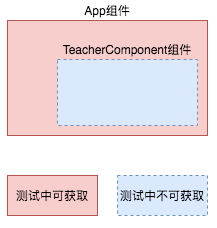
當前組件中引用了TeacherSelect組件。在單元測試中使用了Test模塊了具有同樣selector的TeacherSelect組件。在班級管理與學生管理中,對嵌套組件的測試總是不盡如人意。以往的單元測試中,均未有效的測試出嵌套組件的`輸入 @Input`及`輸出 @Output`是否生效。之所以無法測試嵌入的組件,是由于沒有獲取測試嵌套組件的方法可供使用。無法獲取嵌套組件,當然也就無法對其進行相關測試了。

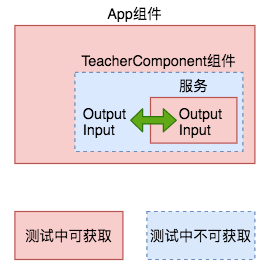
不過在測試中卻可以輕松的獲取到被注入的服務。基于此,一種間接測試嵌套組件的方法應運而生:

如此:預測試嵌套組件的@Input及@Output是否綁定成功,則直接獲取服務并對其@Input、@Output測試即可。
## 整理替身
首先使位于Test模塊中的TeacherSelect組件替身擁有與原組件相同的輸入與輸出。
test/component/teacher-select/teacher-select.component.ts
```typescript
export class TeacherSelectComponent implements OnInit {
@Output() selected = new EventEmitter<Teacher>();
@Input() teacher: { id: number };
constructor() { }
```
## 建立替身專用服務
接著在組件文件夾test/component/teacher-select/中建立此組件的專用服務`TeacherSelectService`
```
panjiedeMac-Pro:teacher-select panjie$ ng g s TeacherSelect --skip-tests
CREATE src/app/test/component/teacher-select/teacher-select.service.ts (142 bytes)
```
test/component/teacher-select/teacher-select.service.ts
```typescript
export class TeacherSelectService {
constructor() { }
}
```
注意:此服務僅運行在測試環境中,不需要注入到root模塊中,故刪除`angular cli`自動生成的`@Injectable`相關代碼。以防止在非測試環境中誤注入此測試專用服務。
刪除`@Injectable`后若想讓其被自動注入則需要手動的將其聲明在TestModule中。
test/test.module.ts
```typescript
providers: [
{provide: TeacherService, useClass: TeacherStubService},
TeacherSelectService ?
]
})
export class TestModule {
}
```
? 相當于:`{provide: TeacherSelectService, useClass: TeacherSelectService}`
## 于替身組件中注入專用服務
test/component/teacher-select/teacher-select.component.ts
```typescript
export class TeacherSelectComponent implements OnInit {
@Output() selected = new EventEmitter<Teacher>();
@Input() teacher: { id: number };
constructor(private teacherSelectService: TeacherSelectService) {
teacherSelectService.selected = this.selected; ?
teacherSelectService.teacher = this.teacher; ?
}
```
* ? 將組件中的輸出綁定到服務上
* ? 將組件中的輸入綁定到服務上
## 完善專用服務
以應在服務中增加相應字段,完成與C層的輸入輸出一一綁定。
test/component/teacher-select/teacher-select.service.ts
```typescript
import {EventEmitter} from '@angular/core';
import {Teacher} from '../../../norm/entity/Teacher';
export class TeacherSelectService {
selected: EventEmitter<Teacher>;
teacher: { id: number };
constructor() { }
}
```
## 完成測試
準備工作完畢后,開始完成TeacherSelect嵌套組件的測試:
src/app/course/add/add.component.spec.ts
```typescript
fit('嵌入TeacherSelect組件測試', () => {
// 獲取組件替身的專用服務
const teacherSelectService: TeacherSelectService = TestBed.get(TeacherSelectService);
const teacher = new Teacher(null, null, null);
// 服務彈出teacher,斷言組件接收到teacher
teacherSelectService.selected.emit(teacher);
expect(component.course.teacher).toBe(teacher);
});
```
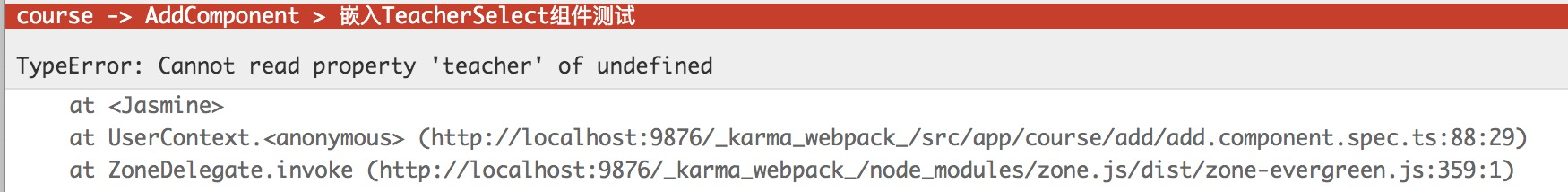
測試結果:

## 修正功能
按單元測試代碼來修正組件功能
### V層
src/app/course/add/add.component.html
```html
<app-teacher-select (selected)="course.teacher"></app-teacher-select> ?
<app-teacher-select (selected)="onTeacherSelect($event)"></app-teacher-select>
```
### C層
src/app/course/add/add.component.ts
```typescript
ngOnInit() {
this.formGroup = this.formBuilder.group({
name: ['', [Validators.minLength(2), Validators.required]]
});
this.course = new Course(); ?
}
onTeacherSelect($event: Teacher) { ?
this.course.teacher = $event; ?
} ?
```
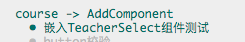
單元測試通過,說明由組件測試專用服務中彈射出的值被Add組件成功接收了,嵌套組件測試成功。

# 總結
此方案使用將專用服務注入到嵌套組件的方法,間接的測試了嵌套組件是否被成功的綁定了輸入與輸出。雖然在一定程度上解決了無法直接測試嵌套組件的問題,但筆者認為此方案扔顯臃腫,應該是筆者還沒有參透angular團隊在相關方案的測試思想。如果你在學習實踐的路上發現了更好的測試方案,請果斷放棄此方案。
>[warning] 在TeacherSelect組件中加入專用服務后,將引發歷史單元測試中的一個注入錯誤,請嘗試自行修正。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step6.1.2) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用