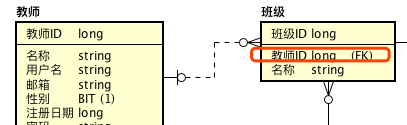
在一對多,多對一的關系中"關系"是由多方來維護的,比如教師與班級是一對多的關系,在班級表中使用teacher_id來記錄該班級與教師的對應的關系。

通過此字段的值不但能夠查詢出每個班級對應的教師是誰,還能夠根據教師ID反向查詢出該教師負責哪些班級。
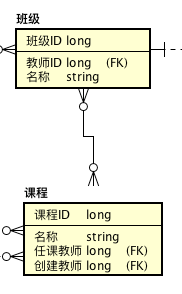
但在多對多的關系中,我們并沒有在ER圖看到相似的字段。

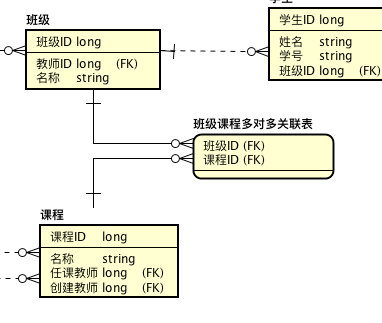
我們即沒有在課程實體中發現有班級實體相關的字段,又沒有在班級實體中發現有課程相關的字段。其實在多對多的關系中,ER圖自動省略了兩個實體間的關聯表。也就是說班級與課程的多對多關系,真實的反應到數據表中對應ER圖如下:

而為了更有效的表示兩個實體間多對多的關系,會忽略掉用為于存儲數據的中間表。在spring中也能夠自動生成中間表,在進行數據處理時就好像中間表不存在一樣。雖然中間表沒有得到有效的表示,但在在程序開發過程中遇到多對多的實際情況,我們要時刻的提醒自己中間表的存在,因為很多多對多關系中"莫名"的問題都是由于處理該中間表的方式不同而引發的。
# @ManyToMany
使用@ManyToMany注解來表示實體間的多對多關系:
entity/Course.java
```java
public class Course {
...
@ManyToMany ?
private List<Klass>? klasses = new ArrayList<>()?;
// 省略getter/setter,請自行添加
```
* ? 使用@ManyToMany注解來表示實體間多對多的關系
* ? 多個班級使用List表示
* ? 一般會對其進行初始化(這樣做有一定的好處)
運行應用,然后使用navicat打開數據庫查看生成的中間表的情況:

近一步查看其數據表結構:

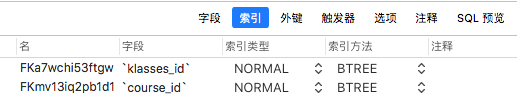
查看索引:

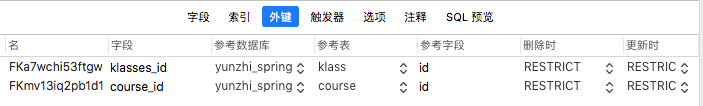
查看外鍵:

總結:
1. 自動創建了`表名`+`屬性名`的數據表
2. 在數據表中有兩個字段,分別為`表名_id`以及`屬性名_id`,這兩個字段組成了聯合主鍵
3. 同時為兩個字段添加了對應的外鍵及索引
## 測試
打開測試文件CourseTest,進行多對多測試如下:
entity/CourseTest.java
```java
...
@Autowired
KlassRepository klassRepository;
...
@Before
public void before() {
this.course = new Course();
this.course.setName(RandomString.make(4));
for (int i = 0; i < 2; i++) {
Klass klass = new Klass();
klass.setName(RandomString.make(4));
klassRepository.save(klass);
this.course.getKlasses().add(klass); ?
}
}
```
* ? 將班級添加到課程中
當前項目對數據庫的操作策略為:create-drop,即應用啟動時生成數據表,應該停止時刪除數據表。這樣一來,每次單元測試執行完畢后我們都會得到一個空庫。雖然這有利于單元測試的成功執行,但卻不利于單元測試生成的數據信息,當需要查看單元測試生成的數據信息時,將操作策略暫時修改為:create

```
spring.jpa.hibernate.ddl-auto=create
```
然后停止剛剛運行的應用,并運行CourseTest中的save方法以測試保存操作。操作完成后查看數據表信息:
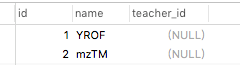
新建了兩個id分別為1,2的班級:

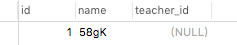
新建了1個id為1的課程:

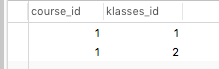
在中間表中生成了兩條關聯數據:

關聯數據表示出:id為1的課程對應id為1,2的兩個班級。
# 查數據
spring自動添加完多對多的關系后,在進行數據查詢時還可以在我們需要的時候自動的查詢此多對多數據。CourseTest的save方法中新增代碼如下:
entity/CourseTest.java
```java
import org.springframework.transaction.annotation.Transactional;
@Test
@Transactional ?
public void save() {
this.courseRepository.save(this.course);
Course course = this.courseRepository.findById(this.course.getId()).get();
course.getKlasses();
}
```
* ? 為了提升查詢的效率,在查詢中spring默認不進行多對多數據的讀取。若想讀取多對多的數據,需要加此注解`@Transactional`
>[info] Transactional是設置數據庫事務的注解,spring為會每一次的請求自動添加一個事務,而spring的單元測試并不會自動添加此事務。所以在單元測試若要模擬真實的數據庫的事務情況,則應該在方法(或類)上添加@Transactional注解。本教程不計劃對相關知識進行講解,在此添加事務僅為了單元測試的演示。
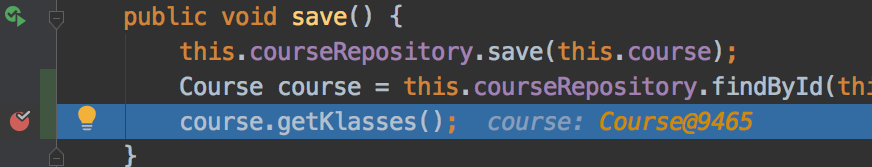
然后在`course.getKlasses();`新增斷點,接著使用debug模式來啟用測試:

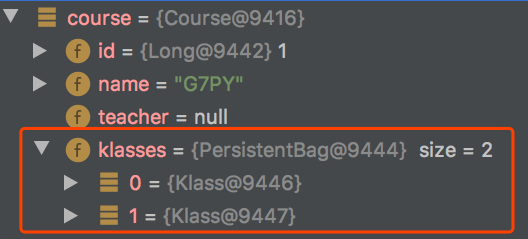
查看變量信息如下:

# 更新數據
entity/CourseTest.java
```java
@Test
public void manyToManyUpdate() {
// 保存原課程
this.courseRepository.save(this.course);
// 新建班級
Klass klass = new Klass();
klass.setName(RandomString.make(6));
klassRepository.save(klass);
// 刪除已存在的一個班級,新增新班級后更新
this.course.getKlasses().remove(0);
this.course.getKlasses().add(klass);
this.courseRepository.save(course);
}
```
請自行加入斷點進行測試,在過程中注意查看數據表的變化情況。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.7](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.7) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用