# 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
## 本節引言:
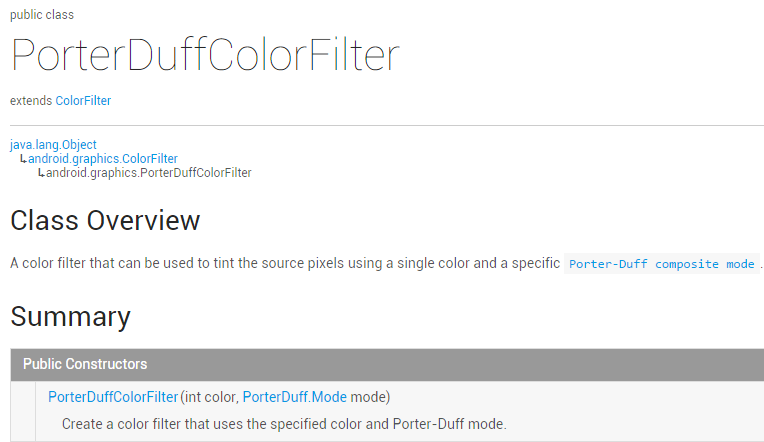
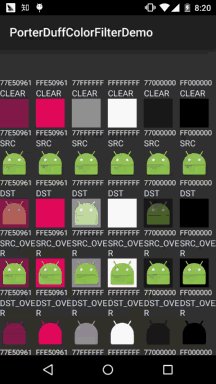
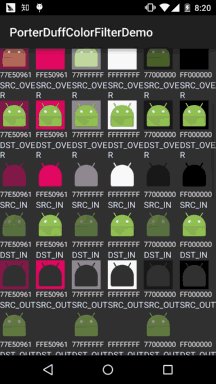
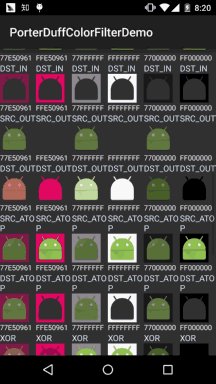
> 嗯,本來說好今天不寫的,還是寫吧,畢竟難得空閑哈~,本節給大家帶來的是 ColorFilter的第三個子類:**PorterDuffColorFilter**,看到**PorterDuff**大家一定不會 陌生吧,假如你看過前面的 [Android基礎入門教程——8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)](http://blog.csdn.net/coder_pig/article/details/49366747) 其實效果都是一樣的,只是這里用的是顏色,而且直接設置就好,下面我們來寫個簡單的 例子,我們取6種不同的顏色,對18種模式進行測試! 官方API文檔:[PorterDuffColorFilter](http://androiddoc.qiniudn.com/reference/android/graphics/PorterDuffColorFilter.html) 我們可以看到關鍵也是在于他的構造方法:
>
> 
>
> 前面是顏色,后面是模式~,來來來,寫例子:
## 1.測試代碼示例:
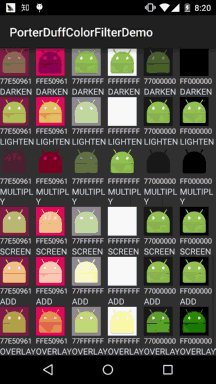
**運行效果圖**:

**代碼實現**:
這里的話我們用一個GridView來裝他們,我們先來寫下每個item的布局:**view_item.xml**:
```
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/img_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_color"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:textSize="12sp"
android:text="顏色"
android:textColor="#FFFFFFFF" />
<TextView
android:id="@+id/tv_mode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFD9ECFF"
android:text="模式"/>
</LinearLayout>
```
接著我們編寫一個POJO業務類:**Data.java**:
```
/**
* Created by Jay on 2015/10/29 0029.
*/
public class Data {
private int color;
private PorterDuff.Mode mode;
public Data() {
}
public Data(int color, PorterDuff.Mode mode) {
this.color = color;
this.mode = mode;
}
public int getColor() {
return color;
}
public PorterDuff.Mode getMode() {
return mode;
}
public void setColor(int color) {
this.color = color;
}
public void setMode(PorterDuff.Mode mode) {
this.mode = mode;
}
}
```
至于Adapter類的話我們用回以前寫的可復用的自定義BaseAdapter類,這里就不貼了,不過要加 多個方法:
```
/**
* 設置ColorFilter
* */
public ViewHolder setColorFilter(int id,int color,PorterDuff.Mode mode){
View view = getView(id);
if (view instanceof ImageView) {
((ImageView) view).setColorFilter(color,mode);
}
return this;
}
```
接著是我們的主布局文件:**activity_main.xml**:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/gd_show"
android:background="#FF333333"
android:numColumns="6"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
```
最后是我們的**MainActivity.java**類,填充數據,設置Adapter,非常簡單:
```
public class MainActivity extends AppCompatActivity {
private GridView gd_show;
private ArrayList<Data> items = null;
private MyAdapter<Data> myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gd_show = (GridView) findViewById(R.id.gd_show);
//填充數據,遍歷Mode模式:
items = new ArrayList<Data>();
for (PorterDuff.Mode mode : PorterDuff.Mode.class.getEnumConstants()) {
items.add(new Data(0x77E50961, mode));
items.add(new Data(0xFFE50961, mode));
items.add(new Data(0x77FFFFFF, mode));
items.add(new Data(0xFFFFFFFF, mode));
items.add(new Data(0x77000000, mode));
items.add(new Data(0xFF000000, mode));
}
myAdapter = new MyAdapter<Data>(items, R.layout.view_item) {
@Override
public void bindView(ViewHolder holder, Data obj) {
holder.setColorFilter(R.id.img_show, obj.getColor(), obj.getMode());
holder.setText(R.id.tv_color, String.format("%08X", obj.getColor()));
holder.setText(R.id.tv_mode, obj.getMode().toString());
}
};
gd_show.setAdapter(myAdapter);
}
}
```
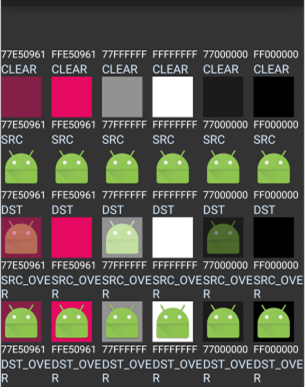
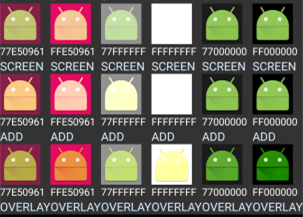
上面的動圖可能太快,有時讀者相查下,這里分開圖截,因為沒找到好用的截全屏工具, 所以這里只能分段截...




## 2.本節示例代碼下載:
[PorterDuffColorFilterDemo2.zip](http://static.runoob.com/download/PorterDuffColorFilterDemo2.zip)
## 本節小結:
> 本節非常簡短,API文檔里就那么個用法,這里也把18種情況也列舉出來了,相信 會對大家學習圖像混排帶來幫助~謝謝,今天請了一天假,會學校又感受了下學生的 感覺,去了一趟圖書館,看了一大波的美女,然后心情就nice了,決定還是暫時先 在這個公司好好滴做一個實習生,換了環境不一定能改變什么,先從改變自己開始吧~
>
> PS:例子摘自Github:[ColorFilterTest](https://github.com/gaeeyo/ColorFilterTest) 
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
