我們打開IDEA后,點擊項目的啟動按鈕,將會觸發以下錯誤:
```
Error starting ApplicationContext. To display the conditions report re-run your application with 'debug' enabled.
啟動應用程序上下文時發生錯誤。開始'debug'模式后重新啟動應用來查看健康報告。
2019-09-30 10:11:12.791 ERROR 27334 --- [ main] o.s.b.d.LoggingFailureAnalysisReporter :
時間 日志類型 進程號 -- [線程標記] 包名(錯誤是由誰發出的):
***************************
APPLICATION FAILED TO START
系統啟動失敗
***************************
Description:
描述:
Failed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured.
在配置數據源時發生錯誤:沒有定義'url'屬性并且也沒有配置嵌入式的數據源
Reason: Failed to determine a suitable driver class
原因:在檢測一個適用的驅動類型時發生錯誤
Action:
Action:(直譯不太好,也沒有特別準備的感覺,就叫Action)
Consider the following:
請考慮下面的建議:
If you want an embedded database (H2, HSQL or Derby), please put it on the classpath.
如果你想使用一個潛入式的數據庫(比如:hH2, HSQL或者Derby),請在classpath中添加它。
If you have database settings to be loaded from a particular profile you may need to activate it (no profiles are currently active).
如果你的數據庫的配置是由某個特定的文件載后的,那么你可能需要激活這個配置文件(因為當前的活動沒有找到任何配置文件)
Process finished with exit code 1
進程返回了退出代碼1,結束
```
> 這應該是本教程最后一次如此翻譯了。只所以譯的這么完全是想告訴大家:報錯內容一定要想辦法看明白,因為如果某個應用是我們開發的,當用戶使用時產生問題時,我們也愿意把用戶產生的問題的可能原因用最醒目的方式提醒他。
# 配置數據庫連接信息
雖然我們在本地安裝了數據庫,但`springboot`并不知道我們安裝了,當然更不知道我們安裝數據的類型、版本及連接數據庫需要的用戶名、密碼及數據庫名信息了。
> 計算機和程序是永遠不會犯錯誤的,犯錯誤的永遠是使用它們的人。所以當出現問題時,千萬千萬不要把這些當成自己無責任的借口:我明明就是安裝了呀、我明明就是配置了呀、我明明就是寫了呀。因為當其它的同事聽到這些話語時,只會在心里默默的鄙視我們,鄙視我們是一只能力差、無擔當、不講求排錯方法的菜鳥。
項目的配置文件位置如下:

我們編輯此文件,并參考官方的示例教程[https://spring.io/guides/gs/accessing-data-mysql/](https://spring.io/guides/gs/accessing-data-mysql/)
> 從本質上來講,我們的當前項目是一個標準的`maven`項目。而所有的`maven`項目的配置的位置都一樣,所以以后我們再查看其它的`maven`項目的時候,直接來這個位置找它的配置文件即可。
打開這個鏈接,我們可以看到Spring的開發文檔,文檔中寫的很具體,從運行環境的要求,到如何建立數據庫、如何連接,都說的很清楚,只不過由于教程使用的是英文,讀起來有一定的難度。

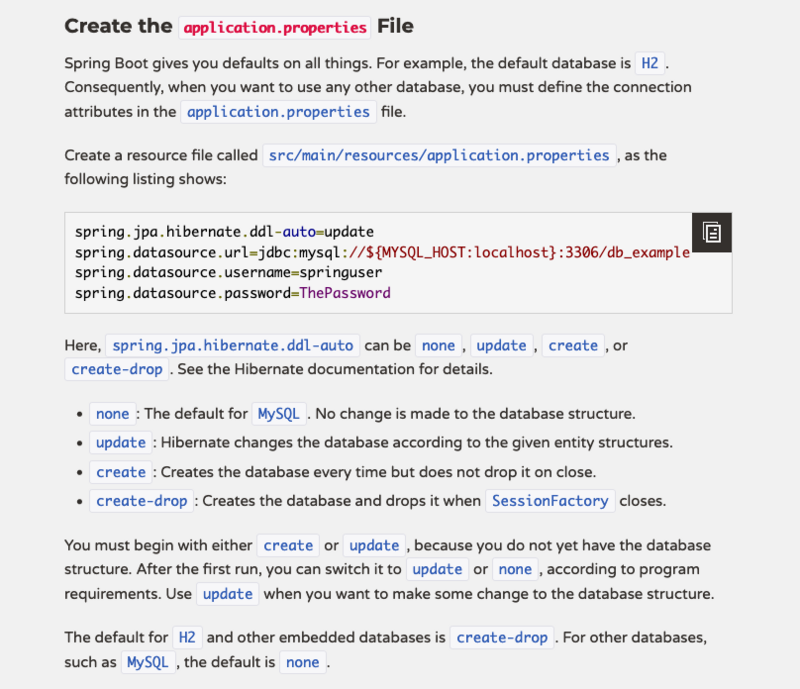
我們需要找到的,是設置數據庫的**配置文件**,所以開發文檔中許多內容我們并不需要。終于,找到了下面這一段:

大概的翻譯內容是:Spring給你提供了許多的默認設置,然而,對于數據庫的配置你需要自己來進行。然后把這一段代碼寫在配置文件中:
```
spring.jpa.hibernate.ddl-auto=update
spring.datasource.url=jdbc:mysql://${MYSQL_HOST:localhost}:3306/db_example
spring.datasource.username=springuser
spring.datasource.password=ThePassword
```
我們需要把第二行的**localhost**改成自己的地址,**3306**是數據庫端口,**db_example**改成要訪問的數據庫名稱。
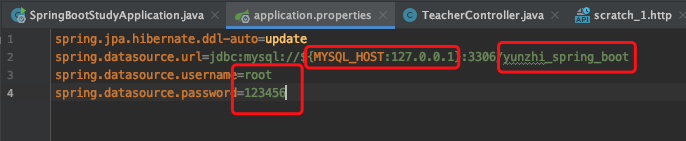
把第三行的**username**改成數據庫的用戶名,第四行**password**是數據庫的密碼,如下:

這里的地址,由于我們的數據庫跑在本地,所以地址填寫127.0.0.1或localhost均可;端口是MySQL的默認端口3306,因此不用更改;數據庫名稱,本教程中使用yunzhi_spring_boot;用戶名和密碼按照自己的數據庫填寫,如果沒有密碼,password處不填即可。
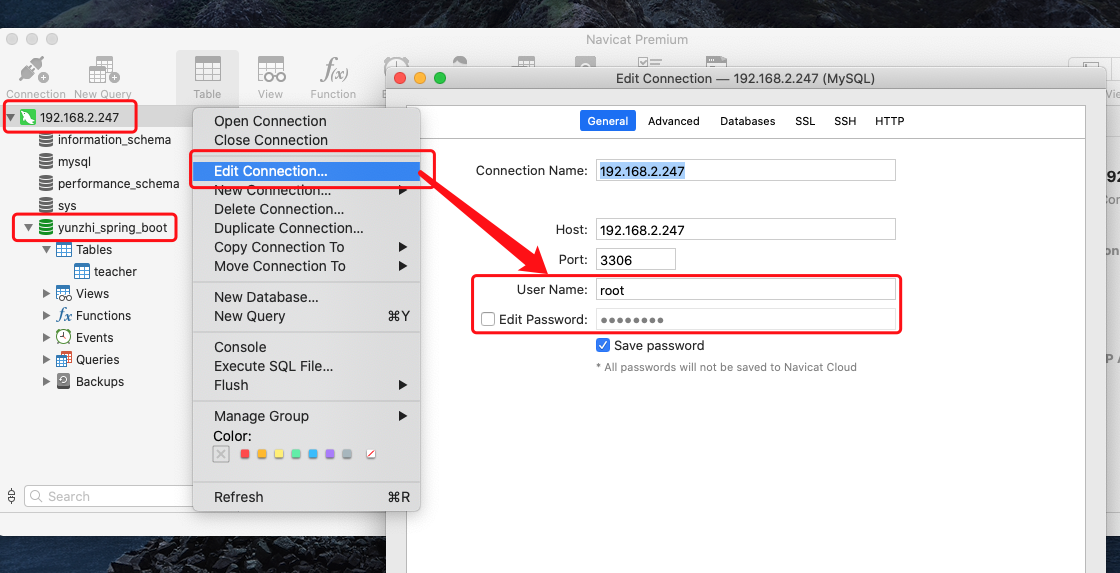
> 如果想查詢自己的數據庫名稱或者驗證用戶密碼等信息,可以從navicat中查看:
> 如圖,在數據庫上右鍵-編輯連接,我們可以在頁面中看到除了密碼以外的絕大多數信息。

然后保存,啟動,可以成功通過編譯。然后切換到瀏覽器,如果可以正常顯示頁面而不是報錯,就說明剛剛的數據庫配置沒問題了。
# 添加請求方法
在`HelloWorld`章節中我們直接將`HelloWorldApplication`做為了控制器來使用,在小的項目中這無可厚非,在稍大一點就不太適用了。本節中,我們為`Teacher`單獨建立一個控制器`TeacherController`,并在其中建立一個方法`getAll`。

TeacherController
```java
package com.mengyunzhi.springBootStudy;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestMapping;
@RestController// ?
@RequestMapping("Teacher") // ?
public class TeacherController {
@GetMapping // ?
public String getAll() {
return "get all";
}
}
```
* ? 聲明`TeacherController`是個控制器
* ? 聲明觸發該控制器的URL前綴為`Teacher`
* ? 聲明`getAll`方法可通過`GET`方法進行請求,請求的地址為:控制器請求地址`Teacher` + 本方法請求地址`` = `Teacher`。
> `@GetMapping` = `@GetMapping()` = `@GetMapping("")`
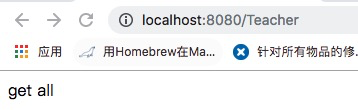
重新啟動項目并測試:

# 新建返回實體
通過前面的學習我們知道Anguar是無法接收返回的字符串的。如果要使Angular成功接收,那么后臺應該返回Json字符串給前臺。`Spring Boot`很好的處理了這一點:在請求方法中,直接返回對象,則Angular最終接收的便是些對象對應的Json字符串。
比如:
```java
package com.mengyunzhi.springBootStudy;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestMapping;
@RestController
@RequestMapping("Teacher")
public class TeacherController {
@GetMapping
public Test getAll() {
return new Test(1, "test"); // ?
}
class Test{
private int id;
private String name;
public Test(int id, String name) {
this.id = id;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}
```
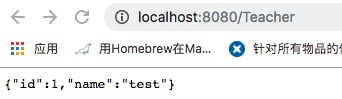
* ? 直接返回基于Test實例化的對象。
測試:

# 本節小測
## 上節答案
1. 為了更清晰的明了該變量存在的作用域及數據源位置。將循環變量定義為`_teacher`的目的是將其與C層中綁定的變量相區分,我們規定:在V層中以`_`打頭的變量屬于V層自己的變量,并不是由C層數據綁定過來的。而如果在V層中的變量不是以`_`打頭,那么這個變量必然可以在C層中找到。
2. 不會產生問題。以前我們在學習`ThinkPHP`框架時,如果不以`_`打頭是可能造成變量污染的,但在`angular`中已經完美的規避了此類情況。
示例代碼傳送門: [https://stackblitz.com/edit/yunzhi-sa-2-2-2](https://stackblitz.com/edit/yunzhi-sa-2-2-2)
首次使用,給個使用提示:

# 你可能遇到的問題
* [初學Spring——連接MySQL數據庫的問題和解決](https://segmentfault.com/a/1190000021069295)
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長 |
|---- | ---- | ---- |
| Accessing data with MySQL | [https://spring.io/guides/gs/accessing-data-mysql/](https://spring.io/guides/gs/accessing-data-mysql/) | 15分鐘 |
| Building a RESTful Web Service | [https://spring.io/guides/gs/rest-service/](https://spring.io/guides/gs/rest-service/) | 15分鐘 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用