在計算機軟件的世界里:**一切旨對象**。對于我們當前的程序而言,教師組件是個對象,班級組件是個對象,教師是個對象,班級同樣也是個對象。在前面編碼的過程中,我們直接聲明了教師組件類及班級組件類,然后anguar根據這兩個類為我們自己創建了對象。但并沒有聲明`教師`與`班級`類。本節中,我們使用聲明類的方法來重寫班級組件。
# 實體對象
在前臺中在建立班級與教師對象時引用后臺的術語`實體`,這是由于該`類`與`數據表`是一一對應的。前臺建立實體與后臺建立實體的思想一致,只是由于使用的語言不同,編寫的技藝上有所差別而已。
我們在app文件夾下建立`norm/entity`文件夾,并在該文件夾下建立`Klass`及`Teacher`兩個類:
```
panjiedeMac-Pro:app panjie$ tree
.
├── app-routing.module.ts
├── app.component.html
├── app.component.sass
├── app.component.spec.ts
├── app.component.ts
├── app.module.ts
├── klass
│?? ├── index
│?? │?? ├── index.component.html
│?? │?? ├── index.component.sass
│?? │?? ├── index.component.spec.ts
│?? │?? └── index.component.ts
│?? └── klass.module.ts
├── norm
│?? └── entity
│?? ├── Klass.ts ①
│?? └── Teacher.ts ②
└── teacher
├── teacher-add.component.html
├── teacher-add.component.ts
├── teacher-edit.component.html
├── teacher-edit.component.ts
├── teacher-index.component.html
└── teacher-index.component.ts
5 directories, 19 files
```
## Teacher
norm/entity/teacher
```
/**
* 教師
*/
export class Teacher { ①
id: number;
name: string;
username: string;
email: string;
sex: boolean;
createTime: number;
/**
* 構造函數
* @param id id
* @param username 用戶名
* @param name 姓名
* @param email 郵箱
* @param sex 性別
*/
constructor(id: number, username: string, name: string, email??: string, sex?: boolean) {
this.id = id;
this.name = name;
this.username = username;
this.email = email;
this.sex = sex;
}
}
```
* ① 使用`export`關鍵字來拋出`Teacher`類。這樣一來,其它的類便可以在文件中使用`import`關鍵字來引入該類。
* ? 表示可以傳入該字段,也可以不傳入。
## Klass
norm/entity/klass
```
import {Teacher} from './Teacher'; ①
/**
* 班級實體
*/
export class Klass {
id: number;
name: string;
teacher: Teacher;
/**
* 構造函數
* @param id id
* @param name 名稱
* @param teacher 教師
*/
constructor(id: number, name: string, teacher: Teacher) {
this.id = id;
this.name = name;
this.teacher = teacher;
}
}
```
* ① 由當前文件夾下的`Teacher.ts`中引入其文件中使用`export`關鍵字拋出的`Teacher`類。
# 重構組件
有了更加面向對象的實體類后,我們在班級的`index`組件中這樣使用:
```
import {Klass} from '../../norm/entity/Klass';
import {Teacher} from '../../norm/entity/Teacher';
...
/* 班級 */
klasses = [
new Klass(1, '計科1901班', new Teacher(1, 'zhagnsan', '張三')),
new Klass(2, '軟件1902班', new Teacher(2, 'lisi', '李四'))
];
```
有人說老師寫來寫去的,我們增加了這么多的代碼,但一點也沒有覺出來簡單呀。當前有這種想法是正常的,當然也說明了我們還沒有領會軟件開發解決的本質問題是:**如何更快、更好地滿足不斷變化的需求**。有人說殺死一個程序員最快最簡單的方法是“做他的項目經理,然后每天變更一次需求”也充分的印證了這一點。
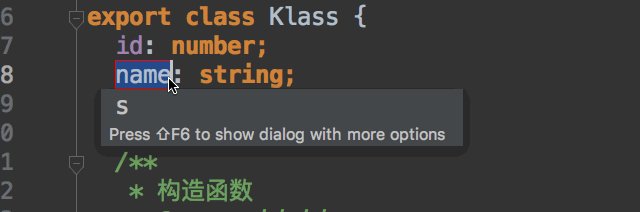
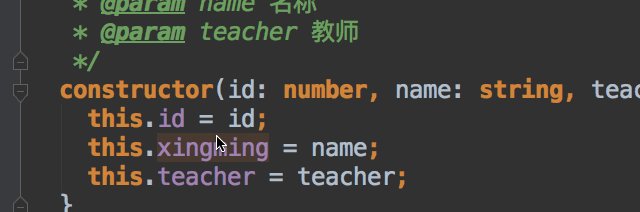
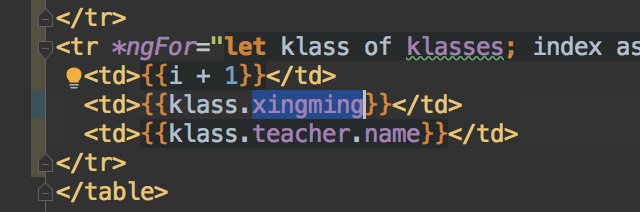
在此舉一個不實際的小例子:有一天后臺的人員按需求(抽瘋)將`Klass`實體中的`name`變更為`mingcheng`。在我們當前的設計中借助于`webstorm`我們找到`Klass`類中的`name`字段,使用`shift + f6`快捷鍵進行重命名后,所有使用了該字段的地方都自動地進行重命名:

不止如此,我們在進行V層的開發過程中,編輯器還可以非常智能的自動填充提示,以后這種拼寫的錯誤你想出都難了。

# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.4](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.4) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用