在Angular中可以按如下方法來獲取V層中的表單數據。
* 在C層中定義變量`a`。
* 在V層的表單中使用**[(ngModel)]**將C層的變量`a`綁定到相應的表單上。
經過上述兩步操作,我們在C層中再次獲取變量`a`的值時,便是用戶在表單中輸入的最新值了。
# 在C層中進行初始化
app/teacher-add.component.ts
```js
import {Component, OnInit} from '@angular/core';
/**
* 教師添加組件
*/
@Component({
selector: 'app-teacher-add',
templateUrl: './teacher-add.component.html'
})
export class TeacherAddComponent implements OnInit {
name: string; ?
username: string; ?
email: string; ?
sex: boolean; ?
ngOnInit(): void {
}
}
```
* ???? 定義教師的四個屬性,默認均為`public`類型 ,可以直接在V層對其進行操作
# 在V層中將數據綁定到表單
teacher-add.component.html
```html
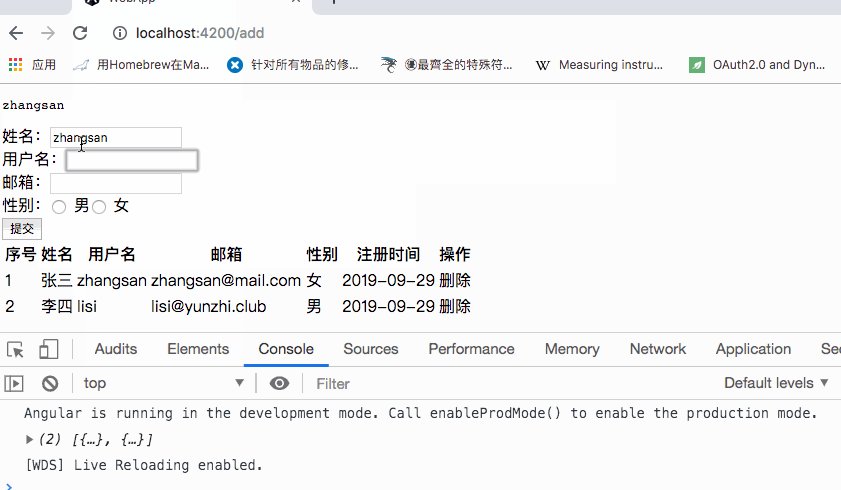
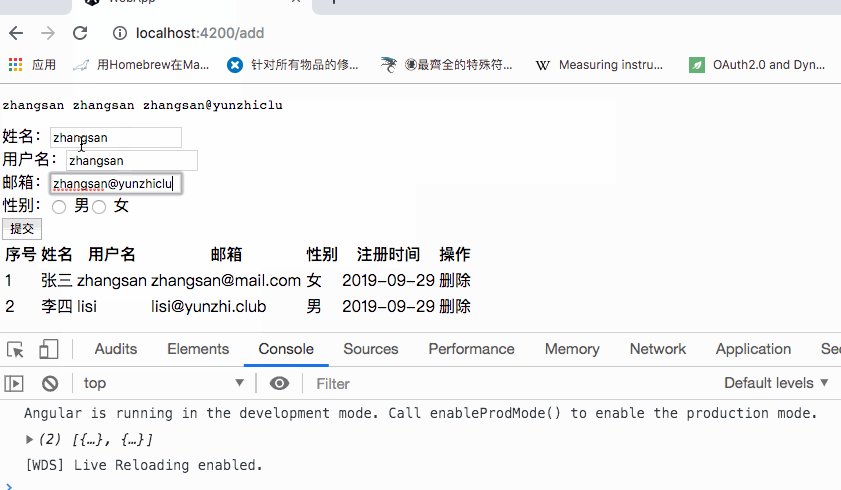
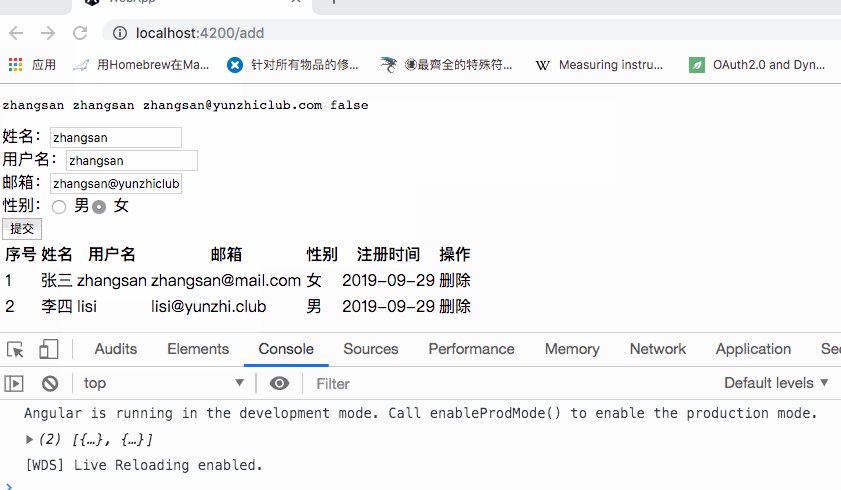
<pre>{{name}} {{username}} {{email}} {{sex}}</pre> ?
<form id="teacherAddForm">
<div>
<label for="name">姓名:</label>
<input type="text" id="name" name="name" [(ngModel)]="name"/> ?
</div>
<div>
<label for="username">用戶名:</label>
<input type="text" id="username" name="username" [(ngModel)]="username">
</div>
<div>
<label for="email">郵箱:</label>
<input type="email" id="email" name="email" [(ngModel)]="email">
</div>
<div>
<label>性別:</label>
<label> <input type="radio" name="sex" value="true" [(ngModel)]="sex"> 男</label>
<label> <input type="radio" name="sex" value="false" [(ngModel)]="sex"> 女</label>
</div>
<div>
<button>提交</button>
</div>
</form>
```
* ?前臺直接打印各變量的值,用于開發測試時實時的顯示變量的內容。
* ?通過`[(ngModel)]`來綁定`name`變量的值至`input`輸入框。
> 在開發的過程中要養成直接在前臺打印對象的習慣。
**[(ngModel)]**是`Angular`的一個內置的指令,該指令在表單中使用。它的作用很神奇:如果C層中變量發生變化,那么V層中綁定該變量的表單也會同時發生變化;如果V層中綁定該變量的表單值發生變化,那么C層中的變量也會同時發生變化。我們把上述現實又叫做“數據雙向綁定”。
# 測試
打開[http://localhost:4200/add](http://localhost:4200/add),控制臺出現如下錯誤:
```
Uncaught Error: Template parse errors:
Can't bind to 'ngModel' since it isn't a known property of 'input'. ("
```
它說出現了模板解析錯誤:不能夠將`ngModel`綁定給`input` , 因為它還不是`input`的可用屬性。這是由于當我們在V層的某個標簽中使用如`[xxx]`時,angular后把`xxx`做為`屬性型指令`嘗試解決。當找不到`xxx`指令時,就會出現類似于上述的錯誤。同組件屬于模塊一樣`屬性型指令`同樣是依賴于模塊存在的,我們在調用某個`屬性型指令`之間,需要引入其所在的模塊。`ngModel`指令在`FormsModule`中,我們在`AppModule`中將其引用以規避該錯誤。
app.module.ts
```js
import {FormsModule} from '@angular/forms';
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
FormsModule
],
```
此時,我們再次訪問[http://localhost:4200/add](http://localhost:4200/add),控制臺錯誤消失。

# 本節小測
* 我們已經學習過了`ngFor`、`ngIf`、`ngModel`,請嘗試總結在功能及使用方法上的異同點。
* 請設置一個測試**數據雙向綁定**的方法。
## 上節答案
具體過程略,請參考以下步驟自行完成。
* 建立組件(CV層)。
* 添加路由。
* 將組件添加到AppModule的組件聲明列表中。
* 在瀏覽器輸入http://localhost:4200/edit進行測試。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 模板驅動表單 |[https://www.angular.cn/guide/forms](https://www.angular.cn/guide/forms) | 10 |
| 屬性型指令 |[https://www.angular.cn/guide/attribute-directives](https://www.angular.cn/guide/attribute-directives) | 15 |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step2.3.2) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用