# 2.6.1 PopupWindow(懸浮框)的基本使用
## 本節引言:
> 本節給大家帶來的是最后一個用于顯示信息的UI控件——PopupWindow(懸浮框),如果你想知道 他長什么樣子,你可以打開你手機的QQ,長按列表中的某項,這個時候后彈出一個黑色的小 對話框,這種就是PopupWindow了,和AlertDialog對話框不同的是,他的位置可以是隨意的;
>
> 另外AlertDialog是非堵塞線程的,而PopupWindow則是堵塞線程的!而官方有這樣一句話來介紹 PopupWindow:
>
> **A popup window that can be used to display an arbitrary view. The popup window is**
>
> **a floating container that appears on top of the current activity.**
>
> 大概意思是:一個彈出窗口控件,可以用來顯示任意View,而且會浮動在當前activity的頂部
>
> 下面我們就來對這個控件進行學習~
>
> 官方文檔:[PopupWindow](http://androiddoc.qiniudn.com/reference/android/widget/PopupWindow.html)
## 1.相關方法解讀
### 1)幾個常用的構造方法
> 我們在文檔中可以看到,提供給我們的PopupWindow的構造方法有九種之多,這里只貼實際 開發中用得較多的幾個構造方法:
>
> * **public PopupWindow (Context context)**
> * **public PopupWindow(View contentView, int width, int height)**
> * **public PopupWindow(View contentView)**
> * **public PopupWindow(View contentView, int width, int height, boolean focusable)**
>
> 參數就不用多解釋了吧,contentView是PopupWindow顯示的View,focusable是否顯示焦點
### 2)常用的一些方法
> 下面介紹幾個用得較多的一些方法,其他的可自行查閱文檔:
>
> * **setContentView**(View contentView):設置PopupWindow顯示的View
> * **getContentView**():獲得PopupWindow顯示的View
> * **showAsDropDown(View anchor)**:相對某個控件的位置(正左下方),無偏移
> * **showAsDropDown(View anchor, int xoff, int yoff)**:相對某個控件的位置,有偏移
> * **showAtLocation(View parent, int gravity, int x, int y)**: 相對于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以設置偏移或無偏移 PS:parent這個參數只要是activity中的view就可以了!
> * **setWidth/setHeight**:設置寬高,也可以在構造方法那里指定好寬高, 除了可以寫具體的值,還可以用WRAP_CONTENT或MATCH_PARENT, popupWindow的width和height屬性直接和第一層View相對應。
> * **setFocusable(true)**:設置焦點,PopupWindow彈出后,所有的觸屏和物理按鍵都由PopupWindows 處理。其他任何事件的響應都必須發生在PopupWindow消失之后,(home 等系統層面的事件除外)。 比如這樣一個PopupWindow出現的時候,按back鍵首先是讓PopupWindow消失,第二次按才是退出 activity,準確的說是想退出activity你得首先讓PopupWindow消失,因為不并是任何情況下按back PopupWindow都會消失,必須在PopupWindow設置了背景的情況下 。
> * **setAnimationStyle(int):**設置動畫效果
## 2.使用代碼示例
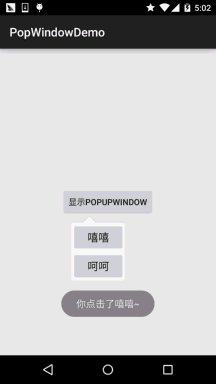
**運行效果圖**:

**實現關鍵代碼**:
先貼下動畫文件:**anim_pop.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="0"
android:toAlpha="1"
android:duration="2000">
</alpha>
</set>
```
接著是popupWindow的布局:**item_popip.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ic_pop_bg"
android:orientation="vertical">
<Button
android:id="@+id/btn_xixi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="嘻嘻"
android:textSize="18sp" />
<Button
android:id="@+id/btn_hehe"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="呵呵"
android:textSize="18sp" />
</LinearLayout>
```
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity {
private Button btn_show;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
btn_show = (Button) findViewById(R.id.btn_show);
btn_show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initPopWindow(v);
}
});
}
private void initPopWindow(View v) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_popup, null, false);
Button btn_xixi = (Button) view.findViewById(R.id.btn_xixi);
Button btn_hehe = (Button) view.findViewById(R.id.btn_hehe);
//1.構造一個PopupWindow,參數依次是加載的View,寬高
final PopupWindow popWindow = new PopupWindow(view,
ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
popWindow.setAnimationStyle(R.anim.anim_pop); //設置加載動畫
//這些為了點擊非PopupWindow區域,PopupWindow會消失的,如果沒有下面的
//代碼的話,你會發現,當你把PopupWindow顯示出來了,無論你按多少次后退鍵
//PopupWindow并不會關閉,而且退不出程序,加上下述代碼可以解決這個問題
popWindow.setTouchable(true);
popWindow.setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return false;
// 這里如果返回true的話,touch事件將被攔截
// 攔截后 PopupWindow的onTouchEvent不被調用,這樣點擊外部區域無法dismiss
}
});
popWindow.setBackgroundDrawable(new ColorDrawable(0x00000000)); //要為popWindow設置一個背景才有效
//設置popupWindow顯示的位置,參數依次是參照View,x軸的偏移量,y軸的偏移量
popWindow.showAsDropDown(v, 50, 0);
//設置popupWindow里的按鈕的事件
btn_xixi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "你點擊了嘻嘻~", Toast.LENGTH_SHORT).show();
}
});
btn_hehe.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "你點擊了呵呵~", Toast.LENGTH_SHORT).show();
popWindow.dismiss();
}
});
}
}
```
## 3.示例代碼下載
[PopWindowDemo.zip](http://www.runoob.com/wp-content/uploads/2015/10/PopWindowDemo.zip)
## 本節小結:
> 時間關系,并沒有想到好一點的示例,就寫了一個簡單的demo,應該能滿足簡單的需要,另外 如果想深入研究下PopupWindow的話可看下述的參考文獻:
> [Android PopupWindow的使用和分析](http://www.cnblogs.com/mengdd/p/3569127.html)
> [Android PopupWindow詳解](http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/0702/1627.html)
> 嗯,就說這么多,謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
