有了前面`Hello World`的經驗,我們如下完成前后臺的對接工作。
# 引用HttpClientModule模塊
app.module.ts
```js
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import {HttpClientModule} from '@angular/common/http'; // ?
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule // ?
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
```
* 說明要引用的模塊所在的具體位置,并引入到當前文件中。
* 將要引用的模塊引入到angular中。
# 注入HttpClient對象
app.component.ts
```js
import {Component} from '@angular/core';
import {HttpClient} from '@angular/common/http'; // ?
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.sass']
})
export class AppComponent {
title = 'web-app';
// 定義教師數組
teachers = new Array(
{
id: 1,
name: '張三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男',
},
{
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
}
);
constructor(private httpClient: HttpClient) { // ?
}
}
```
* ? 說明要引用的模塊所在的具體位置,并引入到當前文件中。
* ? 將HttpClient對象注入到當前的組件中。
# 發起請求
在前面的小節中,我們直接在構造函數中進行數據的請求。雖然在當前的系統中,這樣做并沒有發現在有任何的問題,但這種做法是官方強烈禁止的,官方的建議是:只在構造函數中完成依賴注入,其它的初始化的操作應該放到`ngOnInit`中進行。按此思想,我們對原組件進行改造。
```js
import {Component, OnInit} from '@angular/core';
import {HttpClient} from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.sass']
})
/**
* 實現OnInit接口,該接口規定了ngOnInit方法。
* angular在組件準備完畢后,將自動調用ngOnInit方法
*/
export class AppComponent implements OnInit {
// 定義教師數組
teachers = new Array();
constructor(private httpClient: HttpClient) {
}
/**
* 該方法將在組件準備完畢后被調用
*/
ngOnInit() {
/* 后臺數據的請求地址,如果變量定義后不再重新賦值,則應該使用const來定義 */
const url = 'http://localhost:8080/Teacher/';
/* 定義success方法,用于數據請求成功后回調 */
const success = function(response) {
console.log(response);
/*注意:這樣寫是不正確的,因為this的作用域是本function,而不是本class*/
this.teachers = response;
};
/* 定義error方法,用于數據請求失敗時被調用 */
const error = function(response) {
console.log(response);
console.error('請求出錯');
};
/* 使用get方法請求url,請求一旦成功后,將調用傳入success方法;如果請求失敗,將調用error方法 */
this.httpClient.get(url)
.subscribe(success, error);
}
}
```
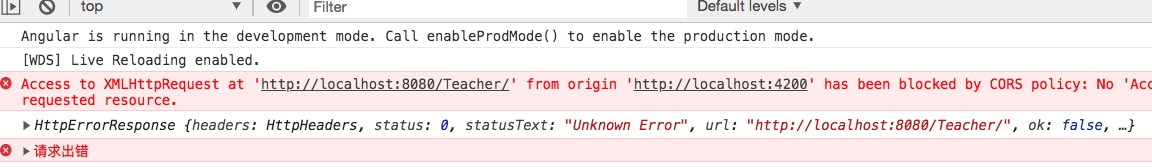
# 測試
我們此時啟動前后臺,然后打開瀏覽器的控制臺,并查看控制臺中發生了什么。

如果你前面的章節學習的夠踏實,那么在測試以前相信已已經斷言此處將發生一個CORS的錯誤。由于當前我們當前訪問的前臺的地址是`[http://localhost:4200/](http://localhost:4200/)`而發起的請求的地址為`http://localhost:8080/Teacher/`。這兩個地址并沒有在一個域上,所以引起了瀏覽器的CORS保護。瀏覽器這么做并沒有錯,這完全是在保護使用者。
> 域的三要素:協議、地址、端口號。
## 增加跨域設置
我們來到后臺在getAll方法上增加如下代碼:
```java
@CrossOrigin("*")
```
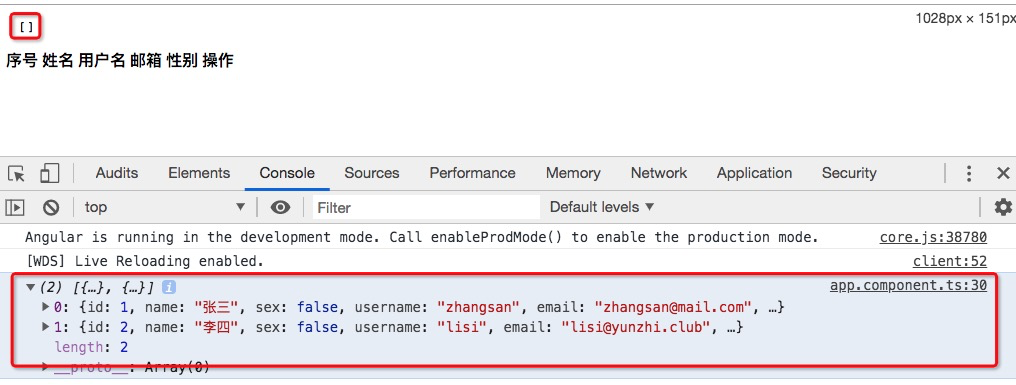
重新啟動后臺,并刷新網頁,相同的問題又發生了:

控制臺成功的打印了請求返回的數據,但由于`this`作用域的不同,并沒有按我們的想法成功的傳入至`teachers`。
> 同樣的錯誤,我們力爭不出現兩遍,這就要求我們當發生錯誤并成功解決后,把發生問題的情景描述清楚、把解決問題的思路理清楚,然后把它們持久化到我們自己的BLOG中。
## 解決this作用域
```js
const self = this; ?
/* 后臺數據的請求地址,如果變量定義后不再重新賦值,則應該使用const來定義 */
const url = 'http://localhost:8080/Teacher/';
/* 定義success方法,用于數據請求成功后回調 */
const success = function(response) {
console.log(response);
self.teachers = response; ?
};
```
* ?在此,將this賦值給self(有人也習慣用const what = this;意思是一樣的那)。
* ?此時調用的self即相當于組件中的this。
## 箭頭函數
除了上面的方法以外,我們還可以使用`ES6`標準下的箭頭函數來解決這個問題。
改寫前:
```js
/* 定義success方法,用于數據請求成功后回調 */
const success = function(response) {
console.log(response);
/*注意:這樣寫是不正確的,因為this的作用域是本function,而不是本class*/
self.teachers = response;
};
```
改寫后:
```js
/* 定義success方法,用于數據請求成功后回調 */
const success = (response) => { ?
console.log(response);
this.teachers = response; ?
};
```
* ? 由 `function (response)`改寫為`(response) =>`
* ? 此時在這的`this`便是指此組件了。
## 測試
此時瀏覽器已為我們自動刷新了頁面,查看最終的效果如下:

# 本節小測
* ?將error改成箭頭函數
* ?將success, error變成匿名箭頭函數,直接在調用`subscribe`時傳入。
## 上節答案
猜有時候是可以解決我們大部分問題的,每個階段都需要猜的輔助。所以無論你上節的答案是什么,只要能解決你對上節問題的疑惑,那么就是正確可取的。如果我們不小心猜對了,應該驚嘆于自己強大的預測能力;如果不小心猜錯了,那么當有一天我們自己發現這個錯誤或是被其它人指出的時候,就變成了我們知識升華的時候。
我的猜測步驟駋下: 首先,在數據庫中增加測試代碼;其次,在java中增加測試代碼;最后,打斷點進行測試。

```java
@GetMapping("test")
public void test() {
/* 定義實現了RowCallbackHandler接口的對象*/
RowCallbackHandler rowCallbackHandler = new RowCallbackHandler() {
@Override
public void processRow(ResultSet resultSet) throws SQLException {
logger.info(resultSet.getString("name_ascii"));
logger.info(resultSet.getString("name_gb2312"));
logger.info(resultSet.getString("name_utf8"));
logger.info(resultSet.getString("name_utf8mb4"));
}
};
/*定義查詢字符串*/
String queryString = "select * from test";
jdbcTemplate.query(queryString, rowCallbackHandler);
}
```
測試:
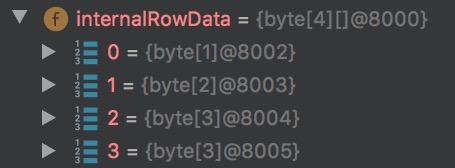
全部可用ascii編碼表示時 `a a a a`

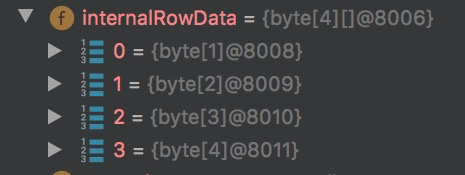
不可用acsii編碼表示,但可用gb2312表示時 `a 夢 夢 夢`

不可用acsii編碼,不可用gb2312,但可用utf8表示時。`a 夢 ? ?`

僅可用utf8mb4表示時 `a 夢 ? ??`

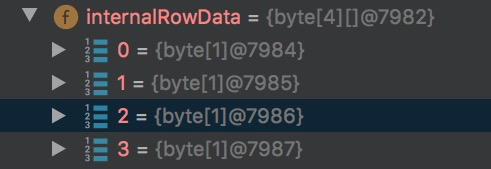
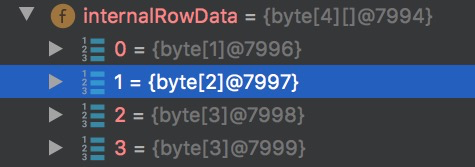
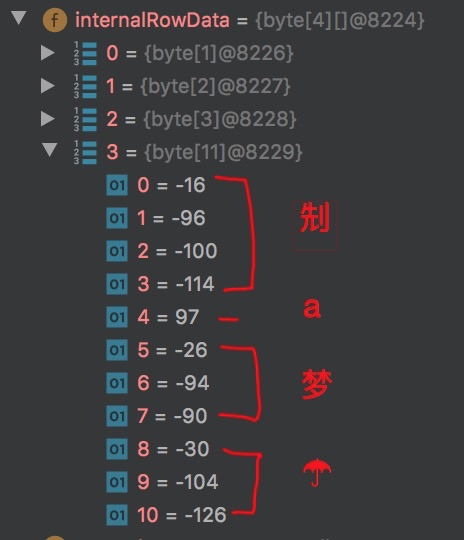
字符混合時

那么,我猜測spring配合mysql完成了以下規則:
① 無論字段指定了什么編碼規則,能用ascii表示就用ascii表示。
② gb2312編碼下存儲非ascii可表示字符必占用2個字節。
③ utf8編碼下存儲非ascii可表示字符必占用3個字節。
④ utf8mb4編碼下存儲非ascii可表示字符時:
? 適用于utf8編碼的,直接使用utf8編碼,占用3個字節。
? 不適用utf8編碼的,使用utf8mb4編碼,占用4個字節。
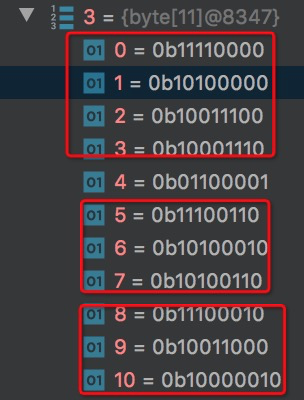
⑤ 系統之所以能夠根據將11個字節長度的數組正確的分成`??a夢?`,是因為在編碼時可能有以下規則:
? ascii編碼中使用了 0 - 127,即 0000 0000 - 0111 1111 。它們的共同特點是:第1位是0。
? 再做字符串轉換時,發現第1位為0,則表示其為ascii編碼。該字符的字長為1個字節。
? 再做字符串轉換時,發現前綴為110,則表示該編碼的字長為2個字節。
? 再做字符串轉換時, 發面前綴為1110時,則表示該編碼的字長為3個字符。
? 再做字符串轉換時, 發面前綴為11110時,則表示該編碼的字長為4個字符。

# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| angular http 請求 | [https://www.angular.cn/guide/http](https://www.angular.cn/guide/http) | 15 |
| onInit | [https://www.angular.cn/guide/lifecycle-hooks#oninit](https://www.angular.cn/guide/lifecycle-hooks#oninit) | 10 |
| 箭頭函數 | [http://es6.ruanyifeng.com/#docs/function#%E7%AE%AD%E5%A4%B4%E5%87%BD%E6%95%B0](http://es6.ruanyifeng.com/#docs/function#%E7%AE%AD%E5%A4%B4%E5%87%BD%E6%95%B0) | 30 |
| Enabling Cross Origin Requests for a RESTful Web Service | [https://spring.io/guides/gs/rest-service-cors/](https://spring.io/guides/gs/rest-service-cors/) | 15 |
| 源碼 | https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.2.4 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用