# 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
## 本節引言:
> 上一節,我們學習了Xfermode中的三兒子:PorterDuffXfermode構造方法中的為一個參數: **PorterDuff.Mode**,我們在觀看了16種圖片混排模式后,又自己寫代碼來驗證了一下文檔中 18種不同的混排模式,18種是新增了ADD和OVERLAY兩種模式!當然,僅僅驗證知道是不夠的, 本節我們來寫個例子,幫助我們熟悉下實際當中我們如何去使用PorterDuff.Mode為我們提供的 這些混排模式!本節帶來的例子是:圓形&圓角圖形的實現!
>
> 在[2.3.4 ImageView(圖像視圖)](http://www.runoob.com/w3cnote/android-tutorial-imageview.html "2.3.4 ImageView(圖像視圖)")我們最后就講解了一個最簡單 繪制圓形ImageView的實現,原理是在圖片上調用clipPath切出一個圓形!
>
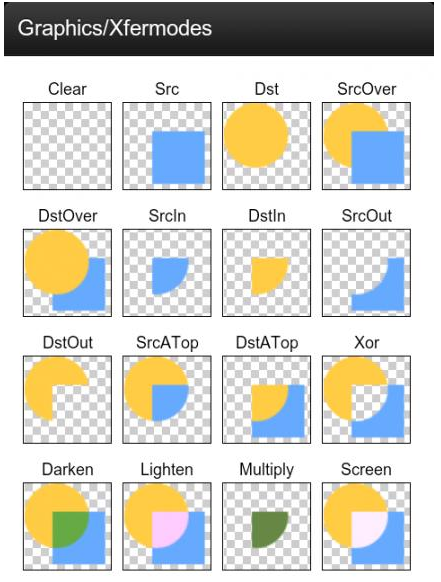
> 而這節則是利用**PorterDuff.Mode**中的**DST_IN**模式來實現,話不多說,開始本節內容! PS:本節例子采自弘洋大神的——[Android Xfermode 實戰 實現圓形、圓角圖片](http://blog.csdn.net/lmj623565791/article/details/42094215) 另外,還是要貼下PorterDuff.Mode的效果圖:
>
> 
## 1.要實現的效果圖以及實現流程分析:
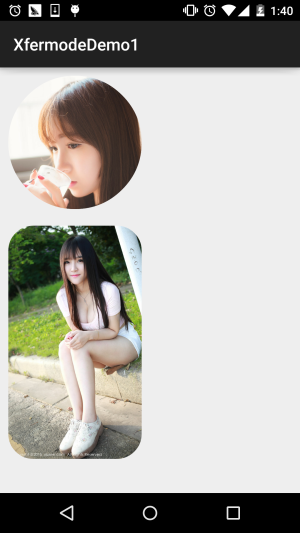
**運行后的效果圖**:

嗯,上述就是我們要實現的一個效果,通過這個**PorterDuff.Mode.DST_IN**模式來實現! 我們來分析分析實現流程:
> * **Step 1**: Xfermode無非是兩層圖構成,先繪制的叫DST圖(目標圖),后繪制的叫SRC圖(原圖),我們要實現 圓形或者圓角,我們可以先把要顯示的圖片繪制出來(DST),這里我們通過src的屬性進行了設置; 接著再繪制出圓形和圓角(SRC),我們想顯示的部分是他們相交的地方,而且是圖片部分的內容, 所以選擇:**DST_IN**模式!
> * **Step 2**: 嗯,知道了原理,接下來我們要考慮自定義ImageView相關的問題了:
> * 我們是想繪制的View是圓角或者圓形,那就需要加個屬性來判斷,而圓角也需要一個圓角半徑的 參數,于是乎我們可以通過自定義屬性(attrs.xml)的方式,然后再自定義View的構造方法中,將 這些參數取出來!
> * 接著到圖片大小的計算了: **首先**假如我們設置的是圓形的話,則需要讓寬高一致,以最小值為準,我們可以在onMesure()方法 調用getMeasuredXxx()獲得寬高,看誰小一點,調用setMeasuredDimension(x, x);設置寬高! **然后**,我們在onDraw()方法中獲取圖片寬高,接著按照圖片寬高,以及View寬高,計算縮放比例, 假如圖片寬高與View的寬高不匹配,所犯后的圖片寬高一定要大于View的寬高,so,取大值!
> * **再接著**就到圖片的繪制了,定義一個繪制圖形的方法,接著初始化畫筆后,設置setXfermode為 PorterDuff.Mode.DST_IN,先繪制圖片,再繪制圖形
> * **最后**是圖片緩存的一些東西,這里用了WeakReference來緩存圖片,避免每次onDraw都分配內存 與重繪,最后在invalidate中清楚緩存!
大體的實現流程如上述,知道流程再看代碼就簡單很多了!
## 2.代碼實現:
自定義控件屬性:**res/attrs.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleImageView">
<attr name="Radius" format="dimension"/>
<attr name="type">
<enum name="circle" value="0"/>
<enum name="round" value="1"/>
</attr>
</declare-styleable>
</resources>
```
接著是自定義ImageView:**CircleImageView.java**:
```
/**
* Created by Jay on 2015/10/25 0025.
*/
public class CircleImageView extends ImageView {
private Paint mPaint;
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
private Bitmap mMaskBitmap;
private WeakReference<Bitmap> mWeakBitmap;
//圖片相關的屬性
private int type; //類型,圓形或者圓角
public static final int TYPE_CIRCLE = 0;
public static final int TYPE_ROUND = 1;
private static final int BODER_RADIUS_DEFAULT = 10; //圓角默認大小值
private int mBorderRadius; //圓角大小
public CircleImageView(Context context) {
this(context, null);
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setAntiAlias(true);
//取出attrs中我們為View設置的相關值
TypedArray tArray = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView);
mBorderRadius = tArray.getDimensionPixelSize(R.styleable.CircleImageView_Radius, BODER_RADIUS_DEFAULT);
type = tArray.getInt(R.styleable.CircleImageView_type, TYPE_CIRCLE);
tArray.recycle();
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (type == TYPE_CIRCLE) {
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(width, width); //設置當前View的大小
}
}
@Override
protected void onDraw(Canvas canvas) {
//在緩存中取出bitmap
Bitmap bitmap = mWeakBitmap == null ? null : mWeakBitmap.get();
if (bitmap == null || bitmap.isRecycled()) {
//獲取圖片寬高
Drawable drawable = getDrawable();
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
if (drawable != null) {
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas drawCanvas = new Canvas(bitmap);
float scale = 1.0f;
if (type == TYPE_ROUND) {
scale = Math.max(getWidth() * 1.0f / width, getHeight()
* 1.0f / height);
} else {
scale = getWidth() * 1.0F / Math.min(width, height);
}
//根據縮放比例,設置bounds,相當于縮放圖片了
drawable.setBounds(0, 0, (int) (scale * width),
(int) (scale * height));
drawable.draw(drawCanvas);
if (mMaskBitmap == null || mMaskBitmap.isRecycled()) {
mMaskBitmap = getBitmap();
}
mPaint.reset();
mPaint.setFilterBitmap(false);
mPaint.setXfermode(mXfermode);
//繪制形狀
drawCanvas.drawBitmap(mMaskBitmap, 0, 0, mPaint);
//bitmap緩存起來,避免每次調用onDraw,分配內存
mWeakBitmap = new WeakReference<Bitmap>(bitmap);
//繪制圖片
canvas.drawBitmap(bitmap, 0, 0, null);
mPaint.setXfermode(null);
}
}
if (bitmap != null) {
mPaint.setXfermode(null);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
return;
}
}
//緩存Bitmap,避免每次OnDraw都重新分配內存與繪圖
@Override
public void invalidate() {
mWeakBitmap = null;
if (mWeakBitmap != null) {
mMaskBitmap.recycle();
mMaskBitmap = null;
}
super.invalidate();
}
//定義一個繪制形狀的方法
private Bitmap getBitmap() {
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗鋸齒
paint.setColor(Color.BLACK);
if (type == TYPE_ROUND) {
canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
mBorderRadius, mBorderRadius, paint);
} else {
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2, paint);
}
return bitmap;
}
}
```
最后在布局文件那里調用下:**activity_main.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.jay.xfermodedemo1.CircleImageView
android:layout_width="160dp"
android:layout_height="240dp"
android:layout_margin="10dp"
android:src="@mipmap/ic_bg_meizi2"
app:type="circle" />
<com.jay.xfermodedemo1.CircleImageView
android:layout_width="160dp"
android:layout_height="280dp"
android:layout_margin="10dp"
android:src="@mipmap/ic_bg_meizi1"
app:Radius="30dp"
app:type="round" />
</LinearLayout>
```
好的,代碼一次看不懂,看多兩次就懂的了~
## 3.本節代碼示例下載:
[XfermodeDemo1.zip](http://static.runoob.com/download/XfermodeDemo1.zip)
## 本節小結:
> 本節我們講解了Xfermode與PorterDuff的第一個應用例子,設置DST_IN模式來實現 圓形和圓角圖片ImageView的定制,相信大家對PorterDuff的簡單應用已經有些眉目了, 打鐵趁熱,下一節我們同一會寫個例子練練手~好的,就說這么多,謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
