本章將展示如何初始化Angular、Spring Boot,并使用二者相結合的方式輸出我們熟悉的Hello World!
# 前后臺分離
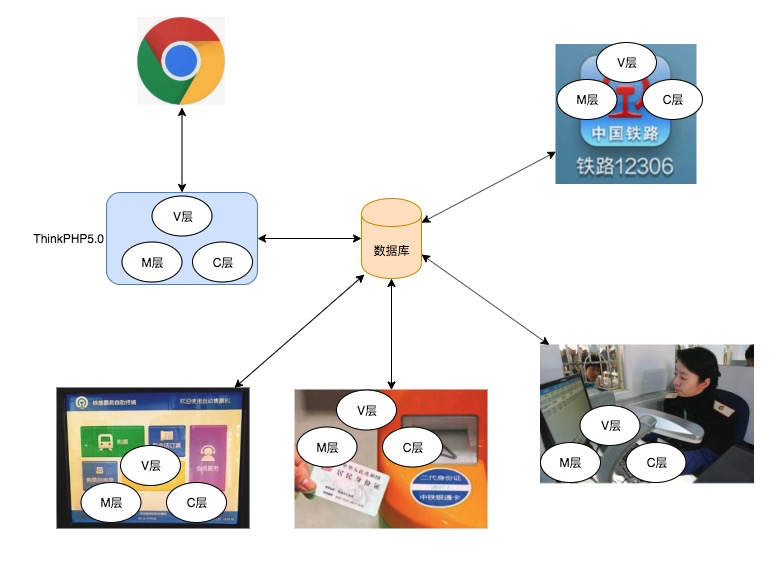
在正式開始前先了解下什么是前后端分離以及為什么要前后端分離,我們先看看日常生活中離不開的火車票相關系統:

雖然我們還不太清楚應該用什么語言來開發自助購(取)票終端、自動閘機以及火車票人工售票終端,但我們可以確認的是:無論使用哪種語言進行開發,都離不開用戶交互(v層)、數據轉發(C層)以及邏輯處理(M層)。CV層的功能由于交互界質、數據格式的不同會有所不同,但邏輯處理的思想卻必然相同。比如購票時都需要校驗車票的余額及完成支付。在前后端不分離的情況下,對于不同的終端我們可能需要在不同的語言下實現邏輯完全相同的功能,這無疑在增加了開發工作量的同時,也增大了出錯的概率。更重要的是它將使得整套系統變得不可維護。所以我們急需一種方法來將邏輯相同的M層部分進行剝離,進而達到統一開發統一維護的目的。

我想這應該便是前后端分離的理由吧。
# WEB前后端分離
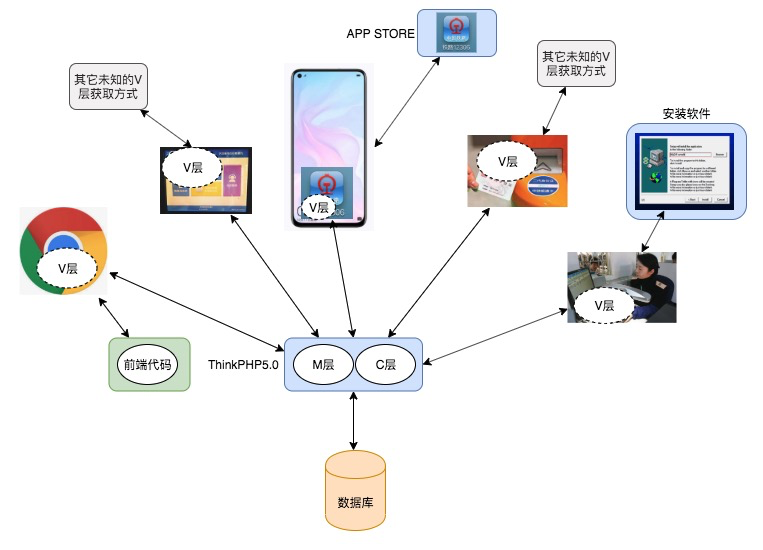
手機APP是前后端分離的最典型的應用,在使用某個APP前我們首先要來個軟件市場來下載這個應用。這個下載到手機中的應用便是APP前端。不同的用戶啟動相同的app應用看到的界面`骨架`都是一樣的,相同的用戶在不同的時間啟動該APP看到的界面骨架也是一樣的。但應用展示的`內容`卻會隨著用戶不同、時間不同而不盡相同。這是由于`骨架`存在于APP前端應用中,大家下載的都一樣;而`內容`存在于APP后端服務中,不同用戶、不同條件請求后端服務得到的內容是不相同的。我們把這個無論對誰都一樣、固定不變的`骨架`稱為前端應用,把提供`內容`的稱為后端應用。前端與后端應用配置工作,最終向用戶展現了APP功能,則稱為前后端分離的應用架構。
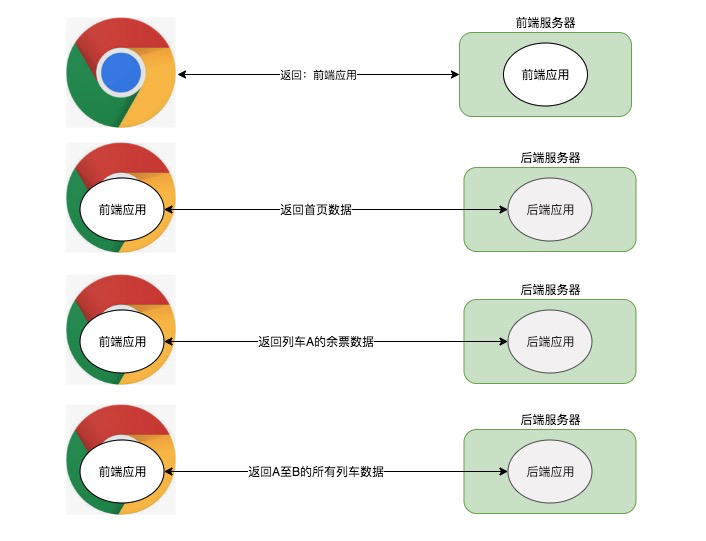
WEB的前后端分與手機APP應用前后端分離基本一致。在前后端分離的WEB應用中,也需要先下載一個`前端應用`到用戶的瀏覽器中,然后瀏覽器自動的運行這個`前端應用`。`前端應用`依自己的設定或用戶的操作來請求WEB后端,后端按請求條件將特定的內容發送給`前端應用`。

如圖所示,瀏覽器在訪問前后端分離的WEB應用時,首先請求并獲取前端應用,然后前端應用再依次訪問后端應用來獲取對應的數據。前后端分離的WEB應用由于前后端可以直接的部署到不同的服務器上,所以可以將請求壓力進行分離;由于前端應用在整個用戶訪問過程中僅請求一次,可以有效的降低冗余的數據的傳輸,近而減少用戶請求次數、發送數據量,近一步的降低了服務器的壓力;前后端分離后,前后端可以有不同的團隊進行開發,系統被近一步地模塊化,這有助于加快系統開發的速度;前后端分離要求在進行整體的系統開發前,規則好前后端的數據傳輸內容及格式,這使得開發團隊在開發系統前必須對系統有個整體的認識,這將降低需求偏差。
## 前端
在前后端分離的架構中,由于前端被近一步的模塊化,使得我們在思索問題時,可以單獨圍繞該模塊化的前端進行。摒棄一些后端復雜的業務邏輯后,我們有更多的腦容量來思索如何優化前端的問題。
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用