本小節進行StudentService.page方法的功能開發。打開src/app/service文件夾并找到student.service.ts及student.service.spec.ts。
# 功能代碼
```
import {HttpClient, HttpParams} from '@angular/common/http';
...
export class StudentService {
...
/**
* 分頁
* @param params name:名稱,sno:學號,klassId:班級ID,page:第幾頁,size:每頁大小
*/
page(params: { name?: string, sno?: string, klassId?: number, page?: number, size?: number}):
Observable<{ totalPages: number, content: Array<Student> }> {
const url = 'http://localhost:8080/Student';
/* 設置默認值① */
if (params.page === undefined) {
params.page = 0;
}
if (params.size === undefined) {
params.size = 10;
}
/* 初始化查詢參數 */
const queryParams = new HttpParams()?
.?set('name', params.name ? params.name : '')?
.set('sno', params.sno ? params.sno : ''②)
.set('klassId', params.klassId ? params.klassId.toString() : '')
.set('page', params.page.toString())
.set('size', params.size.toString());
console.log(queryParams);★
return this.httpClient.get<{ totalPages: number, content: Array<Student> ③}>(url, {params: queryParams})?;
}
```
* ① 設置默認值的一種方式
* ? 初始化參數類型為HttpParams
* ? 使用連續操作來添加查詢參數
* ? set(string, string),發起http查詢時參數的類型必須為字符串(或字符串數組)
* ② 設置默認值的另一種方式
* ★ 對某個類型還不熟悉的時候,將對象打印到控制臺很關鍵
* ③ 定義get方法返回值的格式
* ? `HttpClient.get(請求地址, 其它選項)`,需要傳入查詢參數則使用`HttpClient.get(請求地址, {params: HttpParams})`。
# 測試代碼
在功能代碼第一次使用HttpClient的帶有參數的get方法,在正式的進行mock測試之前,我們先來看看它會發起什么樣的真實請求。此時,單元測試中引入的HttpClientTestingModule便不符合我們此時的需求了。我們將其暫時刪除掉,引入會發起真實http請求的HttpClientModule。
```
describe('service -> StudentService', () => {
let service: StudentService;
beforeEach(() => TestBed.configureTestingModule({
imports: [
HttpClientTestingModule, ?
HttpClientModule, ?
]
}));
```
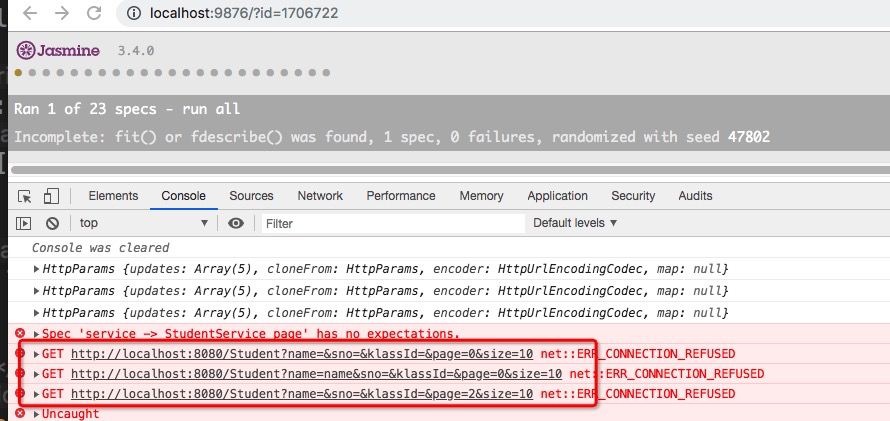
然后如下編寫page單元測試,并在chrome中打開控制臺。
```
describe('service -> StudentService', () => {
...
/* 分頁測試 */
fit('page', () => {
service.page({}).subscribe();
service.page({name: 'name'}).subscribe();
service.page({page: 2}).subscribe();
});
```
觀察控制臺,的確發起了我們預期的請求信息:

當傳入空對象時,以默認值發起GET請求;當傳入name值時,以正確的name值發起的GET請求;當傳入page時,以正確的page值發起請求。
## MockHttp
查看完發起的真正請求后,繼續切換為模擬的Http請求模塊來進行進一步測試:
```
describe('service -> StudentService', () => {
let service: StudentService;
beforeEach(() => TestBed.configureTestingModule({
imports: [
HttpClientTestingModule, ?
HttpClientModule, ?
]
}));
```
測試的思路與save方法相同:①構造模擬返回值 ②以特定的參數值調用測試方法 ③斷言發起了預期的http請求 ④斷言接收到了預期的數據。
```
/* 分頁測試 */
fit('page', () => {
/* 模擬返回數據 */
const mockResult = {
totalPages: 10,
content: new Array(new Student({}), new Student({}))
};
/* 進行訂閱,發送數據后將called置true */
let called = false;
service.page({}).subscribe((success: { totalPages: number, content: Array<Student> }) => {
called = true;②
expect(success.totalPages).toEqual(10);
expect(success.content.length).toBe(2);
});
/* 斷言發起了http請求,方法為get;請求參數值符合預期 */
const req = TestBed.get(HttpTestingController).expectOne((request: HttpRequest<any>) => {
return request.url === 'http://localhost:8080/Student'; ?
});?
expect(req.request.method).toEqual('GET');
expect(req.request.params.get('name')).toEqual(''); ?
expect(req.request.params.get('sno')).toEqual('');
expect(req.request.params.get('klassId')).toEqual('');
expect(req.request.params.get('page')).toEqual('0');
expect(req.request.params.get('size')).toEqual('10');
req.flush(mockResult); ①
expect(called).toBe(true);③
});
```
* ? expectOne(matchFn) matchFn為匹配函數,該函數被調用時傳入值類型為HttpRequest。
* ? 返回值為true表示匹配成功
* ? 斷言返回了默認的請求參數
* ①②③ 順序執行,斷言接收到了返回數據且返回數據符合預期
## 斷言參數
本著測試粒度最小化原則,再新建一個測試用例:
```
/* 分頁參數測試 */
fit('page params test', () => {
service.page({name: 'name', sno: 'sno', klassId: 1, page: 2, size: 20}).subscribe();
/* 斷言發起了http請求,方法為get;請求參數值符合預期 */
const req = TestBed.get(HttpTestingController).expectOne(
request => request.url === 'http://localhost:8080/Student'
); ?
expect(req.request.method).toEqual('GET');
expect(req.request.params.get('name')).toEqual('name'); ①
expect(req.request.params.get('sno')).toEqual('sno');
expect(req.request.params.get('klassId')).toEqual('1');
expect(req.request.params.get('page')).toEqual('2');
expect(req.request.params.get('size')).toEqual('20');
req.flush({}); ?
});
```
* ? 當箭頭函數中僅有一行代碼且使用return返回時,則可以簡寫為此形式
* ① 斷言使用了使用的參數發起了http請求
* ? 由于本例的測試內容為**參數是否正確傳入**,所以可以完全忽略請求返回值,直接將`{}`做為返回值即可
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.6.7](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step4.6.7) | - |
| HttpClient GET | [https://www.angular.cn/api/common/http/HttpClient#get](https://www.angular.cn/api/common/http/HttpClient#get) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用