# 8.1.3 Android中的13種Drawable小結 Part 3
## 本節引言:
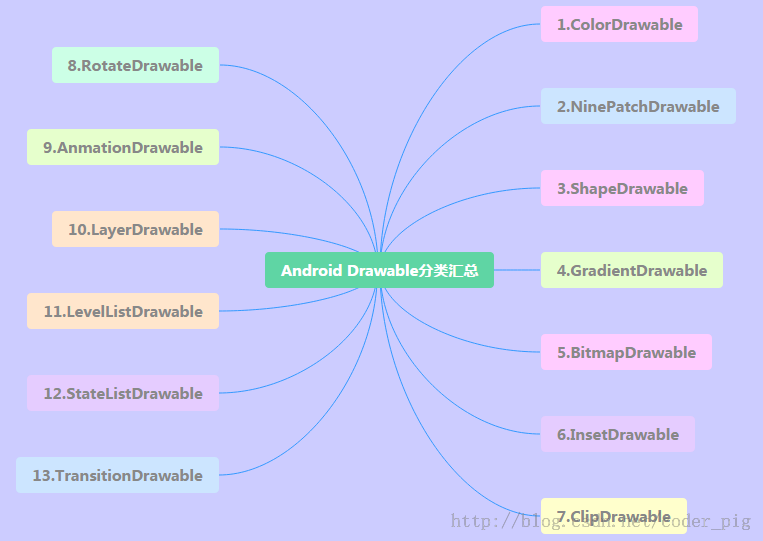
> 本節我們來把剩下的四種Drawable也學完,他們分別是: **LayerDrawable**,**TransitionDrawable**,**LevelListDrawable和StateListDrawable**, 依舊貼下13種Drawable的導圖:
>
> 
## 1.LayerDrawable
> 層圖形對象,包含一個Drawable數組,然后按照數組對應的順序來繪制他們,索引 值最大的Drawable會被繪制在最上層!雖然這些Drawable會有交叉或者重疊的區域,但 他們位于不同的層,所以并不會相互影響,以<**layer-list**>作為根節點!
**相關屬性如下**:
> * **drawable**:引用的位圖資源,如果為空徐璈有一個Drawable類型的子節點
> * **left**:層相對于容器的左邊距
> * **right**:層相對于容器的右邊距
> * **top**:層相對于容器的上邊距
> * **bottom**:層相對于容器的下邊距
> * **id**:層的id
**使用示例**:
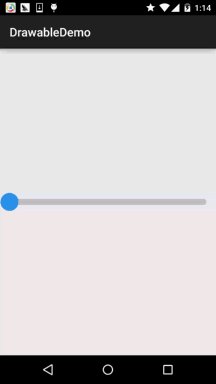
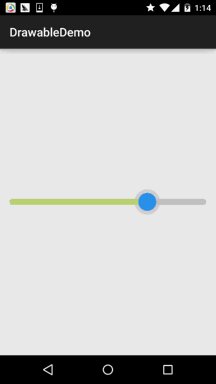
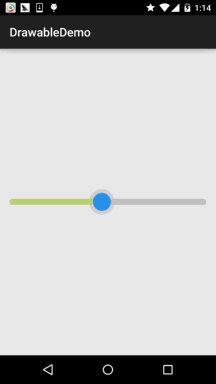
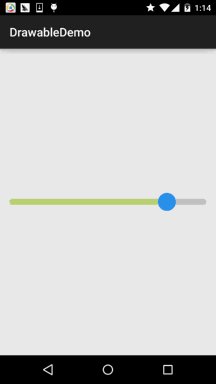
**運行效果圖**:

**代碼實現**:
非常簡單,結合前面學習的shapeDrawable和ClipDrawable:
**layerList_one.xml**
```
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<solid android:color="#C2C2C1" />
<corners android:radius="50dp" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle">
<solid android:color="#BCDA73" />
<corners android:radius="50dp" />
</shape>
</clip>
</item>
</layer-list>
```
然后在布局文件中添加一個Seekbar,內容如下:
```
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal"
android:indeterminateOnly="false"
android:maxHeight="10dp"
android:minHeight="5dp"
android:progressDrawable="@drawable/layerlist_one"
android:thumb="@drawable/shape_slider" />
```
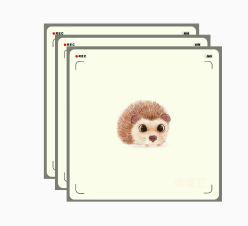
臥槽,沒了?對的,就是這么點東西~說了是層圖形對象,我們還可以弄個**層疊圖片**的效果:
**運行效果圖**:

**實現代碼**:
**層疊圖片的layerlist_two.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_bg_ciwei" />
</item>
<item
android:left="25dp"
android:top="25dp">
<bitmap
android:gravity="center"
android:src="@mipmap/ic_bg_ciwei" />
</item>
<item
android:left="50dp"
android:top="50dp">
<bitmap
android:gravity="center"
android:src="@mipmap/ic_bg_ciwei" />
</item>
</layer-list>
```
然后在activity_main.xml里加個ImageView,內容如下:
```
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/layerlist_two"/>
```
 簡單好用,還等什么,快快應用到你的項目中吧~
## 2.TransitionDrawable
> LayerDrawable的一個子類,TransitionDrawable只管理兩層的Drawable!兩層!兩層! 并且提供了透明度變化的動畫,可以控制一層Drawable過度到另一層Drawable的動畫效果。 根節點為<**transition**>,記住只有兩個Item,多了也沒用,屬性和LayerDrawable差不多, 我們需要調用**startTransition**方法才能啟動兩層間的切換動畫; 也可以調用**reverseTransition()**方法反過來播放:
**使用示例**:
**運行效果圖**:

**實現代碼**:
在res/drawable創建一個TransitionDrawable的xml文件
```
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@mipmap/ic_bg_meizi1"/>
<item android:drawable="@mipmap/ic_bg_meizi2"/>
</transition>
```
然后布局文件里加個ImageView,然后把src設置成上面的這個drawable 然后MainActivity.java內容如下:
```
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
TransitionDrawable td = (TransitionDrawable) img_show.getDrawable();
td.startTransition(3000);
//你可以可以反過來播放,使用reverseTransition即可~
//td.reverseTransition(3000);
}
}
```
另外,如果你想實現:多張圖片循環的淡入淡出的效果 可參考:[Android Drawable Resource學習(七)、TransitionDrawable](http://blog.csdn.net/lonelyroamer/article/details/8243606)中的示例 很簡單,核心原理就是:handler定時修改Transition中兩個圖片!
## 3.LevelListDrawable
> 用來管理一組Drawable的,我們可以為里面的drawable設置不同的level, 當他們繪制的時候,會根據level屬性值獲取對應的drawable繪制到畫布上,根節點 為:<**level-list**>他并沒有可以設置的屬性,我們能做的只是設置每個<**item**> 的屬性!
**item可供設置的屬性如下**:
> * **drawable**:引用的位圖資源,如果為空徐璈有一個Drawable類型的子節點
> * **minlevel:level**對應的最小值
> * **maxlevel:level**對應的最大值
**使用示例**:
**運行效果圖**:

**代碼實現**:
通過shapeDrawable畫圓,一式五份,改下寬高即可:
**shape_cir1.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#2C96ED"/>
<size android:height="20dp" android:width="20dp"/>
</shape>
```
接著到LevelListDrawable,這里我們設置五層:
**level_cir.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/shape_cir1" android:maxLevel="2000"/>
<item android:drawable="@drawable/shape_cir2" android:maxLevel="4000"/>
<item android:drawable="@drawable/shape_cir3" android:maxLevel="6000"/>
<item android:drawable="@drawable/shape_cir4" android:maxLevel="8000"/>
<item android:drawable="@drawable/shape_cir5" android:maxLevel="10000"/>
</level-list>
```
最后MainActivity寫如下代碼:
```
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private LevelListDrawable ld;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (ld.getLevel() > 10000) ld.setLevel(0);
img_show.setImageLevel(ld.getLevel() + 2000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
ld = (LevelListDrawable) img_show.getDrawable();
img_show.setImageLevel(0);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
}, 0, 100);
}
}
```
也很簡單,一個Timer定時器,handler修改level值~
## 4.StateListDrawable
> 好了終于迎來了最后一個drawable:StateListDrawable,這個名字看上去模式,其實我們 以前就用到了,還記得為按鈕設置不同狀態的drawable的<**selctor**>嗎?沒錯,用到的 就是這個StateListDrawable!
**可供設置的屬性如下**:
> * **drawable**:引用的Drawable位圖,我們可以把他放到最前面,就表示組件的正常狀態~
> * **state_focused**:是否獲得焦點
> * **state_window_focused**:是否獲得窗口焦點
> * **state_enabled**:控件是否可用
> * **state_checkable**:控件可否被勾選,eg:checkbox
> * **state_checked**:控件是否被勾選
> * **state_selected**:控件是否被選擇,針對有滾輪的情況
> * **state_pressed**:控件是否被按下
> * **state_active**:控件是否處于活動狀態,eg:slidingTab
> * **state_single**:控件包含多個子控件時,確定是否只顯示一個子控件
> * **state_first**:控件包含多個子控件時,確定第一個子控件是否處于顯示狀態
> * **state_middle**:控件包含多個子控件時,確定中間一個子控件是否處于顯示狀態
> * **state_last**:控件包含多個子控件時,確定最后一個子控件是否處于顯示狀態
**使用示例**:
那就來寫個簡單的圓角按鈕吧!
**運行效果圖**:

**代碼實現**:
那就先通過shapeDrawable來畫兩個圓角矩形,只是顏色不一樣而已:
**shape_btn_normal.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#DD788A"/>
<corners android:radius="5dp"/>
<padding android:top="2dp" android:bottom="2dp"/>
</shape>
```
接著我們來寫個selctor:**selctor_btn.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/shape_btn_pressed"/>
<item android:drawable="@drawable/shape_btn_normal"/>
</selector>
```
然后按鈕設置android:background="@drawable/selctor_btn"就可以了~ 你可以根據自己需求改成矩形或者橢圓,圓形等!
## 本節小結:
> 好的,關于Android中的13種不同類型的Drawable已經講解完畢了,當然,這只是基礎,實際 開發中肯定還有各種高逼格的用法,這就要靠大家去擴展了,這里只是給大家一個引導!
>
> 嗯,時間關系,上述的例子都是一個個試的,所以最后的demo亂七八糟哈,可能 你對這些素材又需要,還是貼下,有需要的自行下載:[DrawableDemo.zip](http://static.runoob.com/download/DrawableDemo.zip) 嗯,謝謝~祝周末愉快
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
