# 2.5.3 Spinner(列表選項框)的基本使用
## 本節引言:
> 本來本節是想給大家介紹一個Gallery(畫廊)的一個控件的,后來想想還是算了,因為 在Android 4.1后就已經被棄用了,盡管我們可以通過兼容不來使用Gallery,不過想想 還是算了,因為Gallery在每次切換圖片的時候,都需要重新創建視圖,這樣無疑會造成 很大資源浪費!我們可以通過其他方法來實現Gallery效果,比如通過HorizontalScrollView 來實現水平滾動效果,或者編寫一個水平方向的ListView~有興趣自己谷歌!
>
> 本節學習的是一個叫做Spinner的Adapter控件! 應用場景:當我們的app需要用戶輸入數據時,除了讓用戶自己打字以外,還有一種比較貼心的設計: 列出一組選項讓用戶從中挑選,從而方便了我們的用戶! 話不多說,開始學習Spinner的基本用法~
## 1.相關屬性
> * **android:dropDownHorizontalOffset**:設置列表框的水平偏移距離
> * **android:dropDownVerticalOffset**:設置列表框的水平豎直距離
> * **android:dropDownSelector**:列表框被選中時的背景
> * **android:dropDownWidth**:設置下拉列表框的寬度
> * **android:gravity**:設置里面組件的對其方式
> * **android:popupBackground**:設置列表框的背景
> * **android:prompt**:設置對話框模式的列表框的提示信息(標題),只能夠引用string.xml 中的資源id,而不能直接寫字符串
> * **android:spinnerMode**:列表框的模式,有兩個可選值: **dialog**:對話框風格的窗口 **dropdown**:下拉菜單風格的窗口(默認)
> * 可選屬性:**android:entries**:使用數組資源設置下拉列表框的列表項目
## 2.使用示例:
> 對了,Spinner會默認選中第一個值,就是默認調用spinner.setSection(0), 你可以通過這個設置默認的選中值,另外,會觸發一次OnItemSelectedListener 事件,暫時沒找到解決方法,下面折衷的處理是:添加一個boolean值,然后設置 為false,在onItemSelected時進行判斷,false說明是默認觸發的,不做任何操作 將boolean值設置為true;true的話則正常觸發事件! 示例中寫了兩個不同的Spinner,從數據源,列表框風格等進行對比~ 接下來我們來看下
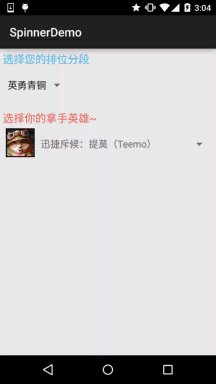
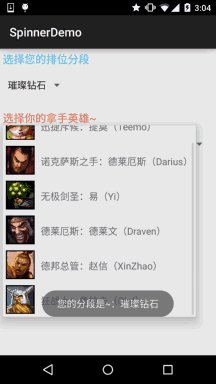
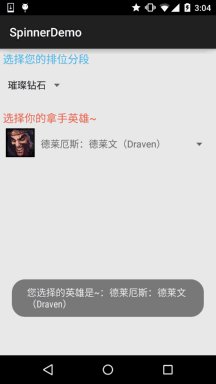
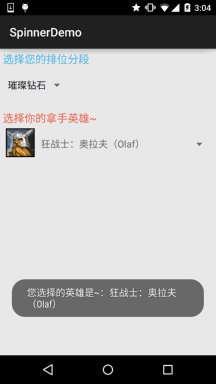
**效果圖**:

**代碼實現**:
這里依然使用的我們前面的可復用BaseAdapter:
第一個Spinner的數據源編寫:
在**res/values**下編寫一個:**myarrays.xml**的文件,內容如下:
```
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="data"> <item>英勇青銅</item> <item>不屈白銀</item> <item>榮耀黃金</item> <item>華貴鉑金</item> <item>璀璨鉆石</item> <item>超凡大師</item> <item>最強王者</item> </string-array> </resources>
```
接著是第二個Spinner的布局:**item_spin_hero.xml**:
```
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:padding="5dp"> <ImageView android:id="@+id/img_icon" android:layout_width="48dp" android:layout_height="48dp" android:src="@mipmap/iv_lol_icon1" /> <TextView android:id="@+id/txt_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="15dp" android:text="德瑪西亞" android:textSize="16sp" /> </LinearLayout>
```
再接著編寫一個Entitiy實體類:**Hero.java**:
```
/**
* Created by Jay on 2015/9/24 0024.
*/ public class Hero { private int hIcon; private String hName; public Hero() { } public Hero(int hIcon, String hName) { this.hIcon = hIcon; this.hName = hName; } public int gethIcon() { return hIcon; } public String gethName() { return hName; } public void sethIcon(int hIcon) { this.hIcon = hIcon; } public void sethName(String hName) { this.hName = hName; } }
```
最后是MainActivity的布局與Java代碼部分:
布局文件:**activity_main.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="選擇您的排位分段" android:textColor="#44BDED" android:textSize="18sp" /> <Spinner android:id="@+id/spin_one" android:layout_width="100dp" android:layout_height="64dp" android:entries="@array/data" android:prompt="@string/spin_title" android:spinnerMode="dialog" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="選擇你的拿手英雄~" android:textColor="#F5684A" android:textSize="18sp" /> <Spinner android:id="@+id/spin_two" android:layout_width="wrap_content" android:layout_height="64dp" /> </LinearLayout>
```
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener { private Spinner spin_one; private Spinner spin_two; private Context mContext; //判斷是否為剛進去時觸發onItemSelected的標志 private boolean one_selected = false; private boolean two_selected = false; private ArrayList<Hero> mData = null; private BaseAdapter myAdadpter = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; mData = new ArrayList<Hero>(); bindViews(); } private void bindViews() { spin_one = (Spinner) findViewById(R.id.spin_one); spin_two = (Spinner) findViewById(R.id.spin_two); mData.add(new Hero(R.mipmap.iv_lol_icon1,"迅捷斥候:提莫(Teemo)")); mData.add(new Hero(R.mipmap.iv_lol_icon2,"諾克薩斯之手:德萊厄斯(Darius)")); mData.add(new Hero(R.mipmap.iv_lol_icon3,"無極劍圣:易(Yi)")); mData.add(new Hero(R.mipmap.iv_lol_icon4,"德萊厄斯:德萊文(Draven)")); mData.add(new Hero(R.mipmap.iv_lol_icon5,"德邦總管:趙信(XinZhao)")); mData.add(new Hero(R.mipmap.iv_lol_icon6,"狂戰士:奧拉夫(Olaf)")); myAdadpter = new MyAdapter<Hero>(mData,R.layout.item_spin_hero) { @Override public void bindView(ViewHolder holder, Hero obj) { holder.setImageResource(R.id.img_icon,obj.gethIcon()); holder.setText(R.id.txt_name, obj.gethName()); } }; spin_two.setAdapter(myAdadpter); spin_one.setOnItemSelectedListener(this); spin_two.setOnItemSelectedListener(this); } @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { switch (parent.getId()){ case R.id.spin_one: if(one_selected){ Toast.makeText(mContext,"您的分段是~:" + parent.getItemAtPosition(position).toString(), Toast.LENGTH_SHORT).show(); }else one_selected = true; break; case R.id.spin_two: if(two_selected){ TextView txt_name = (TextView) view.findViewById(R.id.txt_name); Toast.makeText(mContext,"您選擇的英雄是~:" + txt_name.getText().toString(), Toast.LENGTH_SHORT).show(); }else two_selected = true; break; } } @Override public void onNothingSelected(AdapterView<?> parent) { } }
```
另外關于Spinner的OnItemSelectedListener,以及如何獲得選中項的值,就自己看上面的 代碼啦~
## 3.代碼示例下載:
[SpinnerDemo.zip](http://www.runoob.com/wp-content/uploads/2015/09/SpinnerDemo.zip)
## 本節小結
> 好的,本節給大家介紹了Spinner(下拉選項框)的使用,例子還是蠻有趣的,哈哈~! 別問我哪個區什么段位,我可是人機小王子,可惜一直在青銅分段苦苦掙扎~ 你知道為什么的,好吧,本節就到這里~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
