實際的項目中,很少只有一個模塊的。我們當前的學習項目后期也要添加班級管理、學生管理、課程管理等其它的模塊。那么當前的我們使用[http://localhost:4200/](http://localhost:4200/)來訪問教師列表便顯得不合適了。我們希望的是得到如下鏈接:
| 地址 | 功能描述 |
| ---- | ---- |
| <空> | 首頁,提供頁面導航功能及歡迎信息 |
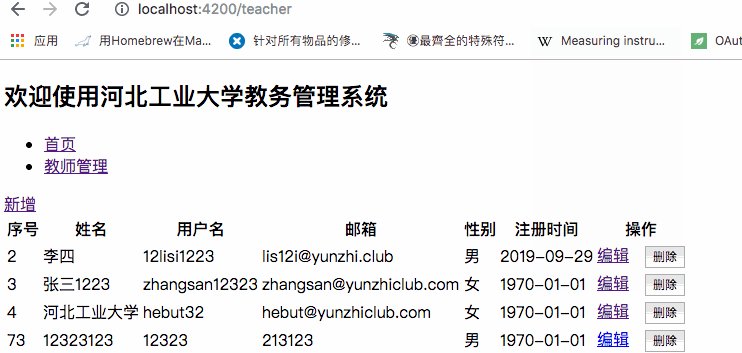
| `teacher` | 教師列表 |
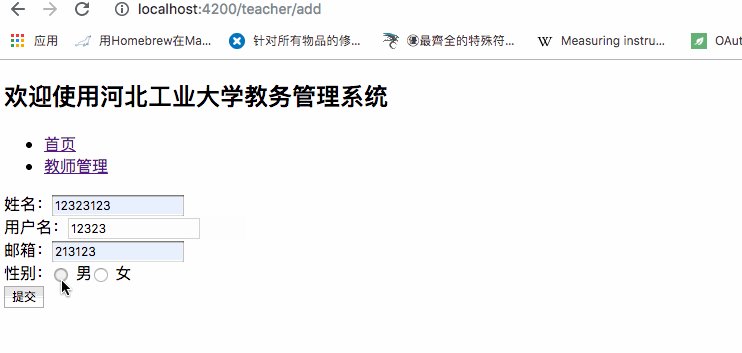
| `teacher/add` | 添加新教師 |
| `teacher/edit/<id>` | 編輯教師 |
| `klass` | 班級列表 |
| `klass/add` | 添加班級 |
| `klass/edit/<id>` | 編輯班級 |
按照上述設計,重新對路由進行規劃,如下:
app-routing.module.ts
```
const routes: Routes = [
{
path: 'teacher',
component: TeacherIndexComponent
},
{
path: 'teacher/add',
component: TeacherAddComponent
},
{
path: 'teacher/edit/:id',
component: TeacherEditComponent
}
];
```
同時,我們為首頁增加一個教師管理的快捷方式:
app.component.html
```
<h2>歡迎使用河北工業大學教務管理系統</h2>
<ul>
<li><a routerLink="">首頁</a></li>
<li><a routerLink="teacher">教師管理</a></li>
</ul>
<router-outlet></router-outlet>
```
# 測試

通過測試我們發現如下`bug`:
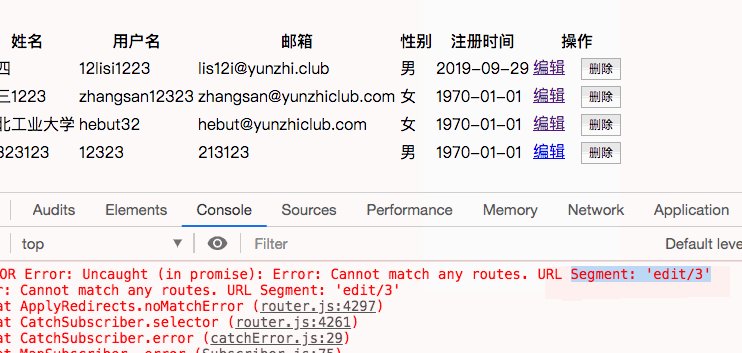
* [ ] 點擊編輯按鈕控制臺報錯。
* [ ] 新增完成后跳轉到了首頁,而非教師列表頁。
## Cannot match any routes.
點擊編輯按鈕后,顯示了`Cannot match any routes. URL Segment: 'edit/3'`錯誤,提示未能成功匹配路由。的確如此,我們更新路由,原來的`edit/3`已完變更為`teacher/edit/3`了。但問題是:為什么`新增`按鈕是有效的,而沒有提示不能匹配`add`呢?我們把兩外的代碼比較一下:
teacher-index.component.html
```html
<a routerLink="./add">新增</a>
<td><a [routerLink]="['/edit', teacher.id]">編輯</a>
```
通過比較代碼,我們猜測問題可能出現在兩點上:
* 使用`routeLink`的不報錯而使用了`[routerLink]`則會報錯。
* 使用`"./add"`不報錯而使用`'/edit'`報錯。
有了猜測的方向后開始進行嘗試:
驗證猜測一:
```
<a [routerLink]="['./add']">新增</a>
<td><a [routerLink]="['/edit', teacher.id]">編輯</a>
```
測試后我們發現新增仍然生效,而編輯則仍然報錯。得出結論:猜測一錯誤。
驗證猜測二:
```
<a [routerLink]="['./add']">新增</a>
<td><a [routerLink]="['./edit?', teacher.id]">編輯</a>
```
* ? 由原`/edit`變為`./edit`。
保存代碼后進行測試,編輯按鈕正常。結論:猜測二正確。
## 絕對地址與相對地址
以前我們學習過:相對地址是相對于當前路徑的,而絕對地址則是相對于根路徑的。在`angular`中略有不同,由于`angular`使用的`路由`機制,所以在`angular`中,相對地址是相對于當前`路由`的,而絕對地址則是相對于`根路由`的。在我們的當前的項目中,由于`根路由`為空所以才**看似**是相對于`根路徑`的。
我們知道`/edit`為絕對地址(路由),而`./edit`為相對地址(路由)。 所以當`routeLink`設置為`/edit`時,`angular`會嘗試找`path`為`edit`的路由,該路由不存在所以控制臺報錯。而當`routeLink`設置為`./edit`時,表示相對于當前路由,此時當前路由`pah` = `teacher`,所以`angular`會嘗試找中徑對應`teacher/edit`的路由,進而進行了成功的跳轉。
## C層中的導航
按剛剛學習的理論,我們打開教師新增組件的C層中的跳轉代碼:
teacher-add.component.ts
```
this.router.navigate(['./']);
```
我們發現:我們在參數中維護為`./`而非`/`,如果`./`代表相對路由,則跳轉的地址應該是自己(`./ 當前地址`),但為何新增完成了跳轉到了首頁,而非我們所期望的列表頁呢?這是由于`router.navigate`方法默認跳轉的就是絕對路徑,如果想讓其跳轉到相對路徑,需要這樣使用:
```
constructor(private httpClient: HttpClient,
private appComponent: AppComponent,
private router: Router, ?
private route: ActivatedRoute ?) {
}
...
this.router.navigate(['./'], {relativeTo: this.route}); ?
```
* ? Router:路由者,提供路由功能;ActivatedRoute:被激活的路由,提供路由狀態。
* ? `navigate(array, {})`,接收的第二個參數為對象,對象中的屬性`relativeTo`規定了跳轉的相對路由。
此時,我們完成添加后點擊保存就不會跳轉到首頁了,我們的目標是讓其跳轉到教師列表,則需要修正為:
```
this.router.navigate(['./../'?], {relativeTo: this.route});
```
* ? `./`當前路徑 `../`上級路徑,`./../`當前路徑的上級路徑。當前路徑為`teacher/add`時,當前路徑的上級路徑為`teacher`。
*
# 本節小測
按上述理論**自行完成編輯組件的路由跳轉修改**
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 相對導航 | [https://www.angular.cn/guide/router#relative-navigation](https://www.angular.cn/guide/router#relative-navigation) | 5 |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.6.3](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.6.3) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用