# 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
## 本節引言:
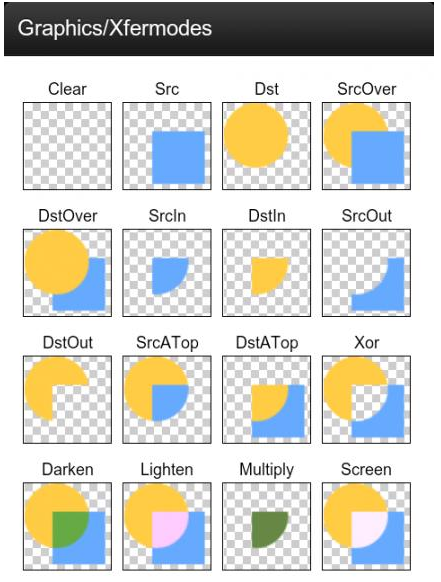
> 不知道標題這兩個玩意你熟不熟悉啦,如果自己實現過圓角或者圓形圖片,相信對這兩個名詞 并不模式,一時半伙沒想起來?沒關系,下面這個圖你可曾見過?
>
> 
>
> PS:網上都說在:\samples\android-XX\legacy\ApiDemos\src\com\example\android\apis\graphics 下能找到這個圖片- -,然而并沒有,不知道是不是因為我的sample是android-22的,只在這里找到一個 **Xfermodes.java**的Java文件!這里直接貼下網上找到的~
>
> 嗯,說回來,這圖相信大部分朋友都見過吧,沒見過也沒關系,本節我們帶大家來一點點的學習 這個東西~,看回我們前面的[Android基礎入門教程——8.3.1 三個繪圖工具類詳解](/w3cnote/android-tutorial-drawable-tool.html)
>
> **setXfermode**(Xfermode xfermode):設置圖形重疊時的處理方式,如合并,取交集或并集, 經常用來制作橡皮的擦除效果!
>
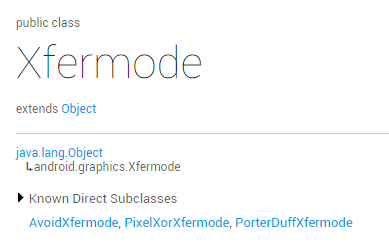
> 我們來到官方文檔:[Xfermode](http://androiddoc.qiniudn.com/reference/android/graphics/Xfermode.html),我們發現他有三個兒子:
>
> 
>
> 本節我們來學習他的前兩個兒子~
## 大兒子:AvoidXfermode
> 嗯,和前面學的MaskFilter的兩個子類一樣,不支持硬件加速,所以如果是API 14以上的版本, 需要關閉硬件加速才會有效果!怎么關自己看上一節哈~
>
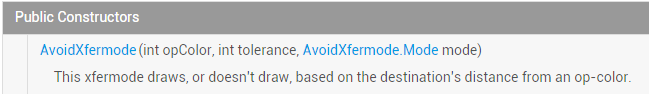
> 我們來看看他給我們提供的構造方法!官方API文檔:[AvoidXfermode](http://androiddoc.qiniudn.com/reference/android/graphics/AvoidXfermode.html)
>
> 
>
> 參數有三個,依次是:
>
> **opColor**:一個十六進制的帶透明度的顏色值,比如0x00C4C4;
>
> **tolerance**:容差值,如果你學過PS可能用過魔棒工具,就是設置選取顏色值的范圍,比如 容差為0,你選的是純黑的小點,當容差調為40的時候,范圍已經擴大到大塊黑色這樣!如果 還不是很明白,等下我們寫寫代碼就知道了!
>
> **mode**:AvoidXfermode模式,有兩種:**TARGET**與**AVOID**
### 模式1:AvoidXfermode.Mode.TARGET
> 該模式會判斷畫布上是否有與我們設置顏色值不一樣的顏色,如果有的話,會把這些區域 染上一層畫筆定義的顏色,其他地方不染色!下面我們寫代碼演示下,順便讓大家感覺下 這個容差值!
**使用代碼示例**:
**運行效果圖**:
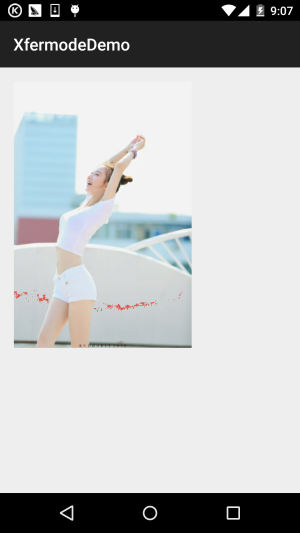
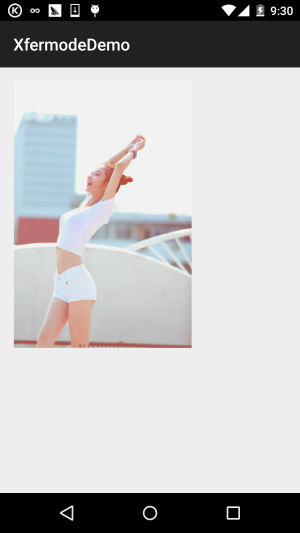
嗯,先上下原圖,素材來自**gank.io**:

接下來我們隨便把墻上某個地方的顏色用顏色取色器取下,然后寫一個簡單的View!
PS:需要在AndroidManifest.xml中的appliction節點添加關閉硬件加速: **android:hardwareAccelerated="false"**
```
/**
* Created by Jay on 2015/10/22 0022.
*/
public class AvoidXfermodeView1 extends View {
private Paint mPaint;
private Bitmap mBitmap;
private AvoidXfermode avoidXfermode;
public AvoidXfermodeView1(Context context) {
super(context);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AvoidXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗鋸齒
avoidXfermode = new AvoidXfermode(0XFFCCD1D4, 0, AvoidXfermode.Mode.TARGET);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 50, 50, mPaint);
mPaint.setARGB(255, 222, 83, 71);
mPaint.setXfermode(avoidXfermode);
canvas.drawRect(50, 50, 690, 1010, mPaint);
}
}
```
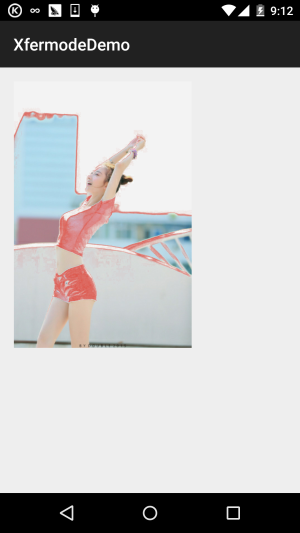
**運行后的效果**:

看到墻上那堆姨媽紅了沒,效果杠杠的,這里我們的容差值并沒有發揮作用,我們改一改,把 妹子的白衣服變成姨媽紅!
我們把上面構造AvoidXfermode的內容改成:
```
avoidXfermode = new AvoidXfermode(0XFFD9E5F3, 25, AvoidXfermode.Mode.TARGET);
```
然后,妹子身上的白衣服就變成姨媽紅了...,滿滿的罪惡感...

### 模式2:AvoidXfermode.Mode.AVOID
> 和上面的TARGET模式相反,上面是顏色一樣才改變顏色,這里是顏色不一樣反而改變顏色, 而容差值同樣帶來相反的結果,容差值為0時,只有當圖片中的像素顏色值與設置的顏色值完全不一樣 的時候才會被染色,而當容差值達到最大值255的時候,稍微有一點顏色不一樣就會被染色! 我們只需簡單的修改上面的例子就可以了,同一是修改下構造AvoidXfermode的內容! 我們改成下面這句:
```
avoidXfermode = new AvoidXfermode(0XFFD9E5F3,230, AvoidXfermode.Mode.AVOID);
```
**運行效果圖**:

## 二兒子:PixelXorXfermode
> 這個則是另一種圖像混排模式,比起大兒子更簡單,他的構造方法如下:
>
> 官方API文檔:[PixelXorXfermode](http://androiddoc.qiniudn.com/reference/android/graphics/PixelXorXfermode.html)
>
> 
>
> 參數解析:
>
> 就一個16進制帶透明值得顏色值,至于這個值的作用,是有一個算法的: PixelXorXfermode內部是按照" opColor ^ src ^ dst "這個異或算法運算的, 得到一個不透明的(alpha = 255)的色彩值,設置到圖像中!好吧,這是網上搜的 具體我也不知道,寫個例子試試效果唄~
**代碼示例**:
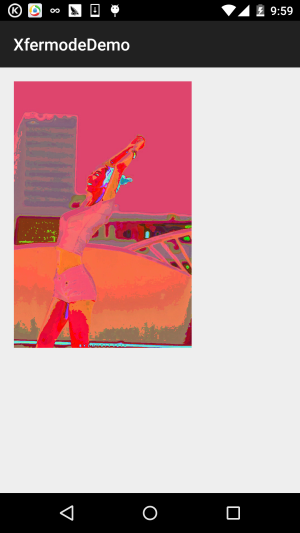
**運行效果圖**:

**實現代碼**:
```
/**
* Created by Jay on 2015/10/22 0022.
*/
public class PixelXorXfermodeView1 extends View{
private Paint mPaint;
private Bitmap mBitmap;
private PixelXorXfermode pixelxorXfermode;
public PixelXorXfermodeView1(Context context) {
super(context);
init();
}
public PixelXorXfermodeView1(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PixelXorXfermodeView1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗鋸齒
pixelxorXfermode = new PixelXorXfermode(0XFFD9E5F3);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.iv_meizi);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBitmap, 50, 50, mPaint);
mPaint.setARGB(255, 222, 83, 71);
mPaint.setXfermode(pixelxorXfermode);
canvas.drawRect(50, 50, 690, 1010, mPaint);
}
}
```
## 本節示例代碼下載:
[XfermodeDemo.zip](http://static.runoob.com/download/XfermodeDemo.zip)
## 本節小結:
> 好吧,滿滿的罪惡感,很漂亮的一個妹子,結果給我寫demo寫成了這個樣子,別怪我,  嗯,對了,忘記說,Xfermode的大兒子和二兒子已經過世(過期),在API 16后的版本,就 過期了,也就說本節并沒什么卵用...
>
> 也不能這樣說,Apache在4.4后的版本都給閹割了,但是還是有人用著HttpClient,或者 由這個庫寫的HTTP請求框架哈~當然,這種人基本很少很少!不過學多點總沒壞處,是吧, 下節的三兒子**PorterDuffXfermode**就沒過時啦,也很重要,嗯,放心,不會又會毀照片! 嗯,就說這么多,謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
