# 7.5.2 WebView和JavaScrip交互基礎
## 本節引言:
> 在上一節中我們對Android的WebView(網頁視圖)進行了學習,相信已經了解了WebView的基本用法;
>
> 而本節我們要學習的就是通過:**HTML** -> **JS** ->**Java**來完成HTML5端與Android手機間的 互訪!好的,話不多說,有嗎有真相,讓我們通過編寫代碼來體驗這種微妙的聯系吧~
>
> PS:為了方便,本節用到的HTML都是以文件的形式放到assets目錄下,只需通過 loadUrl("file:///android_asset/~")即可加載對應的HTML~
## 1.核心步驟講解:
**首先**,我們定義一個類,用于將數據暴露出來,JS通過該類暴露的方法(**Public**)來調用Android!
**接著**,我們在WebView所在頁面Activity,使用下述代碼:
**webview.getSettings().setJavaScriptEnabled(true);**
**webview.addJavascriptInterface(object,"name");**
然后js或者html中調用name.xxx調用對象里的暴露的方法:
比如: < input type="button" value="Toast提示" onclick="name.showToast('呵呵');"/>
另外,setJavaScriptEnabled是**在Android 4.4以前**的系統才有效!!!下一節我們會來講解Android 4.4后 WebKit的變化以及要注意的地方!
## 2.使用示例講解:
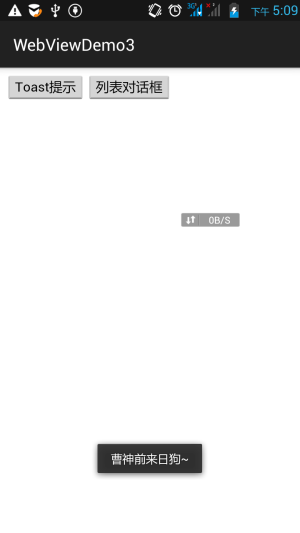
### 1)HTML通過JS顯示Toast與普通列表的對話框
**運行效果圖**:

**代碼實現**:
先準備我們的HTML文件,創建好后放到assets目錄下:
**demo1.html**:
```
<html>
<head>
<title>Js調用Android</title>
</head>
<body>
<input type="button" value="Toast提示" onclick="myObj.showToast('曹神前來日狗~');"/>
<input type="button" value="列表對話框" onclick="myObj.showDialog();"/>
</body>
</html>
```
自定義一個Object對象,js通過該類暴露的方法來調用Android
**MyObject.java**:
```
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyObject {
private Context context;
public MyObject(Context context) {
this.context = context;
}
//將顯示Toast和對話框的方法暴露給JS腳本調用
public void showToast(String name) {
Toast.makeText(context, name, Toast.LENGTH_SHORT).show();
}
public void showDialog() {
new AlertDialog.Builder(context)
.setTitle("聯系人列表").setIcon(R.mipmap.ic_lion_icon)
.setItems(new String[]{"基神", "B神", "曹神", "街神", "翔神"}, null)
.setPositiveButton("確定", null).create().show();
}
}
```
最后是**MainActivity.java**,啟用JavaScript支持,然后通過addJavascriptInterface暴露對象~
```
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
wView.loadUrl("file:///android_asset/demo1.html");
WebSettings webSettings = wView.getSettings();
//①設置WebView允許調用js
webSettings.setJavaScriptEnabled(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//②將object對象暴露給Js,調用addjavascriptInterface
wView.addJavascriptInterface(new MyObject(MainActivity.this), "myObj");
}
}
```
### 2)HTML通過JS調用三種不同的對話框
**運行效果圖**:

**實現代碼**:
先往assets目錄下塞一個html文件: **demo2.html**:
```
<html>
<head>
<meta http-equiv = "Content-Type" content="text/html;charset=UTF-8"
<title>測試Js的三種不同對話框</title>
<script language="JavaScript">
function alertFun()
{
alert("Alert警告對話框!");
}
function confirmFun()
{
if(confirm("訪問百度?"))
{location.href = "http://www.baidu.com";}
else alert("取消訪問!");
}
function promptFun()
{
var word = prompt("Prompt對話框","請輸入點什么...:");
if(word)
{
alert("你輸入了:"+word)
}else{alert("呵呵,你什么都沒寫!");}
}
</script>
</head>
<body>
<p>三種對話框的使用</p>
<p>Alert對話框</p>
<p>
<input type="submit" name = "Submit1" value="展示1" onclick="alertFun()"/>
</p>
<p>Confirm對話框</p>
<p>
<input type="submit" name = "Submit2" value="展示2" onclick="confirmFun()"/>
</p>
<p>Prompt對話框</p>
<p>
<input type="submit" name = "Submit3" value="展示3" onclick="promptFun()"/>
</p>
</body>
</html>
```
PS:主布局和prompt布局這里就不貼了! 直接上**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity {
private WebView wView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
//獲得WebSetting對象,支持js腳本,可訪問文件,支持縮放,以及編碼方式
WebSettings webSettings = wView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setAllowFileAccess(true);
webSettings.setBuiltInZoomControls(true);
webSettings.setDefaultTextEncodingName("UTF-8");
//設置WebChromeClient,處理網頁中的各種js事件
wView.setWebChromeClient(new MyWebChromeClient());
wView.loadUrl("file:///android_asset/demo2.html");
}
//這里需要自定義一個類實現WebChromeClient類,并重寫三種不同對話框的處理方法
//分別重寫onJsAlert,onJsConfirm,onJsPrompt方法
class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message,
final JsResult result) {
//創建一個Builder來顯示網頁中的對話框
new Builder(MainActivity.this).setTitle("Alert對話框").setMessage(message)
.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
}).setCancelable(false).show();
return true;
}
@Override
public boolean onJsConfirm(WebView view, String url, String message,
final JsResult result) {
new Builder(MainActivity.this).setTitle("Confirm對話框").setMessage(message)
.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.cancel();
}
}).setCancelable(false).show();
return true;
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, final JsPromptResult result) {
//①獲得一個LayoutInflater對象factory,加載指定布局成相應對象
final LayoutInflater inflater = LayoutInflater.from(MainActivity.this);
final View myview = inflater.inflate(R.layout.prompt_view, null);
//設置TextView對應網頁中的提示信息,edit設置來自于網頁的默認文字
((TextView) myview.findViewById(R.id.text)).setText(message);
((EditText) myview.findViewById(R.id.edit)).setText(defaultValue);
//定義對話框上的確定按鈕
new Builder(MainActivity.this).setTitle("Prompt對話框").setView(myview)
.setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//單擊確定后取得輸入的值,傳給網頁處理
String value = ((EditText) myview.findViewById(R.id.edit)).getText().toString();
result.confirm(value);
}
})
.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.cancel();
}
}).show();
return true;
}
}
}
```
### 3.HTML通過JS讀取Android聯系人并顯示
> 該代碼實現的是通過js讀取Android手機中聯系列表,然后顯示到HTML中 當我們點擊某個電話號碼時,會直接跳轉到撥號頁面 實現關鍵: 利用onload()在網頁加載的時候加載相應的js腳本,而js腳本中定義的一個函數是 取出傳遞過來的對象,獲取里面的數據,通過for循環以單元行的形式打印出來!
**運行效果圖**:

實現代碼:
往assets文件夾下編寫要給**demo3.html**文件,內容如下:
```
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>顯示獲取的聯系人列表</title>
<script language="JavaScript">
function show(jsondata)
{
//將傳遞過來的Json轉換為對象
var jsonobjs = eval(jsondata);
//獲取下面定義的表格
var table = document.getElementById("PersonTable");
//遍歷上面創建的Json對象,將每個對象添加為
//表格中的一行,而它的每個屬性作為一列
for(var i = 0;i < jsonobjs.length;i++)
{
//添加一行,三個單元格:
var tr = table.insertRow(table.rows.length);
var td1 = tr.insertCell(0);
var td2 = tr.insertCell(1);
td2.align = "center";
var td3 = tr.insertCell(2);
//設置單元格的內容和屬性
//其中innerHTML為設置或者獲取位于對象起始和結束標簽內的HTML
//jsonobjs[i]為對象數組中的第i個對象
td1.innerHTML = jsonobjs[i].id;
td2.innerHTML = jsonobjs[i].name;
//為現實的內容添加超鏈接,超鏈接會調用Java代碼中的
//call方法并且把內容作為參數傳遞過去
td3.innerHTML = "<a href = 'javascript:sharp.call(\""+jsonobjs[i].phone + "\")'>"
+jsonobjs[i].phone + "</a>";;
}
}
</script>
</head>
<!-- onload指定該頁面被加載時調用的方法,這里調用的是Java代碼中的contactlist方法-->
<body style="margin:0px; background-color:#FFFFFF; color:#000000;" onload = "javascript:sharp.contactlist()">
<!--定義一個表格-->
<table border = "0" width = "100%" id = "PersonTable" cellspacing = "0">
<tr>
<td width = "15%">用戶id</td>
<td align = "center">姓名</td>
<td width = "15%">號碼</td>
</tr>
</table>
</body>
</html>
```
再寫一個業務類**Contact.java:**
```
/**
* Created by Jay on 2015/9/11 0011.
*/
public class Contact {
private String id;
private String name;
private String phone;
public Contact(){}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
@Override
public String toString() {
return this.id + "~" + this.name + "~" + this.phone;
}
}
```
再寫一個業務類**Contact.java**:
```
public class MainActivity extends AppCompatActivity {
private WebView wView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//設置WebView的相關設置,依次是:
//支持js,不保存表單,不保存密碼,不支持縮放
//同時綁定Java對象
wView = (WebView) findViewById(R.id.wView);
wView.getSettings().setJavaScriptEnabled(true);
wView.getSettings().setSaveFormData(false);
wView.getSettings().setSavePassword(false);
wView.getSettings().setSupportZoom(false);
wView.getSettings().setDefaultTextEncodingName("UTF-8");
wView.addJavascriptInterface(new SharpJS(), "sharp");
wView.loadUrl("file:///android_asset/demo3.html");
}
//自定義一個Js的業務類,傳遞給JS的對象就是這個,調用時直接javascript:sharp.contactlist()
public class SharpJS {
public void contactlist() {
try {
System.out.println("contactlist()方法執行了!");
String json = buildJson(getContacts());
wView.loadUrl("javascript:show('" + json + "')");
} catch (Exception e) {
System.out.println("設置數據失敗" + e);
}
}
public void call(String phone) {
System.out.println("call()方法執行了!");
Intent it = new Intent(Intent.ACTION_CALL, Uri.parse("tel:" + phone));
startActivity(it);
}
}
//將獲取到的聯系人集合寫入到JsonObject對象中,再添加到JsonArray數組中
public String buildJson(List<Contact> contacts)throws Exception
{
JSONArray array = new JSONArray();
for(Contact contact:contacts)
{
JSONObject jsonObject = new JSONObject();
jsonObject.put("id", contact.getId());
jsonObject.put("name", contact.getName());
jsonObject.put("phone", contact.getPhone());
array.put(jsonObject);
}
return array.toString();
}
//定義一個獲取聯系人的方法,返回的是List<Contact>的數據
public List<Contact> getContacts()
{
List<Contact> Contacts = new ArrayList<Contact>();
//①查詢raw_contacts表獲得聯系人的id
ContentResolver resolver = getContentResolver();
Uri uri = ContactsContract.CommonDataKinds.Phone.CONTENT_URI;
//查詢聯系人數據
Cursor cursor = resolver.query(uri, null, null, null, null);
while(cursor.moveToNext())
{
Contact contact = new Contact();
//獲取聯系人姓名,手機號碼
contact.setId(cursor.getString(cursor.getColumnIndex(ContactsContract.Contacts._ID)));
contact.setName(cursor.getString(cursor.getColumnIndex(ContactsContract.CommonDataKinds.Phone.DISPLAY_NAME)));
contact.setPhone(cursor.getString(cursor.getColumnIndex(ContactsContract.CommonDataKinds.Phone.NUMBER)));
Contacts.add(contact);
}
cursor.close();
return Contacts;
}
}
```
好的,就是那么簡單,但是,當你看到效果示意圖,我祭出的是我大聯想而非N5,就說明了,上述代碼 在N5中執行不了,因為在4.4以后addJavascriptInterface()就不可以用了~至于為什么,我們會在下節課 中對WebView在4.4后的注意事項跟大家說下~
## 代碼下載:
WebViewDemo4:[下載 WebViewDemo4.zip](/try/download/WebViewDemo4.zip)
WebViewDemo5:[下載 WebViewDemo5.zip](/try/download/WebViewDemo5.zip)
## 本節小結:
> 好的,本節我們對WebView和JavaScrip交互進行了簡單的學習,有點意思是吧~,如果你會 HTML + CSS + JS,那么你可以嘗試著自己創建一個HTML5端的移動APP試試~本節就說這么多, 謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
