## 寫在前面
**注意:**自本小節開始,對于非首次出現過的知識點(理論),將全面的啟用單元測試。在實際的教學中,我們深知掌握并運用這種開發方式需要一定的時間;學習理解這種開發方式的難易程度取決于大家的開發經驗。總之,它初次學習起來要比寫功能性的代碼要難的多。
如果在學習的過程中,如果發現自己并不能夠完全的駕馭這種開發方式,那么可以在第一遍學習的過程中采取倒序的學習方法:先查看功能實現代碼,再學習單元測試。或是更激進一些,先學習每個章節中的后臺部分,當后臺部分準備完后,在有后臺支持的基礎上來學習前臺。學習前臺的步驟完全參考第二章的開發步驟。
筆者在編寫教程的過程中對部分知識點進行了反復的學習。盡管如此,在教程的編寫過程還需要常常的來查看前面的教程及官方手冊來確定某些代碼的書寫方法。如果時間允許,強烈建議大家走通一遍后,再學習第二遍來進行知識的鞏固。
<hr>
本小節讓我們再上個小節的基礎上,對組件進行初始化操作。
# ng test
打開終端并進入項目,使用`ng test`來啟動單元測試,并在自動啟動的chrome中查看組件。
```
panjiedeMac-Pro:app panjie$ ng test
30% building 18/18 modules 0 active31 10 2019 10:14:59.772:WARN [karma]: No captured browser, open http://localhost:9876/
31 10 2019 10:14:59.865:INFO [karma-server]: Karma v4.1.0 server started at http://0.0.0.0:9876/
31 10 2019 10:14:59.866:INFO [launcher]: Launching browsers Chrome with concurrency unlimited
31 10 2019 10:14:59.873:INFO [launcher]: Starting browser Chrome
31 10 2019 10:15:04.273:WARN [karma]: No captured browser, open http://localhost:9876/
...
```
# C層初始化
klass/index/index.component.ts
```
import {Component, OnInit} from '@angular/core';
@Component({
selector: 'app-index',
templateUrl: './index.component.html',
styleUrls: ['./index.component.sass']
})
export class IndexComponent implements OnInit {
private message = '';
/*查詢參數*/
params = {
name: ''
}; ①
/* 班級 */
klasses = [ ②
{name: '計科1901班', teacher: {id: 1, name: '張三'}}, ③
{name: '軟件1902班', teacher: {id: 2, name: '李四'}}
];
constructor() {
}
ngOnInit() {
}
/**
* 用戶點擊查詢按鈕后觸發
*/
onQuery(): void { ④
console.log('綜合查詢');
}
}
```
* ① 以對象的形式定義查詢參數。
* ② 定義班級數組,該數組中有兩個班級對象。
* ③ 定義班級對象,每個班級對象中有個Teacher對象。
* ④ 定義前臺觸發的查詢方法。
# V層
klass/index/index.component.html
```
<form (ngSubmit)="onQuery()">
<label>名稱:<input type="text" name="params.name"/></label>
<button>查詢</button>
</form>
<table>
<tr>
<th>序號</th>
<th>名稱</th>
<th>輔導員</th>
</tr>
<tr *ngFor="let klass of klasses; index as i"> ?
<td>{{index + 1}}</td> ?
<td>{{klass.name}}</td>
<td>{{klass.teacher.name}}</td> ?
</tr>
</table>
```
* ? 使用`i`表表示數組下標。
* ? 下標由0開始,在此加1后顯示。
* ? 顯示班級中的教師的名字。
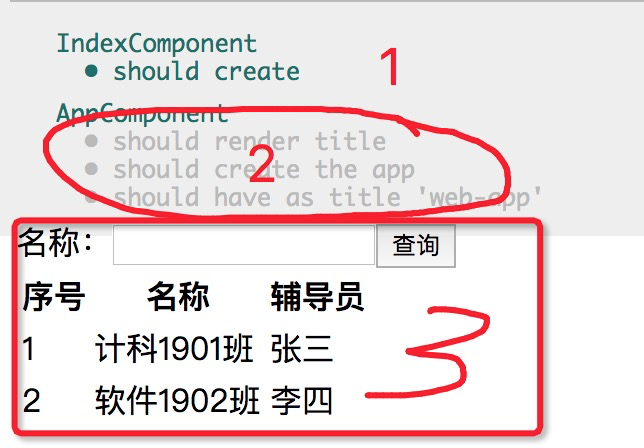
## 測試

* 1 測試成功的用例。
* 2 沒有測試的用例。
* 3 最后測試的組件構建后的效果。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.3](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.3) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用