在最后的小節中,我們解決一下兩個小問題:
## 錯誤的單元測試
當我們修正所有的`fdescribe`及`fit`為`describe`及`it`,再運行`ng test`將啟用對項目的全局測試。一個用于生產的項目,是應該保證每次進行功能新增及功能變更時單元測試全部通過的。為了在以后我們的開發中也能達到此效果,我們修正下前期未做整理的單元測試。使用`ng test`來進行全局測試:
### 錯誤一
```
AppComponent > should have as title 'web-app'
Expected undefined to equal 'web-app'.
Error: Expected undefined to equal 'web-app'.
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:26:23)
```
修正app.component.spec.ts
```
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
});
```
### 錯誤二
```
IndexComponent > 測試V層的交互操作
Failed: Template parse errors:
Can't bind to 'routerLink' since it isn't a known property of 'a'. ("
<td>{{klass.name}}</td>
<td>{{klass.teacher.name}}</td>
<td><a [ERROR ->]routerLink="./edit/{{klass.id}}">編輯</a></td>
</tr>
</table>
"): ng:///DynamicTestModule/IndexComponent.html@16:11
```
修正klass/index/index.component.ts
```
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [IndexComponent],
imports: [HttpClientTestingModule, FormsModule, RouterTestingModule]
})
.compileComponents();
}));
```
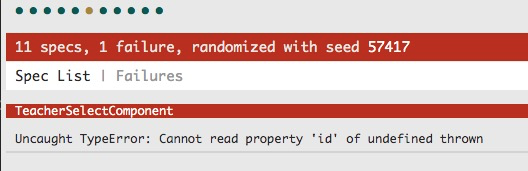
### 錯誤三

這是由于我們在選擇教師組件中的如下代碼,沒有進行前置判斷。
klass/teacher-select.component.ts
```
/**
* 獲取所有的教師,并傳給V層
*/
ngOnInit() {
this.teacherSelect = new FormControl();
const url = 'http://localhost:8080/Teacher';
this.httpClient.get(url)
.subscribe((teachers: Array<Teacher>) => {
this.teachers = teachers;
this.teachers.forEach((teacher: Teacher) => {
if (this.teacher) { ?
if (teacher.id === this.teacher.id) {
this.teacherSelect.setValue(teacher);
}
} ?
});
});
}
```
* 只有當傳入teacher時,才進行賦值。
除此以外,我們還可以使用更優化的如下方案:
```
/**
* 獲取所有的教師,并傳給V層
*/
ngOnInit() {
this.teacherSelect = new FormControl(this.teacher); ?
const url = 'http://localhost:8080/Teacher';
this.httpClient.get(url)
.subscribe((teachers: Array<Teacher>) => {
this.teachers = teachers;
});
}
/**
* 比較函數,標識用哪個字段來比較兩個教師是否為同一個教師
* @param t1 源
* @param t2 目標
*/
compareFn(t1: Teacher, t2: Teacher) { ?
return t1 && t2 ? t1.id === t2.id : t1 === t2;
}
```
* ? 直接使用teacher進行初始化
* ? 定義實體比較函數。即:當兩個實體的id相等時,我們認為這兩個實體是一樣的
然后將此`compareFn`方法對應添加到V層:
```
<select id="teacherSelect" [formControl]="teacherSelect" (change)="onChange()" [compareWith]="compareFn" ?>
<option *ngFor="let teacher of teachers" [ngValue]="teacher">
{{teacher.name}}
</option>
</select>
```
* ? 定義判斷兩個對象是否相等的方法(當兩個對象的ID相同時便認為這兩個對象是相等的)

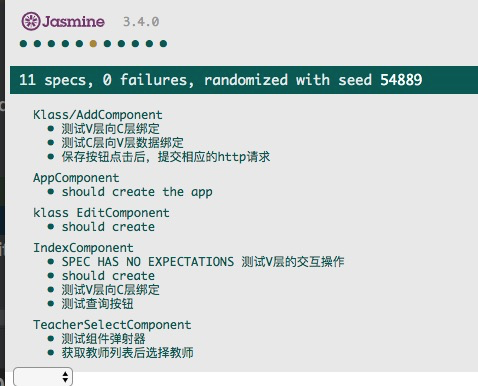
整體測試通過,其中有一個警告(黃色的點),我們暫時不理它。
> 在教程的4.7.7小節中對為何要使用compareWith進行判斷進行簡單的說明
## 錯誤的導航
在班級新增及班級編輯組件中,我們點擊完確認按鈕后沒有如我們期望的跳轉到班級列表而是跳轉到了首頁。在一些資料的查找中,筆者并沒有找到更好的解決方案及該錯誤的產生的原因。雖然在我們也可以通過更正規的方法來解決這個問題,但在此我們仍然采用暴力的`hard code`方法來臨時解決下這個問題。
我們將班級新增及編輯中進行跳轉的代碼臨時改為:
```
this.router.navigateByUrl('', {relativeTo: this.route}); ?
this.router.navigateByUrl('/klass'); ?
```
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.5.7](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.5.7) | - |
| SelectControlValueAccessor | [https://www.angular.cn/api/forms/SelectControlValueAccessor](https://www.angular.cn/api/forms/SelectControlValueAccessor) | 15 |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用