由于該組件當前僅被應用于klass模塊中,所以我們來到klass模塊所在文件夾使用`ng g c teacherSelect`建立選擇教師組件:
```
panjiedeMac-Pro:klass panjie$ ng g c teacherSelect
CREATE src/app/klass/teacher-select/teacher-select.component.sass (0 bytes)
CREATE src/app/klass/teacher-select/teacher-select.component.html (29 bytes)
CREATE src/app/klass/teacher-select/teacher-select.component.spec.ts (678 bytes)
CREATE src/app/klass/teacher-select/teacher-select.component.ts (301 bytes)
UPDATE src/app/klass/klass.module.ts (924 bytes)
```
## 啟動單元測試
將單元測試中的`it`變更為`fit`后,使用`ng test`啟動單元測試來觀察效果:
klass/teacher-select/teacher-select.component.spec.ts

## V層初始化
```
<select id="teacherSelect" [formControl]="teacherSelect"> ?
<option *ngFor="let teacher of teachers"? [ngValue]="teacher"?>
{{teacher.name}}?
</option>
</select>
```
* ? 使用formControl綁定C層表單控件
* ? 循環輸出teachers中的值
* ? 每個option賦值為一個`teacher`對象
* ? 顯示教師的名稱
## C層初始化
```
import {Component, OnInit} from '@angular/core';
import {Teacher} from '../../norm/entity/Teacher';
import {FormControl} from '@angular/forms';
@Component({
selector: 'app-teacher-select',
templateUrl: './teacher-select.component.html',
styleUrls: ['./teacher-select.component.sass']
})
export class TeacherSelectComponent implements OnInit {
/*所有教師*/
teachers: Array<Teacher?>;
teacherSelect: FormControl;
constructor() {
}
/**
* 獲取所有的教師,并傳給V層
*/
ngOnInit() {
this.teacherSelect = new FormControl();
}
}
```
* ? 數組中每一項的類型均為Teacher
## 修正測試
我們按單元測試的提供修正一些引用方面的錯誤:
```
import {async, ComponentFixture, TestBed} from '@angular/core/testing';
import {TeacherSelectComponent} from './teacher-select.component';
import {BrowserModule} from '@angular/platform-browser';
import {CommonModule} from '@angular/common';
import {ReactiveFormsModule} from '@angular/forms';
describe('TeacherSelectComponent', () => {
let component: TeacherSelectComponent;
let fixture: ComponentFixture<TeacherSelectComponent>;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [TeacherSelectComponent],
imports: [
BrowserModule,
ReactiveFormsModule
]
})
.compileComponents();
}));
beforeEach(() => {
fixture = TestBed.createComponent(TeacherSelectComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
fit('獲取教師列表后選擇教師', () => {
expect(component).toBeTruthy();
});
});
```
# 敏捷開發
敏捷開發理論中,我們需要將一個大的目標分解成多個小的階段性目標。且同時每個階段性目標都是可以衡量的。在此,我們將此組件的目標定制為:
* [ ] 完成靜態的數據列表
* [ ] 完成動態的數據列表
* [ ] 完成選擇教師的輸出
* [ ] 完成根據輸出選中教師
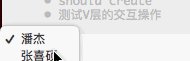
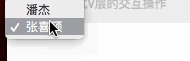
## 靜態數據列表
靜態數據列表比較簡單,我們只需要在C層中初始化幾個教師值即可:
```
/**
* 獲取所有的教師,并傳給V層
*/
ngOnInit() {
this.teacherSelect = new FormControl();
this.teachers = new Array(new Teacher(1, 'panjie', '潘杰'),
new Teacher(2, 'zhangxishuo', '張喜碩'));
}
```

# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.5.1](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.5.1) | - |
| 在響應式表單中使用 select 控件 | [https://www.angular.cn/api/forms/SelectControlValueAccessor#using-select-controls-in-a-reactive-form](https://www.angular.cn/api/forms/SelectControlValueAccessor#using-select-controls-in-a-reactive-form) | 5 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用