# 1.7 界面原型設計
## 本節引言:
引用錘子科技視覺設計總監——羅子雄在重慶TEDx活動上說的一小段話:
> 每當我們看到一些美妙的設計的時候,很多人心里面會有一種沖動,這種沖動會讓你們想去創造一些 新的東西,創造一些美妙的事物。
我們常說用戶體驗用戶體驗,用戶使用你的軟件,第一個會接觸的是什么?沒錯,圖形化界面(GUI),簡稱UI,對于用戶而言,最直觀,給用戶留下第一印像的是往往是程序的界面,而非功能!人,總喜歡美的東西,對吧? 假如一樣的功能,決定用戶取向的,往往是UI!精美的UI!當然還有一些貼心的人性化操作等! 下圖兩個計算機的App界面:
 
我們先不說功能,從UI上講,你喜歡哪個? 由此,一個產品的UI是非常重要的,而產品的界面原型設計一般是由公司的產品經理+美工來完成的,需求分析 ->界面原型設計 ->我們來寫代碼!可能你覺得界面原型對我們而言并不沒什么作用,但假如你以后想自己開發App呢?又或者你升做產品經理呢?嘿嘿!世事無絕對,以后的事,誰知道呢?公司的話,大部分使用的都是Axure Rp,但是這個東西比較難用!除了這個以外還有其他很多的原型設計工具:
> * Pencil
> * Framer
> * Shireframe
> * UIDesigner
> * Balsamiq Mockups
> * Mockup Builder
> * Mockup
> * FrameBox
> * iPhone Mockup
> * GOOFLOW
> * WireframeSketcher
> * FluidIA
> * Indigo Studio
> * Origami
> * Quartz Composer
> * Justproto
> * Avocado
> * PaintCode
> * Mockplus(摩客)
> * 墨刀等....
筆者使用過的是兩個國產的界面原型設計工具,他們分別是:Mockplus(摩客)和墨刀 本文會簡要的介紹下Mockplus的用法!
## Mockplus原型工具的使用:
有網頁版以及客戶端版供你選擇:[Mockplus官網](https://www.mockplus.cn/)
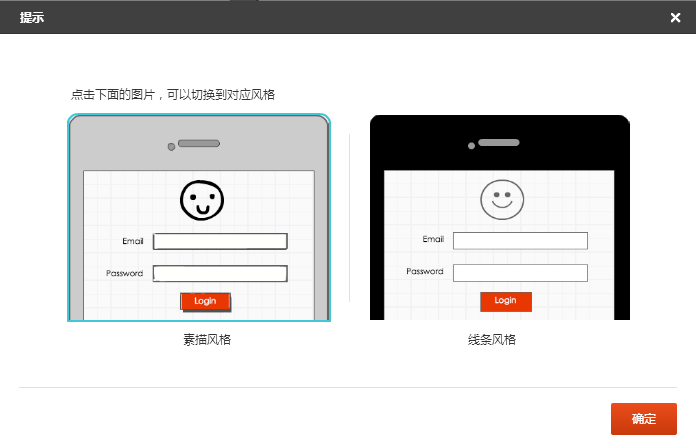
**Step 1:**注冊一個你自己的賬號,然后新建文件進入編輯界面!(時間關系,這里筆者直接試用) 然后彈出一個原型風格的對話框給我們選擇:素描跟線條!

筆者選擇線條:

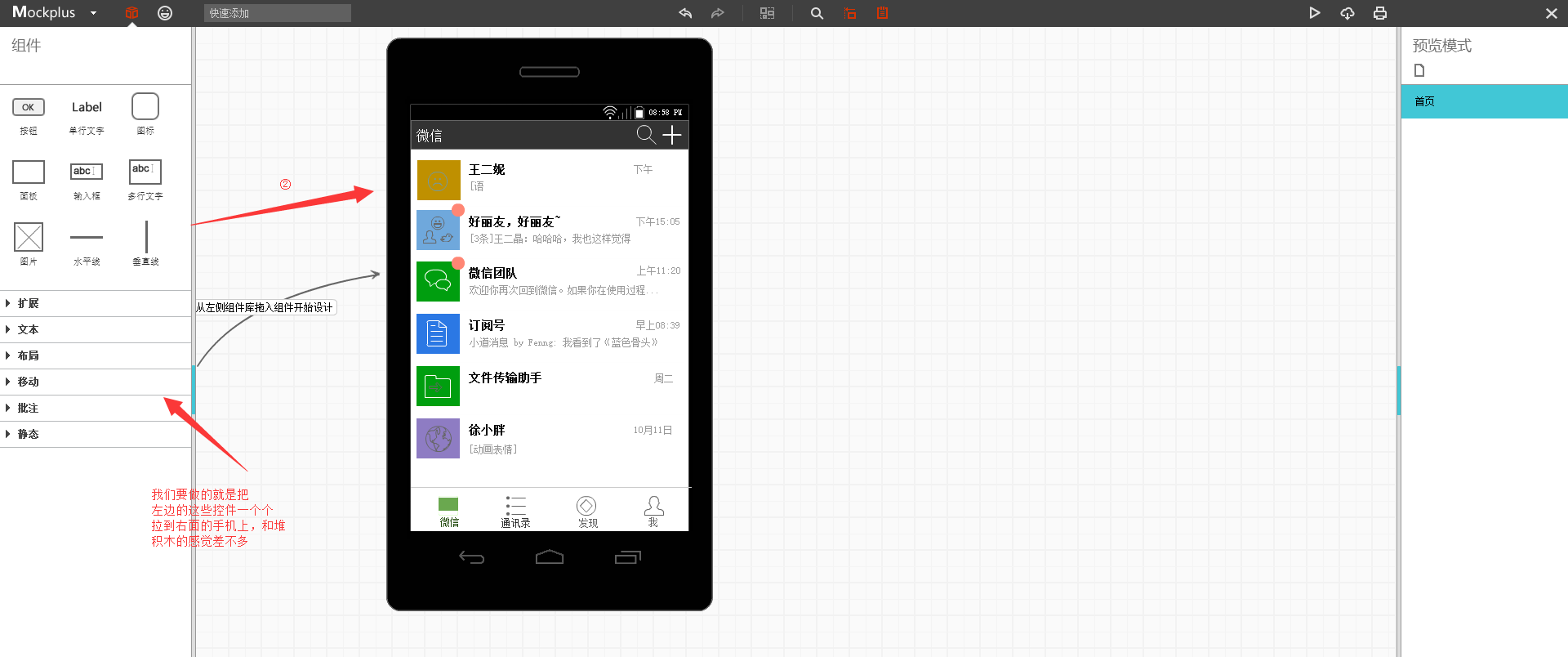
我們要做的就是從左邊的組件欄中啦控件到手機界面上,當然,我們可以雙擊某個控件,自定義我們 的樣式,比如顏色,背景圖片等!
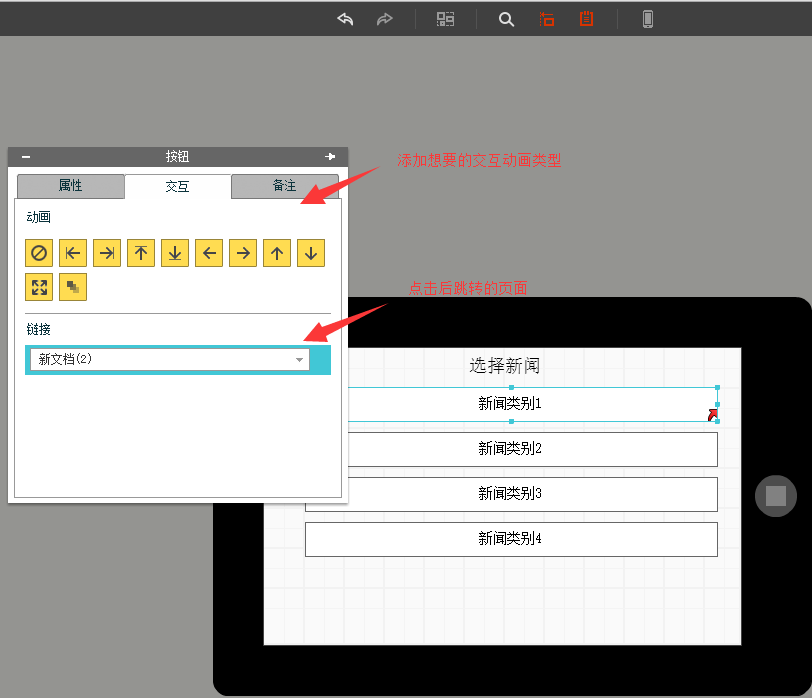
**Step 2:**交互實現: 界面原型除了界面外,肯定是少不了交互的,這里我們做一個簡單的新聞應用的交互例子給大家體驗下: 我們在其中一個新聞類別中添加跳轉鏈接,

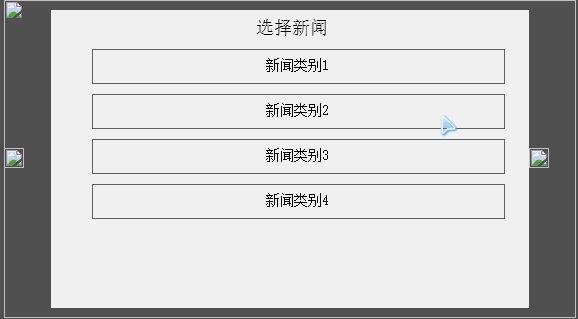
接著我們可以點擊右上角的播放按鈕:

接下來我們就可以看具體的交互了,PS:這里可能是網頁版的問題,有些圖片顯示不出來! 
好了,大概的用法就這些,大家可以自己摸索摸索,另外,如果生成文檔是要升級為付費用戶的哦!一個月6元不貴,就一個早餐錢,當然如果是自己玩玩而已就沒必要開了!
## Android自帶DroidDraw工具設計Android界面:
其實Android也給我們提供了一個"老掉牙"的界面設計工具,跟上面這些高大上的界面原型工具相比,差幾十條街,可以理解成一個分離的ADT,比ADT高級一點的功能就是自動生成代碼...對于很少接觸原型設計的朋友來說,花1,2分鐘就可以掌握這個工具,還是比較值得!
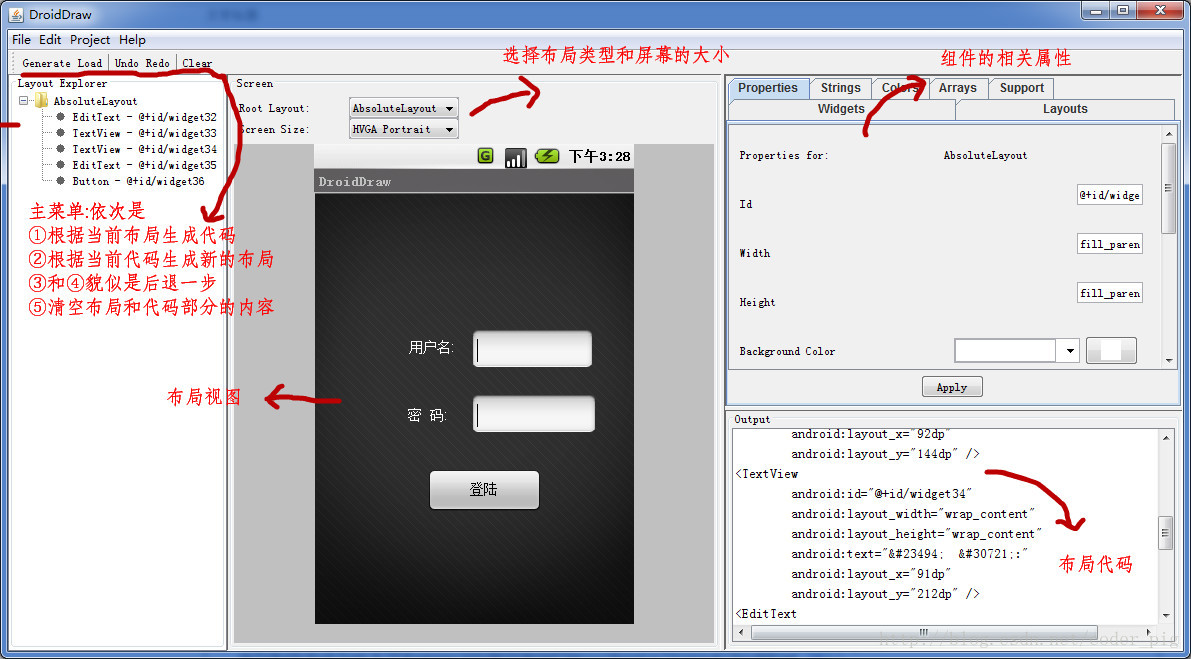
**工具界面:**

圖示已經寫明相關的操作了,很簡單,實踐是檢驗真理的唯一標準,自己下來試試吧!!
軟件下載:[droiddrawr.jar](http://pan.baidu.com/s/1jGr5D22)
## 本節小結:
本節給大家介紹了下界面原型設計的概念,輕量級Mockplus(摩客)的簡單實用,以及Android自帶的DroidDraw工具,內容比較簡單,還需大家自行實踐理解!
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
