有了上一小節的代碼,結合前面設置路由的知識。大家現在可以嘗試下將klass模塊中的index組件添加到app-routing.module的路徑中試一試了。
是的,你會得到一些錯誤。結合前面我們講過的知識點,猜測一下該錯誤是如何產生的吧。
# 初識單元測試
除了向路由中添加映射以外,我們還可以通過單元測試來單獨的開發某個組件。單元測試,顧名思義就是對每個小的單元進行獨立的測試,在團隊合作開發的進程中,大的任務會被分解為一個個小的單元,每位工程師在同一時間負責一個單元。每個小的單元能夠進行單獨的測試開發,是分工合作的基礎。比如我們現在,在開發前臺時,后臺并沒有準備好對應的接口,那么便可以借助優秀的單元測試在后臺沒有提供接口前進行班級列表組件的開發與測試。
在使用`webstorm`的`anuglar`項目中,可以使用以下兩種方法啟動單元測試。
## 借助`webstorm`
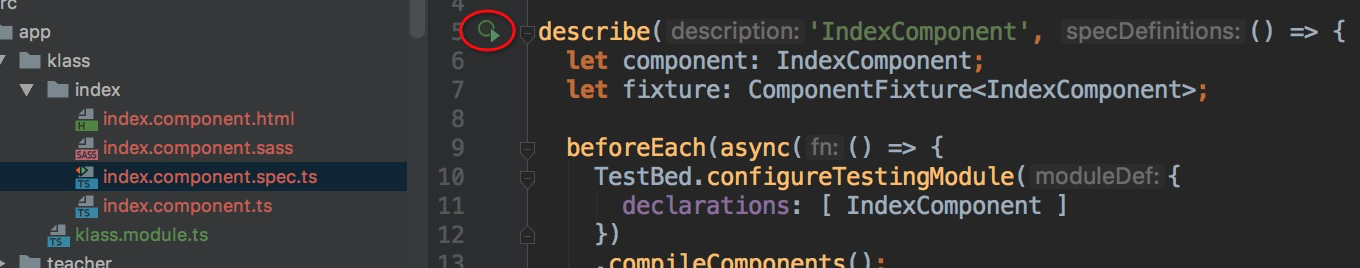
在`webstorm`打開`klass/index/index.component.spec.ts`,并點擊第5行的這個按鈕來來啟動單元測試:

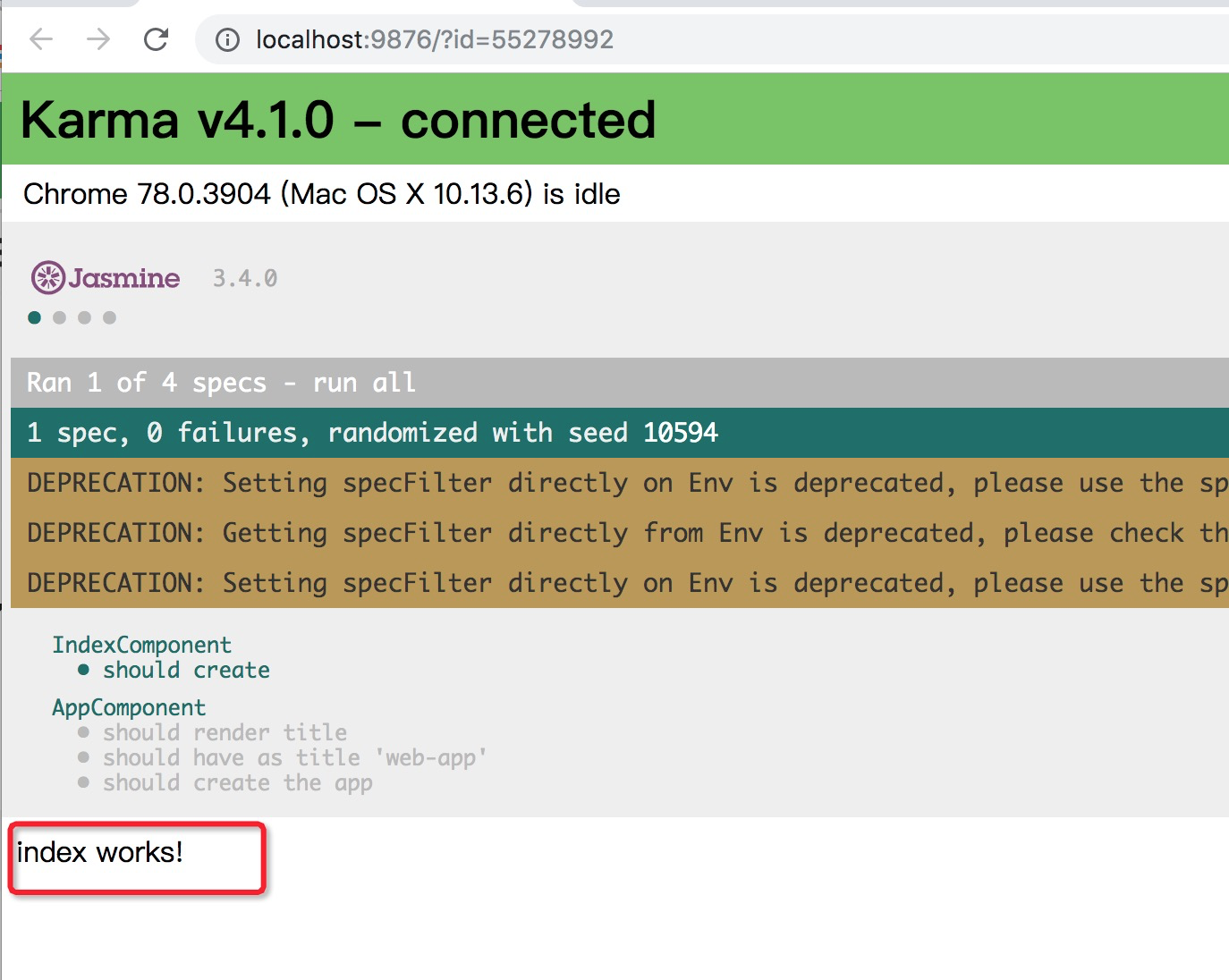
有點耐心,稍等片刻,系統為我們自動打開了瀏覽器,并在如下位置顯示了該組件的內容:

## 使用命令行啟動
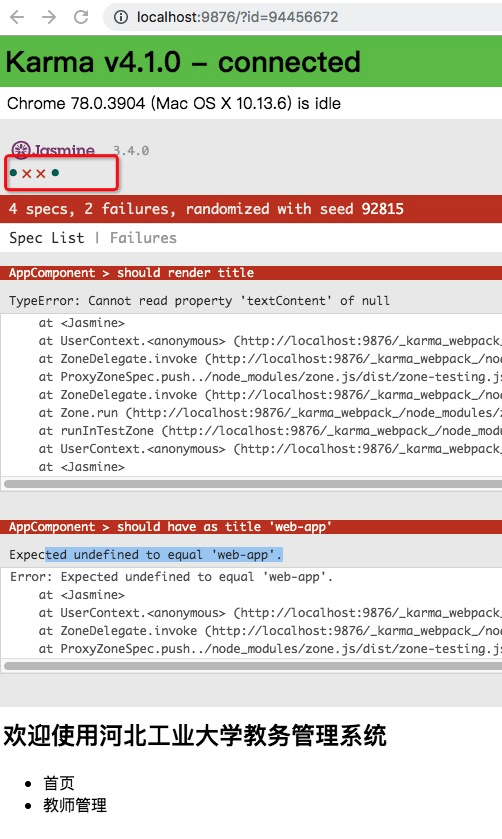
打開`shell`或`webstorm`的控制臺并進行項目路徑。執行`ng test`命令。然后angular自動的進行一系列操作及自動打開瀏覽器同時報告測試結果。

如圖標注所示,區別于`webstorm`的單元測試,在使用`ng test`進行測試時,會執行項目的所有測試。當然我們的項目有兩個測試文件`app/klass/index/index.component.spec.ts`及`app.component.spec.ts`,`app/klass/index/index.component.spec.ts`中有1個測試用例,`app.component.spec.ts`中有3個測試用例,總數為4。其實測試通過的2個,未通過的為2個。
如果你此時編輯`klass/index/index.component.ts `后保存該文件,單元測試還將自動重新執行。
兩者間的對比如下
| | 使用方法 | 測試范圍 | 有語法錯誤時是否繼續執行 | 文件更新后是否自動執行 |
| ---- | ---- | ---- |---- | ---- |
| `webstorm` | 點擊執行 | 單個文件或單個測試點 | 否 | 否 |
| 命令行 | 終端命令執行 | 所有文件及所有測試點 | 是 | 是 |
在實際的開發中由于`命令行啟動測試`高效,實時地自動重復測試的特點,獲取了更多的青睞。我們還可以通過修改某個單元測試文件的`describe`關鍵字來達到僅測試某一個組件的目的。比如我們將`klass/index/index.component.spec.ts`中第5行的內容修改如下:
```
describe('IndexComponent', () => { ?
fdescribe('IndexComponent', () => { ?
```
此時,當我們再次運行`ng test`時,則將僅僅直接此測試文件并為我們構造相應的組件。
當然這同時也意味著:當我們開發當前組件時,僅僅需要這個單元測試文件即。我們可以不再需要為該組件指定路由,也再不需要使用`ng serve`來啟動整個前臺。
# 參考文檔
| 名稱 | 鏈接 | 預計學習時長(分) |
| --- | --- | --- |
| 單元測試組件 | [https://angular.cn/guide/testing#component-class-testing](https://angular.cn/guide/testing#component-class-testing) | 15 |
| 源碼地址 | [https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.2](https://github.com/mengyunzhi/spring-boot-and-angular-guild/releases/tag/step3.2.2) | - |
- 序言
- 第一章:Hello World
- 第一節:Angular準備工作
- 1 Node.js
- 2 npm
- 3 WebStorm
- 第二節:Hello Angular
- 第三節:Spring Boot準備工作
- 1 JDK
- 2 MAVEN
- 3 IDEA
- 第四節:Hello Spring Boot
- 1 Spring Initializr
- 2 Hello Spring Boot!
- 3 maven國內源配置
- 4 package與import
- 第五節:Hello Spring Boot + Angular
- 1 依賴注入【前】
- 2 HttpClient獲取數據【前】
- 3 數據綁定【前】
- 4 回調函數【選學】
- 第二章 教師管理
- 第一節 數據庫初始化
- 第二節 CRUD之R查數據
- 1 原型初始化【前】
- 2 連接數據庫【后】
- 3 使用JDBC讀取數據【后】
- 4 前后臺對接
- 5 ng-if【前】
- 6 日期管道【前】
- 第三節 CRUD之C增數據
- 1 新建組件并映射路由【前】
- 2 模板驅動表單【前】
- 3 httpClient post請求【前】
- 4 保存數據【后】
- 5 組件間調用【前】
- 第四節 CRUD之U改數據
- 1 路由參數【前】
- 2 請求映射【后】
- 3 前后臺對接【前】
- 4 更新數據【前】
- 5 更新某個教師【后】
- 6 路由器鏈接【前】
- 7 觀察者模式【前】
- 第五節 CRUD之D刪數據
- 1 綁定到用戶輸入事件【前】
- 2 刪除某個教師【后】
- 第六節 代碼重構
- 1 文件夾化【前】
- 2 優化交互體驗【前】
- 3 相對與絕對地址【前】
- 第三章 班級管理
- 第一節 JPA初始化數據表
- 第二節 班級列表
- 1 新建模塊【前】
- 2 初識單元測試【前】
- 3 初始化原型【前】
- 4 面向對象【前】
- 5 測試HTTP請求【前】
- 6 測試INPUT【前】
- 7 測試BUTTON【前】
- 8 @RequestParam【后】
- 9 Repository【后】
- 10 前后臺對接【前】
- 第三節 新增班級
- 1 初始化【前】
- 2 響應式表單【前】
- 3 測試POST請求【前】
- 4 JPA插入數據【后】
- 5 單元測試【后】
- 6 惰性加載【前】
- 7 對接【前】
- 第四節 編輯班級
- 1 FormGroup【前】
- 2 x、[x]、{{x}}與(x)【前】
- 3 模擬路由服務【前】
- 4 測試間諜spy【前】
- 5 使用JPA更新數據【后】
- 6 分層開發【后】
- 7 前后臺對接
- 8 深入imports【前】
- 9 深入exports【前】
- 第五節 選擇教師組件
- 1 初始化【前】
- 2 動態數據綁定【前】
- 3 初識泛型
- 4 @Output()【前】
- 5 @Input()【前】
- 6 再識單元測試【前】
- 7 其它問題
- 第六節 刪除班級
- 1 TDD【前】
- 2 TDD【后】
- 3 前后臺對接
- 第四章 學生管理
- 第一節 引入Bootstrap【前】
- 第二節 NAV導航組件【前】
- 1 初始化
- 2 Bootstrap格式化
- 3 RouterLinkActive
- 第三節 footer組件【前】
- 第四節 歡迎界面【前】
- 第五節 新增學生
- 1 初始化【前】
- 2 選擇班級組件【前】
- 3 復用選擇組件【前】
- 4 完善功能【前】
- 5 MVC【前】
- 6 非NULL校驗【后】
- 7 唯一性校驗【后】
- 8 @PrePersist【后】
- 9 CM層開發【后】
- 10 集成測試
- 第六節 學生列表
- 1 分頁【后】
- 2 HashMap與LinkedHashMap
- 3 初識綜合查詢【后】
- 4 綜合查詢進階【后】
- 5 小試綜合查詢【后】
- 6 初始化【前】
- 7 M層【前】
- 8 單元測試與分頁【前】
- 9 單選與多選【前】
- 10 集成測試
- 第七節 編輯學生
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 功能開發【前】
- 4 JsonPath【后】
- 5 spyOn【后】
- 6 集成測試
- 7 @Input 異步傳值【前】
- 8 值傳遞與引入傳遞
- 9 @PreUpdate【后】
- 10 表單驗證【前】
- 第八節 刪除學生
- 1 CSS選擇器【前】
- 2 confirm【前】
- 3 功能開發與測試【后】
- 4 集成測試
- 5 定制提示框【前】
- 6 引入圖標庫【前】
- 第九節 集成測試
- 第五章 登錄與注銷
- 第一節:普通登錄
- 1 原型【前】
- 2 功能設計【前】
- 3 功能設計【后】
- 4 應用登錄組件【前】
- 5 注銷【前】
- 6 保留登錄狀態【前】
- 第二節:你是誰
- 1 過濾器【后】
- 2 令牌機制【后】
- 3 裝飾器模式【后】
- 4 攔截器【前】
- 5 RxJS操作符【前】
- 6 用戶登錄與注銷【后】
- 7 個人中心【前】
- 8 攔截器【后】
- 9 集成測試
- 10 單例模式
- 第六章 課程管理
- 第一節 新增課程
- 1 初始化【前】
- 2 嵌套組件測試【前】
- 3 async管道【前】
- 4 優雅的測試【前】
- 5 功能開發【前】
- 6 實體監聽器【后】
- 7 @ManyToMany【后】
- 8 集成測試【前】
- 9 異步驗證器【前】
- 10 詳解CORS【前】
- 第二節 課程列表
- 第三節 果斷
- 1 初始化【前】
- 2 分頁組件【前】
- 2 分頁組件【前】
- 3 綜合查詢【前】
- 4 綜合查詢【后】
- 4 綜合查詢【后】
- 第節 班級列表
- 第節 教師列表
- 第節 編輯課程
- TODO返回機制【前】
- 4 彈出框組件【前】
- 5 多路由出口【前】
- 第節 刪除課程
- 第七章 權限管理
- 第一節 AOP
- 總結
- 開發規范
- 備用