成功的對表單進行輸入后,本節我們開始按規范開發數據的提交功能。
## 提交班級信息
```
export class AddComponent implements OnInit {
/*當發生請求錯誤時,顯示該信息*/
public static errorMessage = '數據保存失敗,這可能是由于網絡的原因引起的';
name: FormControl;
teacherId: FormControl;
/*當該值不為空時,可以顯示在前臺并提示用戶*/
message: string;
constructor(private httpClient: HttpClient) {
}
ngOnInit() {
this.name = new FormControl('');
this.teacherId = new FormControl();
}
onSubmit(): void {
const url = 'http://localhost:8080/Klass';
const klass = new Klass(undefined, this.name.value,
new Teacher(parseInt(this.teacherId.value?, 10), undefined, undefined)
);
this.httpClient.post(url, klass)
.subscribe(() => {
console.log('保存成功');
}, (response) => {
console.log(`向${url}發起的post請求發生錯誤` + response);
this.setMessage(AddComponent.errorMessage);
});
}
/**
* 使用傳的值來設置message,并在1.5秒后將消息置空
* @param message 消息
*/
private setMessage(message: string): void {
this.message = message;
setTimeout(() => {
this.message = '';
}, 1500);
}
}
```
* ? FormController獲取的值的類型為string,Teacher中的ID的類型為number。使用parseInt(字符串,進制)將字符串轉為number使類型相匹配。
## 測試
我們測試點保存按鈕點擊后,組件是否按預期提交了相應的請求:
klass/add/add.component.spec.ts
```
/**
* 設置表單數據
* 點擊按鈕發起請求
* 斷言:請求地址、請求方法、請求主體數據
*/
fit('保存按鈕點擊后,提交相應的http請求', () => {
httpTestingController = TestBed.get(HttpTestingController);
expect(component).toBeTruthy();
component.name.setValue('test3');
component.teacherId.setValue('3');
fixture.whenStable().then(() => {
const debugElement: DebugElement = fixture.debugElement;
const submitButtonElement = debugElement.query(By.css('button'));
const submitButton: HTMLButtonElement = submitButtonElement.nativeElement;
submitButton.click();
const req = httpTestingController.expectOne('http://localhost:8080/Klass');
expect(req.request.method).toEqual('POST'); ?
const klass: Klass = req.request.body.valueOf(); ?
console.log(klass);?
expect(klass.name).toEqual('test3');?
expect(klass.teacher.id).toEqual(3);?
});
});
```
* ? 斷言請求方法為POST
* ? 獲取請求主體數據
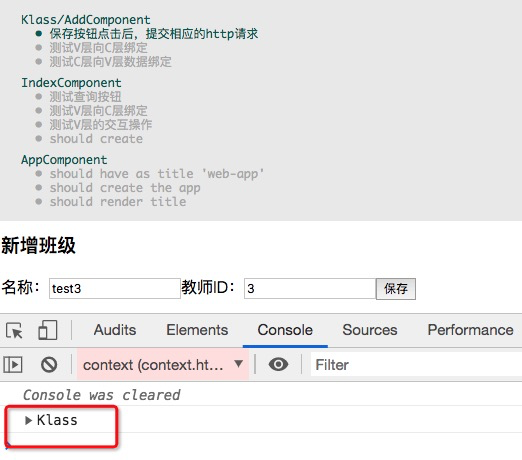
* ? 在終端及瀏覽器控制中中打印klass數據信息
* ? 斷言成功傳入了名稱及教師ID
```
LOG: Klass{id: undefined, name: 'test3', teacher: Teacher{id: 3, name: undefined, username: undefined, email: undefined, sex: undefined}} ?
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 1 of 10 SUCCESS (0 secs / 0.258 secs)
LOG: Klass{id: undefined, name: 'test3', teacher: Teacher{id: 3, name: undefined, username: undefined, email: undefined, sex: undefin?
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 1 of 10 (skipped 9) SUCCESS (3.672 secs / 0.258 secs)
TOTAL: 1 SUCCESS
TOTAL: 1 SUCCESS
```
* ? 終端中打印的測試數據
* ? 瀏覽器打印日志

## 模擬響應數據
klass/add/add.component.spec.ts
```
expect(klass.name).toEqual('test3');
expect(klass.teacher.id).toEqual(3);
req.flush(null?, {status: 201?, statusText: 'Created'?}); ?
});
```
* ? 返回空數據。
* ? 新增成功,返回狀態碼201(行業慣例)。
* ? 返回對狀態碼的說明。
測試:
```
LOG: Klass{id: undefined, name: 'test3', teacher: Teacher{id: 3, name: undefined, username: undefined, email: undefined, sex: undefined}}
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 1 of 10 SUCCESS (0 secs / 0.097 secs)
LOG: Klass{id: undefined, name: 'test3', teacher: Teacher{id: 3, name: undefined, username: undefined, email: undefined, sex: undefinLOG: '保存成功'
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 1 of 10 SUCCESS (0 secs / 0.097 secs)
Chrome 78.0.3904 (Mac OS X 10.13.6): Executed 1 of 10 (skipped 9) SUCCESS (0.121 secs / 0.097 secs)
TOTAL: 1 SUCCESS
TOTAL: 1 SUCCESS
```
> 最后,我們將測試完畢的方法名由`fit`變更為`it`。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.3.2) | - |
| 測試http請求 | [https://www.angular.cn/guide/http#testing-http-requests](https://www.angular.cn/guide/http#testing-http-requests) | 10 |
| TestRequest | [https://www.angular.cn/api/common/http/testing/TestRequest#request](https://www.angular.cn/api/common/http/testing/TestRequest#request) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用