# 1.8 工程相關解析(各種文件,資源訪問)
## 本節引言:
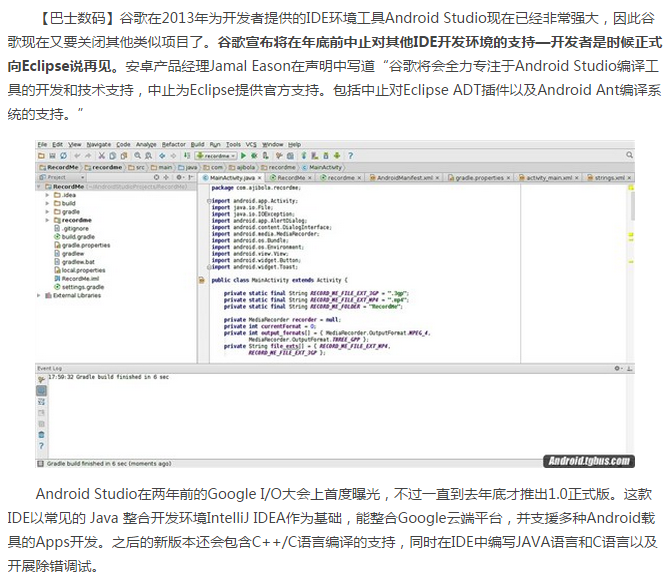
前面講了一堆看似和我們Android開發無關的東西是吧,當然是現在看似而已,以后你回頭看就知道了! 好吧,本節我們就來以前面創建的Hello World項目為入口,來了解工程結構, 以及Android中的資源訪問的兩種方式!后續教程使用的IDE是Android Studio,因為在前幾天谷歌正式宣布,在年底前終止對其他IDE開發環境的支持!

## 1.工程項目結構解析:
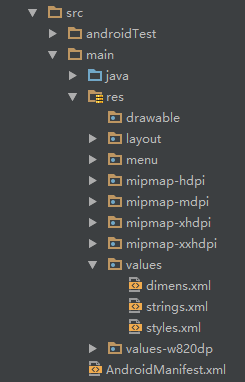
我們開發大部分時間都花在下面這個部分上:

接下來我們對關鍵部分進行講解:
> * **java:**我們寫Java代碼的地方,業務功能都在這里實現
> * **res:**存放我們各種資源文件的地方,有圖片,字符串,動畫,音頻等,還有各種形式的XML文件
### 1.res資源文件夾介紹:
PS:說到這個**res目錄**,另外還有提下這個**assets目錄**,雖然這里沒有,但是我們可以自己創建,兩者的區別在于是否前者下所有的資源文件都會在R.java文件下生成對應的資源id,而后者并不會;前者我們可以直接通過資源id訪問到對應的資源;而后者則需要我們通過AssetManager以二進制流的形式來讀取!對了,這個R文件可以理解為字典,res下每個資源都都會在這里生成一個唯一的id!
接著說下res這個資源目錄下的相關目錄:
**PS:**下述mipmap的目錄,在Eclipse并不存在這個,Eclipse中都是drawable開頭的,其實區別不大,只是使用mipmap會在圖片縮放在提供一定的性能優化,分辨率不同系統會根據屏幕分辨率來選擇hdpi,mdpi,xmdpi,xxhdpi下的對應圖片,所以你解壓別人的apk可以看到上述目錄同一名稱的圖片,在四個文件夾下都有,只是大小和像素不一樣而已!當然,這也不是絕對的,比如我們把所有的圖片都丟在了drawable-hdpi下的話,即使手機 本該加載ldpi文件夾下的圖片資源,但是ldpi下沒有,那么加載的還會是hdpi下的圖片! 另外,還有一種情況:比如是hdpi,mdpi目錄下有,ldpi下沒有,那么會加載mdpi中的資源! 原則是使用最接近的密度級別!另外如果你想禁止Android不跟隨屏幕密度加載不同文件夾的資源,只需在AndroidManifest.xml文件中添加android:anyDensity="false"字段即可!
1.先說下**圖片**資源:
> * **drawable:**存放各種位圖文件,(.png,.jpg,.9png,.gif等)除此之外可能是一些其他的drawable類型的XML文件
> * **mipmap-hdpi:**高分辨率,一般我們把圖片丟這里
> * **mipmap-mdpi:**中等分辨率,很少,除非兼容的的手機很舊
> * **mipmap-xhdpi:**超高分辨率,手機屏幕材質越來越好,以后估計會慢慢往這里過渡
> * **mipmap-xxhdpi:**超超高分辨率,這個在高端機上有所體現
2.接著說下**布局**資源:
> * layout:該目錄下存放的就是我們的布局文件,另外在一些特定的機型上,我們做屏幕適配,比如480*320這樣的手機,我們會另外創建一套布局,就行:layout-480x320這樣的文件夾!
3.接下來說下菜單資源:
> * **menu:**在以前有物理菜單按鈕,即menu鍵的手機上,用的較多,現在用的并不多,菜單項相關的資源xml可在這里編寫,不知道谷歌會不會出新的東西來替代菜單了~
4.接下來說下values目錄:
> * demens.xml:定義尺寸資源
> * string.xml:定義字符串資源
> * styles.xml:定義樣式資源
> * colors.xml:定義顏色資源
> * arrays.xml:定義數組資源
> * attrs.xml:自定義控件時用的較多,自定義控件的屬性!
> * theme主題文件,和styles很相似,但是會對整個應用中的Actvitiy或指定Activity起作用,一般是改變窗口外觀的!可在Java代碼中通過setTheme使用,或者在Androidmanifest.xml中為<application...>添加theme的屬性! PS:你可能看到過這樣的values目錄:values-w820dp,values-v11等,前者w代表平板設備,820dp代表屏幕寬度;而v11這樣代表在API(11),即android 3.0后才會用到的!
5.在接著說下這個raw目錄: 用于存放各種原生資源(音頻,視頻,一些XML文件等),我們可以通過openRawResource(int id)來獲得資源的二進制流!其實和Assets差不多,不過這里面的資源會在R文件那里生成一個資源id而已
6.最后還有個動畫的,動畫有兩種:屬性動畫和補間動畫:
> * animator:存放屬性動畫的XML文件
> * anim:存放補間動畫的XML文件
### 2.如何去使用這些資源
嗯,知道有什么資源,接下來就來了解該怎么用了: 前面也說了,我們所有的資源文件都會在R.java文件下生成一個資源id,我們可以通過這個資源id來完成資源的訪問,使用情況有兩種:Java代碼中使用和XML代碼中使用: **Java代碼中使用:**
```
Java 文字:txtName.setText(getResources().getText(R.string.name));
圖片:imgIcon.setBackgroundDrawableResource(R.drawable.icon);
顏色:txtName.setTextColor(getResouces().getColor(R.color.red));
布局:setContentView(R.layout.main);
控件:txtName = (TextView)findViewById(R.id.txt_name);
```
**XML代碼中使用:**
通過@xxx即可得到,比如這里獲取文本和圖片:
```
<TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background = "@drawable/img_back"/>
```
## 2.深入了解三個文件:
好了,接下來我們就要剖析工程里三個比較重要的文件: MainActivity.java,布局文件:activity_main和Android配置文件:AndroidManifest.xml **PS:**圖片內容可能有點差距,沒時間做圖,望體諒~

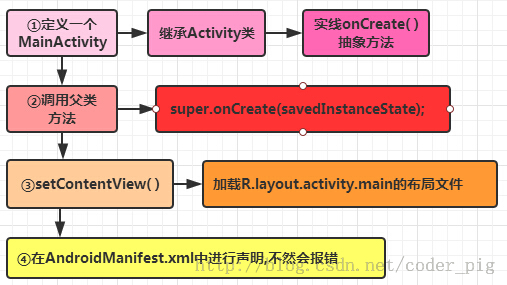
### MainActivity.java:
代碼如下
```
package jay.com.example.firstapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
```
代碼分析:

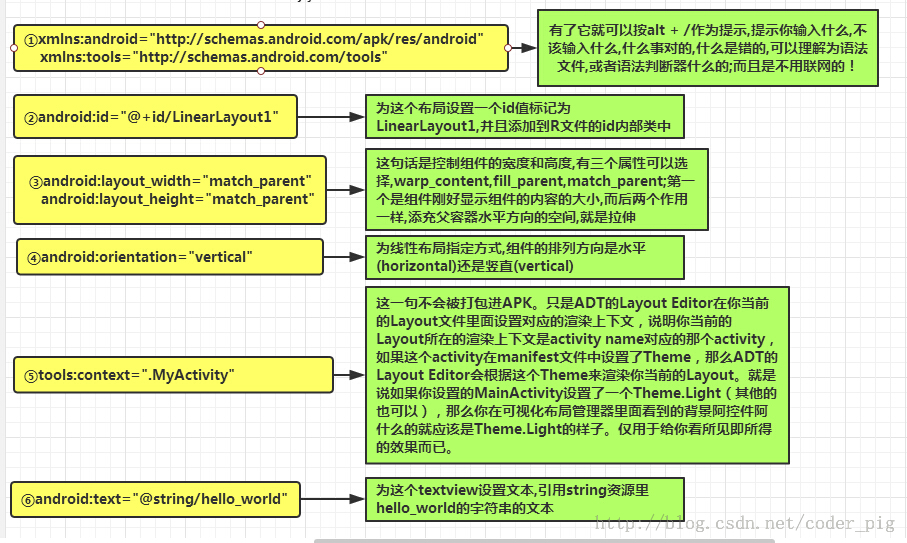
### 布局文件:activity_main.xml:
代碼如下:
```
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
```
代碼分析:
我們定義了一個LinearLayout線性布局,在xml命名空間中定義我們所需要使用的架構,來自于①

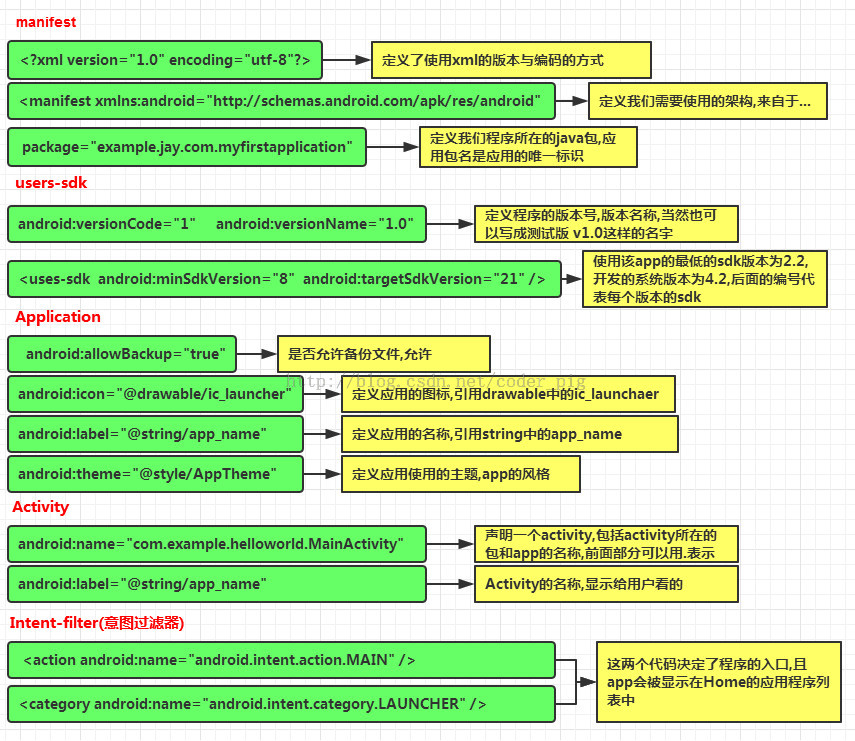
### AndroidManifest.xml配置文件:
代碼如下:
```
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="jay.com.example.firstapp" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
```
代碼分析:

除了上述內容外:
> ①如果app包含其他組件的話,都要使用類型說明語法在該文件中進行聲明 Server:<server>元素 BroadcastReceiver<receiver>元素 ContentProvider<provider>元素 IntentFilter<intent-filter>元素</provider></receiver></server>
>
> ②權限的聲明: 在該文件中顯式地聲明程序需要的權限,防止app錯誤地使用服務, 不恰當地訪問 資源,最終提高android app的健壯性 android.permission.SEND_SMS 有這句話表示app需要使用發送信息的權限,安裝的時候就會提示用戶, 相關權限可以在sdk參考手冊查找!
## 本節小結:
本節我們對我們的Hello World項目進行了詳細的了解,相關目錄是做什么的,res下的資源文件有哪些,有什么作用,怎么使用這些資源!同時來通過畫圖的方式詳細地講解了工程中三個最重要的文件!到這里相信你對Android項目已經有個大體的了解了!謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
