# 2.4.2 Date & Time組件(上)
## 本節引言:
> 本節給大家帶來的是Android給我們提供的顯示時間的幾個控件,他們分別是: TextClock,AnalogClock,Chronometer,另外其實還有個過時的DigitalClock就不講解了! 好的,開始本節內容!
## 1.TextClock(文本時鐘)
> TextClock是在Android 4.2(API 17)后推出的用來替代DigitalClock的一個控件!
> TextClock可以以字符串格式顯示當前的日期和時間,因此推薦在Android 4.2以后使用TextClock。
> 這個控件推薦在24進制的android系統中使用,TextClock提供了兩種不同的格式, 一種是在24進制中顯示時間和日期,另一種是在12進制中顯示時間和日期。大部分人喜歡默認的設置。
可以通過調用:TextClock提供的is24HourModeEnabled()方法來查看,系統是否在使用24進制時間顯示! 在24進制模式中:
* 如果沒獲取時間,首先通過getFormat24Hour()返回值;
* 獲取失敗則通過getFormat12Hour()獲取返回值;
* 以上都獲取失敗則使用默認;
另外他給我們提供了下面這些方法,對應的還有get方法:
| Attribute Name | Related Method | Description |
| :-- | :-- | :-- |
| **android:format12Hour** | **setFormat12Hour(CharSequence)** | **設置12時制的格式** |
| **android:format24Hour** | **setFormat24Hour(CharSequence)** | **設置24時制的格式** |
| **android:timeZone** | **setTimeZone(String)** | **設置時區** |
其實更多的時間我們是花在時間形式定義上,就是里面這個CharSequence! 這里提供下常用的寫法以及結果:
```
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MM/dd/yy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="MMMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="E, MMMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="EEEE, MMMM dd, yyyy h:mmaa"/>
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="Noteworthy day: 'M/d/yy"/>
```
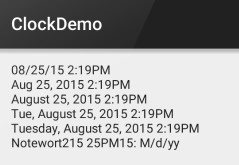
**運行結果:**

**PS:**另外minsdk 要大于或者等于17哦!
## 2.AnalogClock(模擬時鐘)
就是下圖這種:

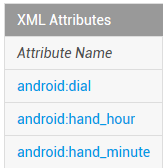
官網中我們可以看到這樣三個屬性:

依次是:表背景,表時針,分時針的圖片,我們可以自行定制:
**示例代碼如下:**
```
<AnalogClock
android:layout_width="100dp"
android:layout_height="100dp"
android:dial="@mipmap/ic_c_bg"
android:hand_hour="@mipmap/zhen_shi"
android:hand_minute="@mipmap/zhen_fen" />
```
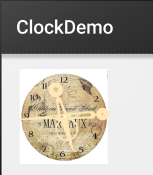
**運行結果:**

## 3.Chronometer(計時器)
如題,就是一個簡單的計時器,我們直接上使用示例吧:
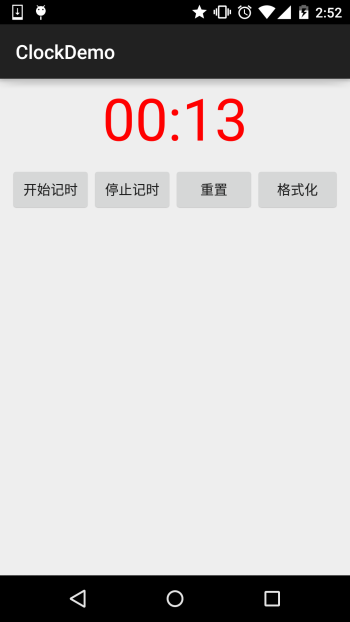
**使用示例:**
**實現代碼:**
**布局代碼:**
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Chronometer
android:id="@+id/chronometer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="60dip" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:orientation="horizontal">
<Button
android:id="@+id/btnStart"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="開始記時" />
<Button
android:id="@+id/btnStop"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="停止記時" />
<Button
android:id="@+id/btnReset"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="重置" />
<Button
android:id="@+id/btn_format"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="格式化" />
</LinearLayout>
</LinearLayout>
```
**MainActivity.java**
```
public class MainActivity extends AppCompatActivity implements View.OnClickListener,Chronometer.OnChronometerTickListener{
private Chronometer chronometer;
private Button btn_start,btn_stop,btn_base,btn_format;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
chronometer = (Chronometer) findViewById(R.id.chronometer);
btn_start = (Button) findViewById(R.id.btnStart);
btn_stop = (Button) findViewById(R.id.btnStop);
btn_base = (Button) findViewById(R.id.btnReset);
btn_format = (Button) findViewById(R.id.btn_format);
chronometer.setOnChronometerTickListener(this);
btn_start.setOnClickListener(this);
btn_stop.setOnClickListener(this);
btn_base.setOnClickListener(this);
btn_format.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btnStart:
chronometer.start();// 開始計時
break;
case R.id.btnStop:
chronometer.stop();// 停止計時
break;
case R.id.btnReset:
chronometer.setBase(SystemClock.elapsedRealtime());// 復位
break;
case R.id.btn_format:
chronometer.setFormat("Time:%s");// 更改時間顯示格式
break;
}
}
@Override
public void onChronometerTick(Chronometer chronometer) {
String time = chronometer.getText().toString();
if(time.equals("00:00")){
Toast.makeText(MainActivity.this,"時間到了~",Toast.LENGTH_SHORT).show();
}
}
}
```
**運行截圖:**

## 本節小結:
本節跟大家簡單的介紹了TextClock,AnalogClock,Chronometer這三個組件,從篇幅就可以看出 其實這幾個東西用得并不多,幾乎是沒用過...知道下就好,用法也超簡單... 就這樣吧,本節就到這里~謝謝
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
