本小節,我們一起來實現增加數據的功能。與開發其它的功能模塊相同,本小節的開發我們同樣按以下的開發步驟:
* ① 開發前臺原型
* ② 完成前臺的邏輯處理
* ③ 按前臺的功能需求開發后臺
* ④ 前后臺對接
* ⑤ 測試、發現問題、分析問題、解決問題、總結問題
**本節目標:** 使用瀏覽器打開[http://localhost:4200/add](http://localhost:4200/add)地址,顯示教師添加表單后添加教師數據,并成功保存到數據庫。
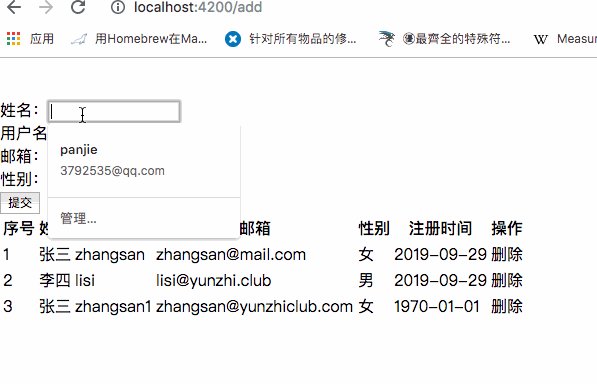
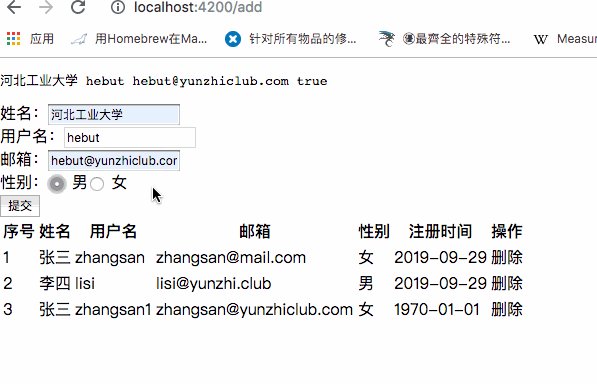
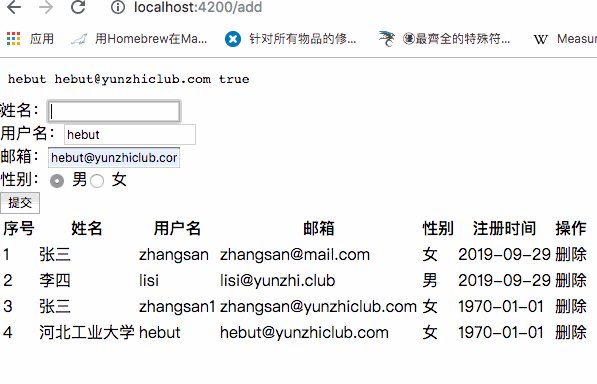
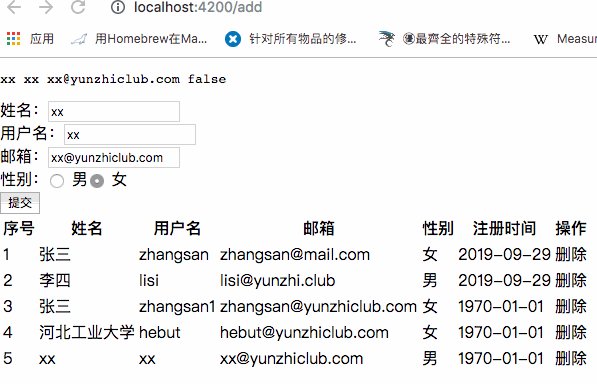
# 效果展示

# 系統啟動組件
在前面讀取數據的章節中,我們使用了項目初始化自動生的`AppComponent`組件來展示教師列表。使用了默認的地址[http://localhost:4200/](http://localhost:4200/)來觸發該組件,之所以能達到首頁自動顯示`AppComponent`組件,是由于我們在`app.module.ts`這個負責處理模塊的類中,將系統啟動時加載的組件定義成了`AppComponent`。
app.module.ts
```js
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import {HttpClientModule} from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent] ?
})
export class AppModule { }
```
* ?定義項目啟動時加載的組件為AppComponent
> `bootstrap` = `boot strap` = `啟動`的`帶子` = `啟動組件`。其實有些時候,不必太關注這個單詞的具體的中文釋義,我們只要知道它在此處的功能就可以了。一門語言正確的學習過程也正是如此。
# 小議路由
我們基本上找不到任何一個商用的系統,是可以靠一個組件(界面)來解決問題的。比如本小節中,我們需要增加教師新增組件(界面)來完成新增教師的功能。加載其它的組件需要`angular`的路由功能,定義路由的文件是`app-routing.module.ts`。
```js
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = []; ?
@NgModule({
imports: [RouterModule.forRoot(routes)], ?
exports: [RouterModule]
})
export class AppRoutingModule { }
```
* ? 定義一個數組。
* ? 用定義的數組來配置路由(由于數組為空,所以實質上未定義任何的路由信息)。
路由來自于`router`。在英文中以`er`結尾的往往表示某某功能的提供者,所以`router`的本意是`route`的提供者。`route`的本意是`路、路線`,那么`router`的本意則理所應該為`規劃路線的(人或物)`。除此以外,我們的生活中接觸最多的與路由相關的詞匯便是`路由器`了,按前面我們的解釋它應該稱為`規劃路線的電器`。這時候相信有的同學應該有疑問了:不對呀,`路由器`不是上網用的嗎,怎么成了`規劃路線的電器`了?原因是這樣:上網的本質是將數據由用戶的計算機通過網絡發送給服務者的計算機,而在錯綜復雜的網絡結構中,數據就是按照`規劃路線的電器`的規劃路線進行傳遞的。現在生活中,路由器就好像是一個個郵局,或是快遞點,它負責的功能便是將數據進行轉發。同樣,無論是`angular`的路由,還是`spring boot`的路由,基本的功能都是進行數據的轉發。而數據轉發的規則需要由我們來定義,這就是`路由規則`,或稱為`路由表`。程序在運行時,會按我們定義好的`路由表`來進行數據的轉發。
# 本節小測
由`bootstrap: [AppComponent]`我們看到,該`bootstrap`屬性接收的值是一個數組,那么是不是可以同時啟動多個組件呢?如果你想到了答案,那么如何驗證自己的答案正確與否。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 入口組件 | [https://www.angular.cn/guide/entry-components](https://www.angular.cn/guide/entry-components) | 10 |
| 啟動過程 | [https://www.angular.cn/guide/bootstrapping](https://www.angular.cn/guide/bootstrapping) | 15 |
| 路由概覽 | [https://www.angular.cn/guide/router#overview](https://www.angular.cn/guide/router#overview) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用