本節展示如何在前臺發起的請求中加入令牌以及接收到響應信息后如何更新令牌。
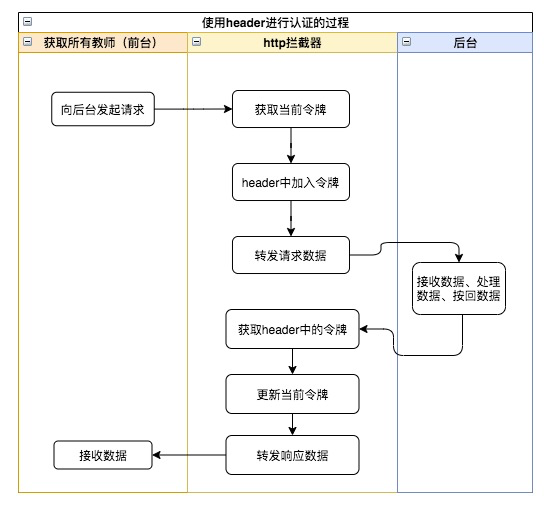
angular提供的**攔截器**機制與spring的過濾器一樣可以提供在header中傳遞令牌的功能。以前臺獲取所有的教師為例,時序圖如下:

# 初始化攔截器
于src/app/core中使用`ng g class authTokenInterceptor`命令創建一個攔截器。
```
panjiedeMac-Pro:core panjie$ ng g class authTokenInterceptor
CREATE src/app/core/auth-token-interceptor.spec.ts (212 bytes)
CREATE src/app/core/auth-token-interceptor.ts (38 bytes)
```
初始化代碼如下:
src/app/core/auth-token-interceptor.ts
```javascript
import {Injectable} from '@angular/core';
import {HttpEvent, HttpHandler, HttpInterceptor, HttpRequest} from '@angular/common/http';
import {Observable} from 'rxjs';
@Injectable()
export class AuthTokenInterceptor implements HttpInterceptor ?{
intercept(req: HttpRequest<any> ?, next: HttpHandler ?): Observable<HttpEvent<any>> ?{
console.log('攔截到請求信息。請求地址:' + req.url + '; 請求方法:' + req.method);
return next.handle(req); ?
}
}
```
* ? 固有寫法(聲明該類可被注入)
* ? 繼承HttpInterceptor(可以規避一些語法方面的錯誤)
* ? 上一個處理者傳遞過來的請求信息
* ? 下一個處理者(可能也是一個攔截器,也可能直接就轉發給后臺了)
* ? 返回值,此返回值將傳遞給上一個處理者
* ? 將請求信息傳遞給下一個處理者,被將下一個處理者返回的信息返回給上一個處理者
在當面項中可以理解為:上一個處理者指的教師列表組件對應的C層;下一個處理者指的是后臺。
# 提供攔截器
有了攔截器后,使用以下代碼為項目提供此攔截器,以使攔截器在項目中生效:
src/app/app.module.ts
```javascript
providers: [
{provide: HTTP_INTERCEPTORS ?, useClass: AuthTokenInterceptor ?, multi: true ?}
],
```
* 當依賴需要?時,將實例化的?注入。
* ? 此依賴支持多個(可以為項目配置多個攔截器,發起請求時數據依次通過配置的多個攔截器)
# 測試
使用`ng serve`啟動前臺并來到教師管理`http://localhost:4200/teacher`,查看控制臺信息如下:

如此便可以在前臺發起請求時進一步定制header中的auth-token的值了。
# 加入header
HttpRequest中提供了直接修改header的方法,利用此方法可以方便的向請求中添加header信息:
src/app/core/auth-token-interceptor.ts
```javascript
console.log('攔截到請求信息。請求地址:' + req.url + '; 請求方法:' + req.method);
req.headers.set('auth-token', '123456');
return next.handle(req);
```
## 測試
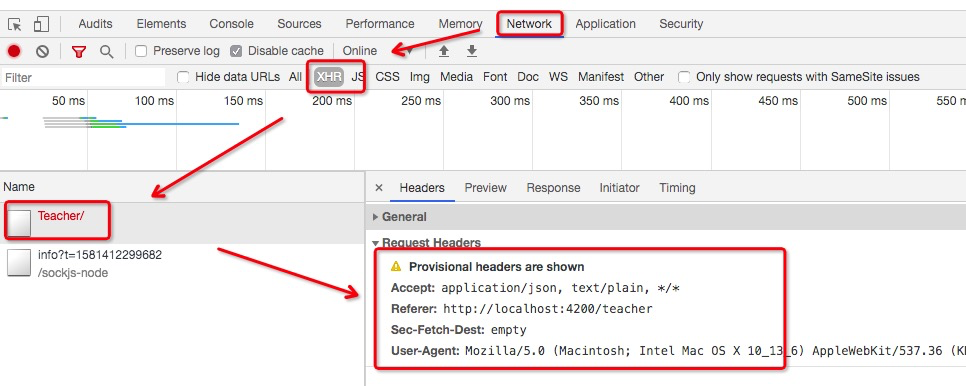
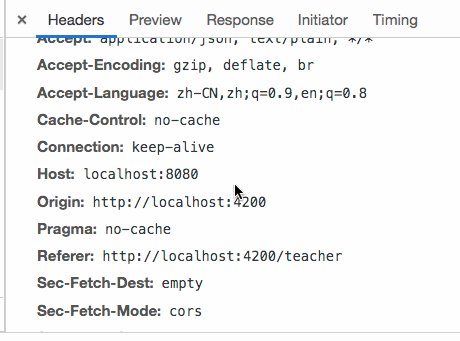
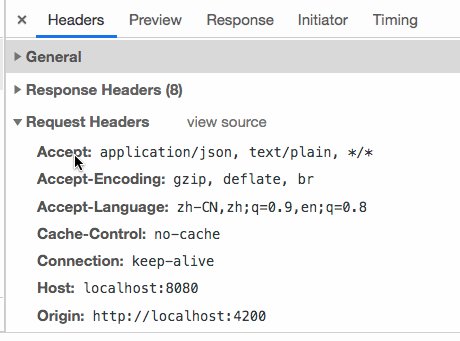
再次刷新`http://localhost:4200/teacher`后查看控制臺中的網絡選項卡,找到后臺的請求記錄查看header情況:

卻沒有找到對應的key為auth-token的記錄。這是由于angular攔截器中的request與spring過濾器中的request一樣,都不希望request中的數據被用戶修改。所以即使是使用了`req.headers.set`方法設置了header中auth-token的值,也不會起作用。
## req.clone
spring中解決此問題的時候使用的裝飾器,很大部分原因是由于spring已經提供了好用的裝飾器HttpServletRequestWrapper。而angular為了解決此問題提供了一個clone方法。使用方法如下:
```
console.log('攔截到請求信息。請求地址:' + req.url + '; 請求方法:' + req.method);
const reqClone = req.clone({ ?
headers: req.headers.set('auth-token', '123456')
});
return next.handle(reqClone);
}
```
* ? 調用clone()方法由復制一份與原請求相同的請求信息
* ? 在復制的過程中,使用附加了auth-token的header信息覆蓋原信息
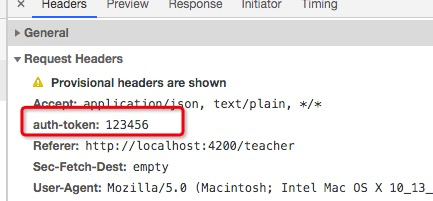
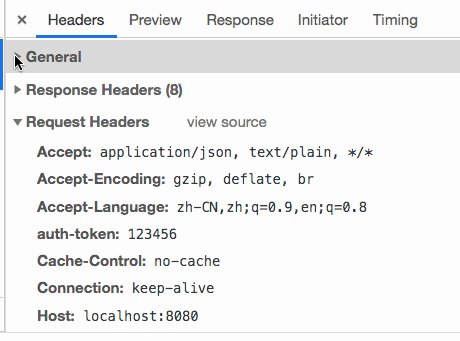
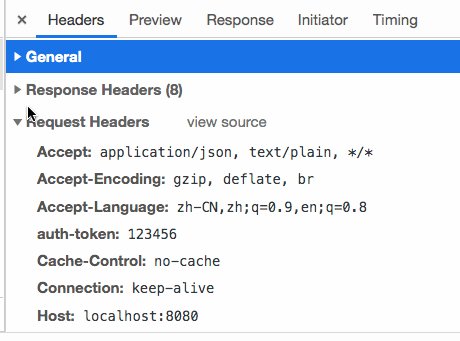
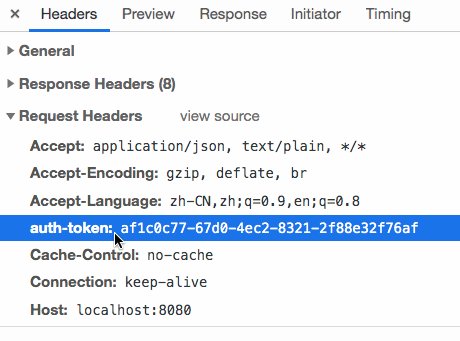
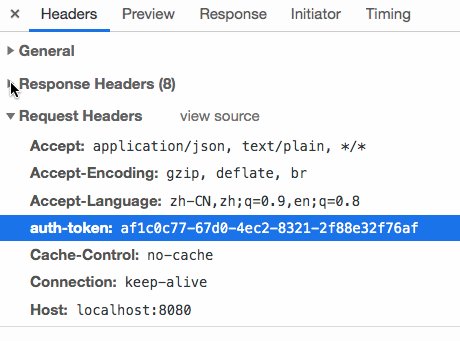
再次測試:

此外,angular認為在攔截器中對header進行設置是一項較常規的操作,所以還提供了更簡單的`setHeaders`方法:
```javascript
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const reqClone = req.clone({
setHeaders: {'auth-token': '123456'}
});
return next.handle(reqClone);
}
```
# 集成測試
最后,啟動后臺以進行集成測試以驗證前后臺的配合情況。
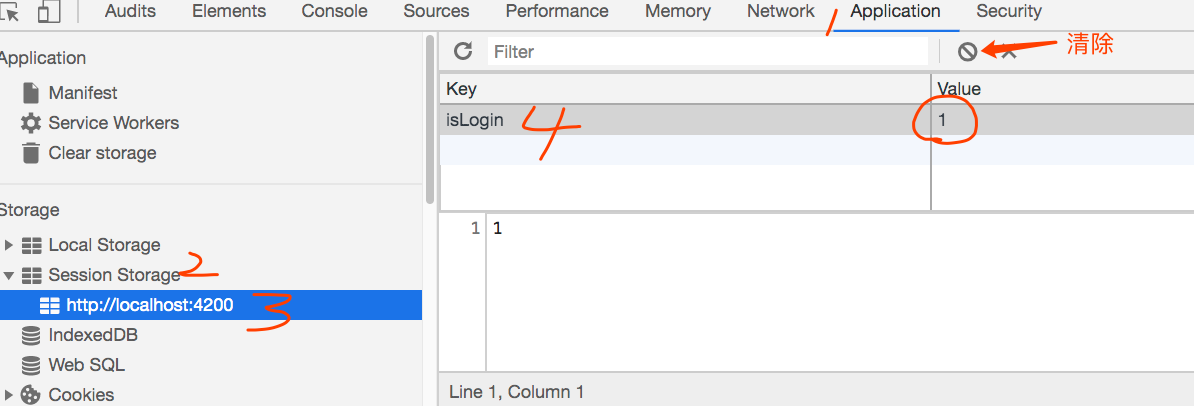
測試前先清除session緩存以免發生CORS錯誤。

## 測試一:無效token
傳入無效token 123456

分發新token并返回。
## 測試二:不傳token
```javascript
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const reqClone = req.clone({
setHeaders: {'auth-token': '123456'} ?
});
return next.handle(reqClone);
}
```

未傳入token,則分發新token
## 測試三:傳入有效token
```javascript
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const reqClone = req.clone({
setHeaders: {'auth-token': 'af1c0c77-67d0-4ec2-8321-2f88e32f76af★'}
});
return next.handle(reqClone);
}
```
* ★ 本地測試時,請修改為測試一或測試二中返回的auth-token值

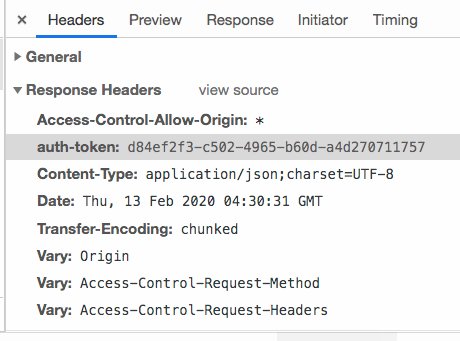
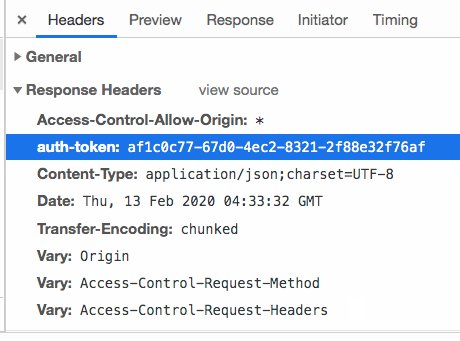
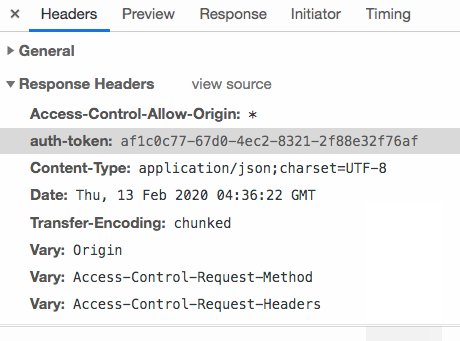
傳入有效token時,在向應信息中又獲取到了此有效token
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.2.0](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step5.2.0) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用