本節的最后,讓我們完成前后臺的對接及一些優化工作。
# 測試
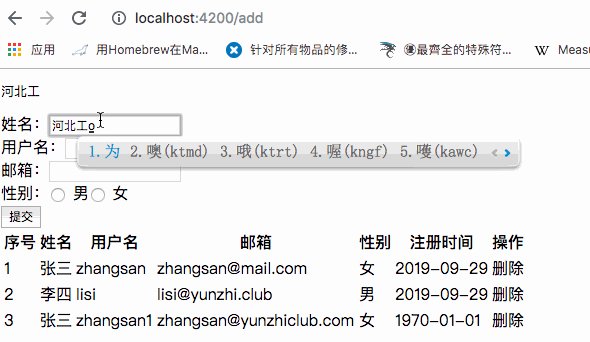
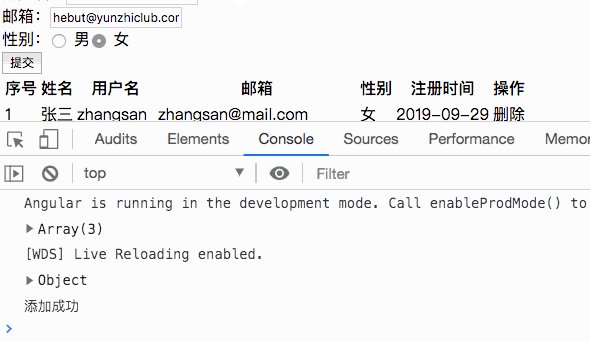
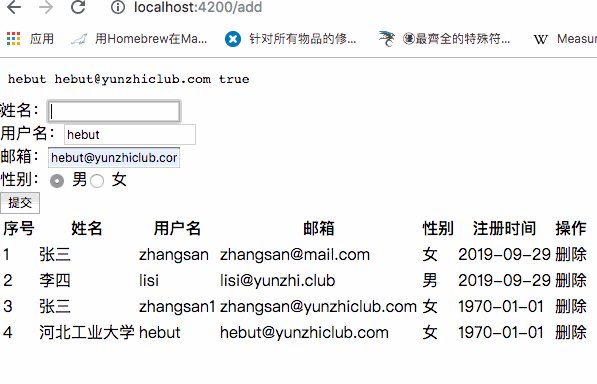
由于前臺的代碼早已經準備好,所以我們在此直接來到測試環節。使用瀏覽器打開[http://localhost:4200/add](http://localhost:4200/add)并打控制臺。然后添加一些測試信息后點擊提交按鈕。

功能實現了,但效果好像LOW了一些,出錯的處理我們暫且不提。保存成功后,還需要刷新還能看到新增的數據,這點好像我們無法接受。下面,我們來實現在`TeacherAddComponent`完成`AppComponent`的重新加載功能。
# 先Thinking再Coding
## Thinking
當然界面的組成結構如下:

紅色的App父組件中有個藍色的routerOutlet子組件,藍色的routerOutlet父組件中有個TeacherAdd子組件。
讓我們回想一下代碼:
```html
<router-outlet></router-outlet> ?
<table> ?
<tr>
<th>序號</th>
<th>姓名</th>
<th>用戶名</th>
<th>郵箱</th>
<th>性別</th>
<th>注冊時間</th>
<th>操作</th>
</tr>
<tr *ngFor="let teacher of teachers" >
<td>{{teacher.id}}</td>
<td>{{teacher.name}}</td>
<td>{{teacher.username}}</td>
<td>{{teacher.email}}</td>
<td>
<span *ngIf="teacher.sex">女</span>
<span *ngIf="!teacher.sex">男</span>
</td>
<td>{{teacher.createTime | date: 'yyyy-MM-dd'}}</td>
<td>刪除</td>
</tr>
</table>
```
* ? 當前routerOutlet組件裝載的是TeacherAdd組件
* ? App組件
這說明:在當前架構下,只在存在`TeacherAdd`組件就必然存在唯一的`App`組件;`App`組件初始化數據在是`ngOnInit`中,而`ngOnInit`是個公共方法,既然是公共的則說明可以由外部調用。
所以:我們猜測以下代碼應該是成立的。
## Coding
TeacherAddComponent
```
constructor(private httpClient: HttpClient, private appComponent: AppComponent ?) {
}
...
this.httpClient.post(url, teacher)
.subscribe(() => {
console.log('添加成功');
this.appComponent.ngOnInit(); ?
}, (response) => {
console.error('請求發生錯誤', response);
});
```
* ? 直接在構造函數中注入`AppComponent`。
* ? 當添加成功后,再次調用`App`組件的`ngOnInit()`方法,重新請求后臺數據。
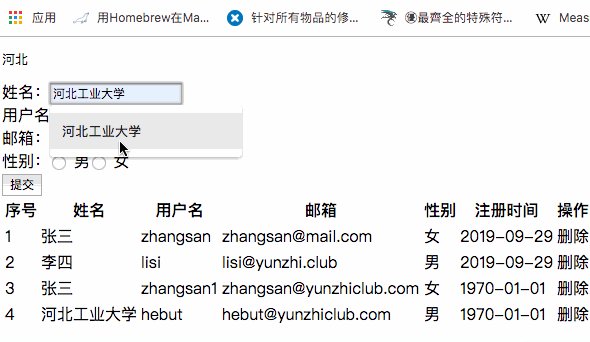
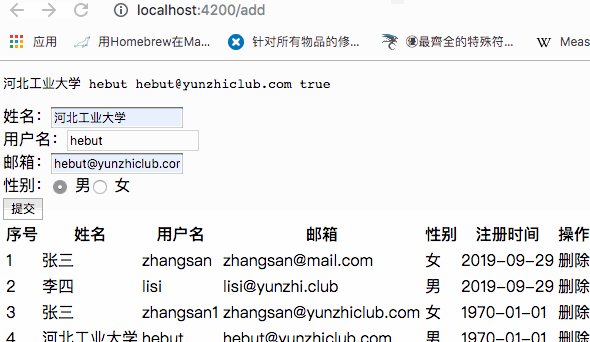
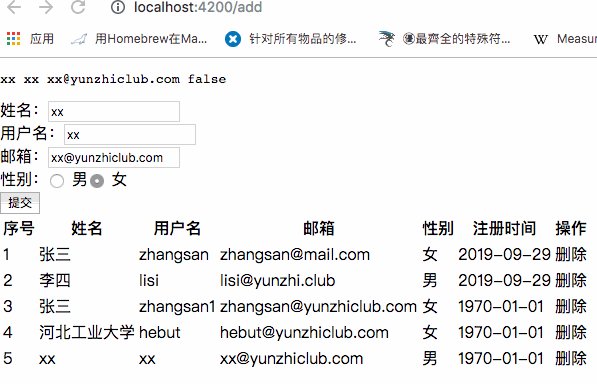
## 測試

**小bug:** 添加的性別與顯示的性別不相符,自己改改吧。
# 本節小測
我們剛剛直接在`TeacherAdd`組件中注入了`App`組件,同理:是否可以在`App`組件中注入`TeacherAdd`組件呢?
請給出你猜測的答案并且用代碼來驗證自己猜測正確與否。
## 上節答案
1. `spring`有對應的注解,分別為`DeleteMapping`、`PutMapping`、`PatchMapping`。
2. 在本節的代碼那個字符串為什么不能這樣寫:
```sql
"insert into `teacher` (`name`, `username`, `email`, `sex`) values ('%s', '%s', '%s', '%s')"
```
上述代碼格式用字符填充后,將變成:
```sql
"insert into `teacher` (`name`, `username`, `email`, `sex`) values ('張三', 'zhangsan', 'zhangsan@yunzhiclub.com', 'true')"
```
而`sex`字段類型是`boolean`,接收的值應該為`true`或`false`。但`'true'`的類型是字符串,并不是`boolean`。所以會發生sql錯誤。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 組件之間的交互 | [https://www.angular.cn/guide/component-interaction](https://www.angular.cn/guide/component-interaction) | 30 |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5) | - |
*****
## 本節答案
直接在`TeacherAdd`組件中注入了`App`組件的前提是:`TeacherAdd`組件是依賴于`App`組件的,存在`TeacherAdd`組件則必存在`App`組件。但反過來,有`App`組件卻不見得有`TeacherAdd`組件,所以我們猜測:如果在`App`組件中注入`TeacherAdd`組件是應該報錯的。
測試代碼:
AppComponent
```js
constructor(private httpClient: HttpClient, private teacherAddComponent: TeacherAddComponent) {
}
```
查看控制臺:
```
AppComponent_Host.ngfactory.js? [sm]:1 ERROR NullInjectorError ?: StaticInjectorError ? (AppModule)[AppComponent -> TeacherAddComponent ?]:
StaticInjectorError(Platform: core)[AppComponent -> TeacherAddComponent]:
NullInjectorError: No provider for TeacherAddComponent! ?
```
* ? Null注入器錯誤
* ? 靜態注入器錯誤
* ? 在向`AppComponent`注入`TeacherAddComponent`發生錯誤
* ? 沒有`TeacherAddComponent`的提供者
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.5) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用