本節中,我們來共同完成前臺對接后臺前的最后準備工作。
# 初始化
## C層
在C層中,我們添加一個`onSubmit`方法,用于V層點擊`提交`按鈕時觸發。
TeacherAddComponent
```js
export class TeacherAddComponent implements OnInit {
name: string;
username: string;
email: string;
sex: boolean;
ngOnInit(): void {
}
/**
* 將要保存的教師信息提交給后臺
* 當聲明方法為public(此關鍵字可省略)時,相當于綁定到了V層,V層中可以進行調用或是綁定操作。
*/
public onSubmit(): void {
console.log('點擊提交按鈕'); ?
}
}
```
* ?該方法被成功觸發時,向控制臺打印測試內容。
## V層
在表單中,使用`ngSubmit`綁定表單單提交時觸發的方法。
teacher-add.component.html
```html
<pre>{{name}} {{username}} {{email}} {{sex}}</pre>
<form id="teacherAddForm" (ngSubmit)="onSubmit()"> ?
```
* ? 當表單提交時,觸發C層的`onSubmit`方法
## 測試

# 向后臺發送請求
```js
import {HttpClient} from '@angular/common/http';
constructor(private httpClient: HttpClient) { ★
}
/**
* 將要保存的教師信息提交給后臺
* 當聲明方法為public(此關鍵字可省略)時,相當于綁定到了V層,V層中可以進行調用或是綁定操作。
*/
public onSubmit(): void {
const url = 'http://localhost:8080/Teacher';
const teacher = { ?
name: this.name, ?
username: this.username,
email: this.email,
sex: this.sex
};
console.log(teacher); ?
this.httpClient.post(url, teacher) ?
.subscribe(function () { ?
console.log('添加成功');
}, (response) => { ?
console.error('請求發生錯誤', response);
});
}
```
* ★ 不解釋
* ?定義要傳入后臺的數據對象,該對象起名為teacher,對象中有4個屬性分別為name,username,email,sex。屬性的值分別為當前V層表單中用戶輸入的值(數據雙向綁定)。
* ?用當前組件的name值(即V層用戶輸入的值)來給teacher對象的name屬性賦值。
* ?開發測試信息,為了在控制臺中查看是否正確的為teacher賦值了。
* ?使用httpClient對象,向`url`地址發起`post`請求,請求的內容為`teacher`。
* ?匿名函數,當請求成功時調用此方法**由于前面我們講過的原因,此方法將在后面棄用**。
* ?匿名箭頭函數,當請求失敗時調用此方法。
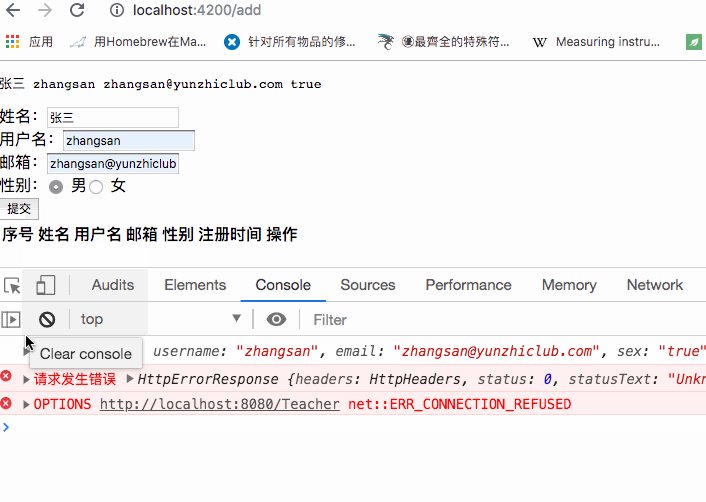
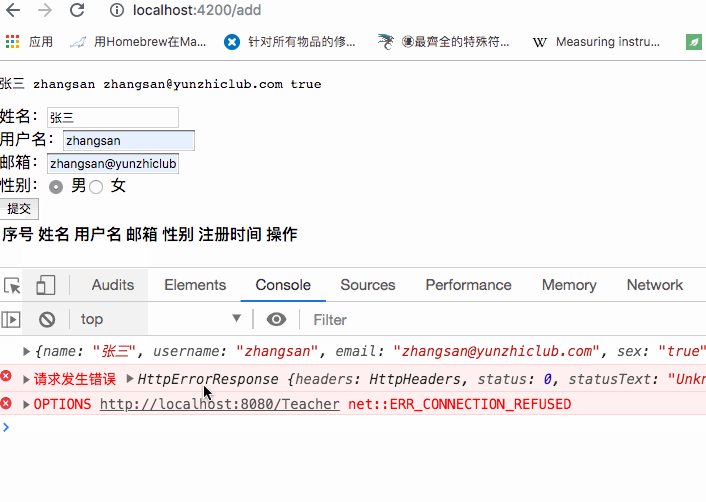
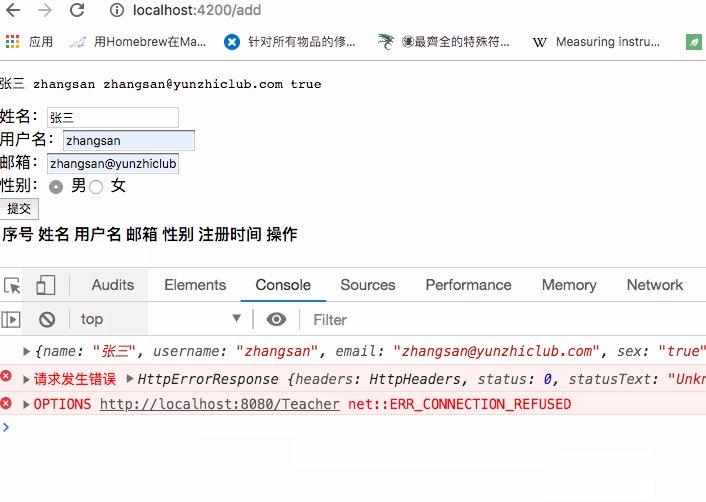
# 測試

請求成功的發出,由于后臺無相關功能的原因,觸發了我們定義的請求發生錯誤代碼,且控制臺打印的`teacher`信息正確,符合預期。
# 本節小測
## 請思考
我們前臺提到過一個原則,即:規避在代碼直接輸入字符串。但`http://localhost:8080/Teacher`此字符串我們卻分別在`AppComponent`及`TeacherAddComponet`中分別寫了一次,這顯然違背了上述原則。如果并不需要考慮編碼,你有什么解決的思想嗎?
> 程序員 = 擁有編程技能的工人;工程師 = 程序員 + 擁有編程思想的科技工作者。只有著重學習編程思想、反復練習編程技能,才能成為優秀的軟件工程師。
## 上節答案1
我們已經學習過了`ngFor`、`ngIf`、`ngModel`,請嘗試總結在功能及使用方法上的異同點。
| 指令 | 功能 | 使用方法 |
| --- | --- | --- |
| ngFor | 按實際情況,復制宿主dom代碼變成0行、1行或多行HTML代碼 | 以`*`打頭,使用方法與一般的dom屬性相同 |
| ngIf | 按實際情況,選擇保留或移除宿dom | 以`*`打頭,使用方法與一般的dom屬性相同 |
| ngModel | 不改變宿主dom的結構,獲取(并設置)宿主dom的值 | 使用`([])`進行包裹 |
> dom = Document Object Model 文檔對象模塊。在html,我們習慣性的稱為html dom。可以簡單的理解為某標簽及包含的子標簽(如有)。
*****
**總結:** 我們把改變dom結構的指令稱為結構型指令,比如`ngFor`;把不改變dom結構的指令稱為屬性型指令,比如`ngModel`。
*****
## 上節答案2
測試的方法有很多種,在這里給出其中的一種:
V層
```
<form id="teacherAddForm" (ngSubmit)="onSubmit()">
<div>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" [(ngModel)]="name"/>
</div>
<div>
<label for="name">測試姓名:</label>
<input type="text" id="name1" name="name1" [(ngModel)]="name1"/>
</div>
<div>
<button>提交</button>
</div>
</form>
```
C層
```
export class TestComponent {
name: string;
name1: string;
public onSubmit(): void {
console.log(this.name); ?
this.name1 = this.name; ?
}
}
```
* ? V層中的姓名變化后,點擊提交按鈕打印C層中name的值,打印的值同V層中的值相同,說明V層的表單變化時時影響了C層變量的值。
* ? 在C層中對變量name1賦新值,此時V層中對應的測試姓名表單中的內容時時發生了變化,說明C層中的變量值發生變化時,實時的傳遞給了V層。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 使用ngSubmit提交表單 | [https://www.angular.cn/guide/forms#submit-the-form-with-ngsubmit](https://www.angular.cn/guide/forms#submit-the-form-with-ngsubmit) | 2 |
| 發起一個POST請求 | [https://angular.cn/guide/http#making-a-post-request](https://angular.cn/guide/http#making-a-post-request) | 5 |
| HTTP 方法:GET 對比 POST(文章下面的筆記更精彩) | [https://www.runoob.com/tags/html-httpmethods.html](https://www.runoob.com/tags/html-httpmethods.html) | 10 |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.3](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.3) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用