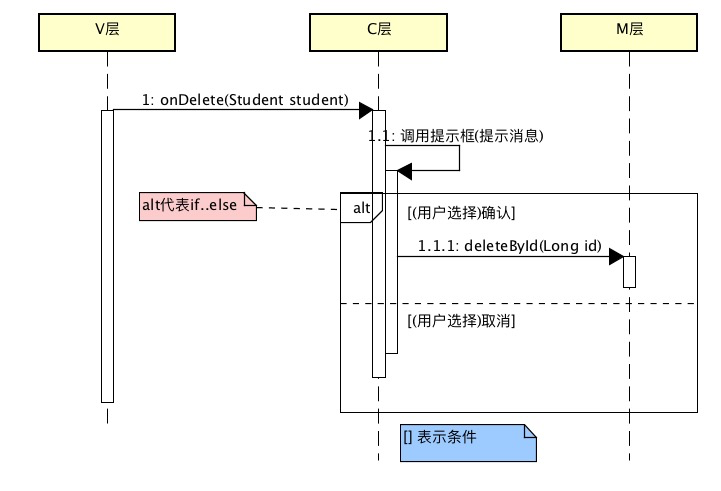
正式的編碼以前,畫個時序圖以更好的理清功能:

按時序圖進行初始化工作如下:
## 添加刪除按鈕
src/app/student/index/index.component.html
```html
<td>
<a routerLink="./edit/{{student.id}}" class="btn btn-sm btn-info">編輯</a>
<button (click)="onDelete(student)" class="btn btn-sm btn-danger">刪除</button> ?
</td>
```
### 單元測試
運行單元測試,并將對應的用例由`it`暫時變更為`fit`。
src/app/student/index/index.component.spec.ts
```javascript
fit('組件初始化V層渲染', () => {
...
expect(table.rows.item(row).cells.item(col++).innerText).toBe('testKlass');
expect(table.rows.item(row).cells.item(col++).innerText).toBe('編輯'); // ?
expect(table.rows.item(row).cells.item(col++).innerText).toBe('編輯刪除'); // ?
});
```
* ? 增加刪除按鈕
## C層添加刪除方法
src/app/student/index/index.component.ts
```
/**
* 刪除學生
* @param student 學生
*/
onDelete(student: Student): void {
}
```
### 單元測試
測試點擊刪除按鈕后,是否使用成功的調用了C層的`onDelete`方法
src/app/student/index/index.component.spec.ts
```javascript
fit('刪除按鈕點擊測試', () => {
// 將C層的onDelete方法設置為替身
// 點擊第一行的刪除按鈕
// 斷言onDelete替身被成功調用
});
```
補充代碼:
src/app/student/index/index.component.spec.ts
```
fit('刪除按鈕點擊測試', () => {
// 將C層的onDelete方法設置為替身
spyOn(component, 'onDelete');
// 點擊第一行的刪除按鈕
FormTest.clickButton(fixture, 'table button:first-child');
// 斷言onDelete替身被成功調用
expect(component.onDelete).toHaveBeenCalledWith(component.pageStudent.content[0]); // ?
});
```
* 斷言傳入了C層中的第一個學生
測試:

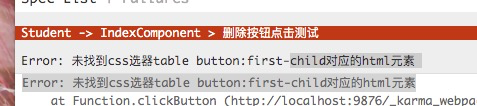
測試反饋說期望的onDelete方法根本就沒有被調用過。經幾番排查,最終發現這是由于上面的css選擇器拼寫的不正確造成的,由于在調用`FormTest.clickButton(fixture, 'table button:first-child');`方法時并沒有通過對應的css選擇器來找到對應的button,所以點擊的操作也隨之并未完成。`css`選擇器書寫有誤證明了我學業不精,故上述測試代碼未按預期發起點擊事件本無可厚非,但沒有找到按鈕卻沒有任何的提示,就是`FormTest.clickButton`的不對了。
## 合理的拋出異常
在ts中需要進行異常提示時,使用` throw new Error() `方法。
打開`app -> testing -> FormTest.ts`后仔細回想一下,其實在前面的重構設置`setInputValue`方法時已經使用了拋出異常來代替返回false來處理通過`css`選擇器獲取到對應的元素的情況了。參考該方法,對`clickButton`改造如下:
src/app/testing/FormTest.ts
```javascript
static clickButton(fixture: ComponentFixture<any>, cssSelector: string): boolean {
const selectorElement = this.getSelectorElement(fixture, cssSelector);
if (isNull(selectorElement)) {
return false; ?
throw new Error(`未找到css選器${cssSelector}對應的html元素`); ?
}
const htmlButtonElement: HTMLButtonElement = selectorElement.nativeElement;
htmlButtonElement.click();
return true;
}
```
* ? 使用拋出異常的方法來替代`return false`
此時再看單元測試的提示信息

## CSS選擇器
怎樣使用正確的css選擇器來獲取刪除按鈕貌似成為了當前破局的關鍵點。在沒有工具的幫助下,想使用CSS選擇器來一次性的獲取某個元素并不是一件簡單的事情。但有工具就不一樣了,下面來展示使用chrome的控制臺來快速獲取某個html元素選擇器的方法:

> [info] 吾嘗終日而思矣,不如須臾之所學也;吾嘗跂而望矣,不如登高之博見也。登高而招,臂非加長也,而見者遠;順風而呼,聲非加疾也,而聞者彰。假輿馬者,非利足也,而致千里;假舟楫者,非能水也,而絕江河。君子生非異也,**善假于物也**。 荀子《勸學》
依此方法替換CSS選擇器:
src/app/student/index/index.component.spec.ts
```javascript
fit('刪除按鈕點擊測試', () => {
// 將C層的onDelete方法設置為替身
spyOn(component, 'onDelete');
// 點擊第一行的刪除按鈕
FormTest.clickButton(fixture, '#root1 > table > tr:nth-child(2) > td:nth-child(6) > button');
// 斷言onDelete替身被成功調用
expect(component.onDelete).toHaveBeenCalledWith(component.pageStudent.content[0]);
});
```
測試通過。
## M層添加刪除方法
M層添加`deleteById`方法以備調用:
src/app/service/student.service.ts
```
/**
* 刪除學生
* @param id 學生id
*/
deleteById(id: number) {
return null;
}
```
至此初始化工作完成。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.1](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.8.1) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用