本節完成用戶登錄組件的功能設計,與前面開發的其它組件相同:在C層中完成與V層的交互工作,在M層中完成與后臺的對接部分,并借助單元測試最終完成開發。
# CV層交互
V層中有兩項交互的內容:表單信息及提交按鈕。
## 表單信息
表單信息的交互采用更加面向對象的formGroup,代碼如下:
src/app/login/login.component.ts
```javascript
formGroup: FormGroup;
constructor() { }
ngOnInit() {
this.formGroup = new FormGroup({
username: new FormControl(''),
password: new FormControl('')
});
}
```
src/app/login/login.component.html
```html
<form [formGroup]="formGroup"?>
<input type="text" class="form-control" id="username" aria-describedby="usernameHelp"
placeholder="用戶名" formControlName="username"?>
<input type="password" class="form-control" id="password" placeholder="密碼" formControlName="password"?>
```
### 測試
src/app/login/login.component.spec.ts
```javascript
fit('表單綁定', () => {
// 設置C層的值后重新渲染V層
component.formGroup.get('username').setValue('testUsername');
component.formGroup.get('password').setValue('testPassword');
fixture.detectChanges();
// 獲取V層的值
const usernameValue = FormTest.getInputValueByFixtureAndCss(fixture, '#username');
const passwordValue = FormTest.getInputValueByFixtureAndCss(fixture, '#password');
// 斷言CV兩層的值相等
expect(usernameValue).toEqual('testUsername');
expect(passwordValue).toEqual('testPassword');
});
```
測試結果:
```
Failed: Template parse errors:
Can't bind to 'formGroup' since it isn't a known property of 'form'. ("<div class="row justify-content-center">
<div class="col-4">
<form [ERROR ->][formGroup]="formGroup">
<div class="form-group">
<label for="username">用戶名</label>
"): ng:///DynamicTestModule/LoginComponent.html@2:10
```
提示說:不認識formGroup,這是由于formFroup存在于ReactiveFormsModule中,修正如下:
src/app/login/login.component.spec.ts
```javascript
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ LoginComponent ],
imports: [ ?
ReactiveFormsModule ?
] ?
})
.compileComponents();
}));
```
再次運行測試通過,且用戶名密碼被填充至相應的input中:

## 提交按鈕
點擊提交按鈕時,應該觸發C層相應的方法,設定方法名為:onSubmit。
src/app/login/login.component.html
```html
<form [formGroup]="formGroup" (ngSubmit)="onSubmit()">
```
src/app/login/login.component.ts
```javascript
onSubmit() {
}
```
### 單元測試
src/app/login/login.component.spec.ts
```javascript
fit('點擊提交按鈕', () => {
spyOn(component, 'onSubmit');
FormTest.clickButton(fixture, 'button');
expect(component.onSubmit).toHaveBeenCalled();
});
```
組件的CV層對接測試完畢后,開始進行CM層的對接測試。
# CM層對接
由于M層最終需要對后臺的數據進行請求,所以到了制定前臺后對接規范的時候了。用戶提交用戶名密碼時,如果用戶名密碼正確,則返回true;如果用戶名密碼不正確,則返回false。定制接口規范如下:
```
POST /Teacher/login
```
#### 參數 Parameters
| type | name | Description | Schema |
| --- | --- | --- | --- |
| **Body** | **用戶名密碼** <br> *requried* | 登錄教師 | {username: 用戶名, password: 密碼} |
#### 返回值 Responses
| HTTP Code | Description | Schema |
| --- | --- | --- |
| **200** | Ok | 用戶密碼是否正確:正確,true; 不正確, false |
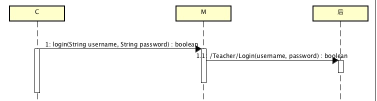
定制相應的時序圖如下:

## M層開發
按由后向前的順序,先進行M層的開發。來到src/app/service文件夾,新建service及對應的單元測試文件:
```
panjiedeMac-Pro:service panjie$ ng g s teacher
CREATE src/app/service/teacher.service.spec.ts (338 bytes)
CREATE src/app/service/teacher.service.ts (136 bytes)
```
添加login方法:
src/app/service/teacher.service.ts
```javascript
import { Injectable } from '@angular/core';
import {Observable} from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class TeacherService {
constructor() { }
/**
* 用戶登錄
* @param username 用戶名
* @param password 密碼
* @return 登錄成功:true; 登錄失敗: false。
*/
login(username: string, password: string): Observable<boolean> {
return null;
}
}
```
完善功能
src/app/service/teacher.service.ts
```javascript
export class TeacherService {
constructor(private httpClient: HttpClient) {
}
/**
* 用戶登錄
* @param username 用戶名
* @param password 密碼
* @return 登錄成功:true; 登錄失敗: false。
*/
login(username: string, password: string): Observable<boolean> {
const url = 'http://localhost:8080/Teacher/login';
return this.httpClient.post<boolean>({username, password});
}
}
```
### 單元測試
此類的單元測試已經做過很多遍了:
src/app/service/teacher.service.spec.ts
```javascript
beforeEach(() => TestBed.configureTestingModule({
imports: [
HttpClientTestingModule
]
}));
...
fit('login', () => {
// 獲取service實例
const service: TeacherService = TestBed.get(TeacherService);
// 準備接收值,調用login方法并訂閱以使其發起請求
let result: boolean;
service.login('username', 'password').subscribe(value => {
result = value;
});
// 獲取請求信息,并斷言請求地址、方法、請求的值符合預期
const httpTestingController: HttpTestingController = TestBed.get(HttpTestingController);
const req = httpTestingController.expectOne('http://localhost:8080/Teacher/login');
expect(req.request.method).toEqual('POST');
const usernameAndPassword: { username: string, password: string }
= req.request.body.valueOf(); ?
expect(usernameAndPassword.username).toEqual('username');
expect(usernameAndPassword.password).toEqual('password');
// 模擬返回請求值,斷言在訂閱中接收到了該值
req.flush('true'); ?
expect(result).toBeTruthy();
});
```
* ? 使用valueOf()時,應該規定獲取后的變量類型。比如此處為: `{ username: string, password: string }`
* ? 此處應該使用`req.flush('true');`,而非`req.flush(true);`
## C層開發
C層的功能可以描述為:獲取用戶輸入的用戶名、密碼信息,然后將用戶名密碼信息發送到M層,對應代碼如下:
src/app/login/login.component.ts
```javascript
/**
* 點擊提交按鈕后進行用戶登錄
*/
onSubmit() {
const username = this.formGroup.get('username').value;
const password = this.formGroup.get('password').value;
this.teacherService.login(username, password).subscribe(result => {
console.log(result);
});
}
```
### 單元測試
src/app/login/login.component.spec.ts
```javascript
imports: [
ReactiveFormsModule,
HttpClientTestingModule ?
]
fit('onSubmit', () => {
// 獲取teacherService實例,并為其login方法設置替身
const teacherService = TestBed.get(TeacherService) as TeacherService;
spyOn(teacherService, 'login').and.returnValue(of(true));
// 添加測試數據并調用
component.formGroup.get('username').setValue('testUsername');
component.formGroup.get('password').setValue('testPassword');
component.onSubmit();
// 斷言成功調用teacherService的login方法
expect(teacherService.login).toHaveBeenCalledWith('testUsername', 'testPassword');
});
```
測試通過
### 測試console.log
剛剛的測試雖然斷言了調用的`teacherService.login`時傳入的參數是符合預期的,但是并沒有對`onSubmit`是否成功的接收到了`teacherService.login`的返回值進行斷言。在`login.component.ts`中使用了`console.log(result);`在控制臺打印了返回值,如何該斷言`console.log`語句成功執行了并且是以`teacher.login`發送的值執行的呢?若要實現斷言`console.log`,則需要為其制作替身,而制作替身的方法我們已經熟練使用了,代碼為:`spyOn(對象, 方法)`,按此思想為`console`對象制作替身如下:
src/app/login/login.component.spec.ts
```javascript
fit('onSubmit', () => {
// 獲取teacherService實例,并為其login方法設置替身
const teacherService = TestBed.get(TeacherService) as TeacherService;
spyOn(teacherService, 'login').and.returnValue(of(true));
spyOn(console, 'log'); ?
// 添加測試數據并調用
component.formGroup.get('username').setValue('testUsername');
component.formGroup.get('password').setValue('testPassword');
component.onSubmit();
// 斷言成功調用teacherService的login方法
expect(teacherService.login).toHaveBeenCalledWith('testUsername', 'testPassword');
expect(console.log).toHaveBeenCalledWith(true); ?
});
```
單元測試通過。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.1.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.1.2) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用