# 2.3.1 TextView(文本框)詳解
## 本節引言:
> 學習完Android中的六大布局,從本節開始我們來一個個講解Android中的UI控件,本節給大家帶來的UI控件是:TextView(文本框),用于顯示文本的一個控件,另外聲明一點,我不是翻譯API文檔,不會一個個屬性的去扣,只學實際開發中常用的,有用的,大家遇到感覺到陌生的屬性可以查詢對應的API!當然,每一節開始都會貼這一節對應API文檔的鏈接:[TextView API](http://androiddoc.qiniudn.com/reference/android/widget/TextView.html) 好了,在開始本節內容前,先要介紹下幾個單位:
>
> **dp(dip):** device independent pixels(設備獨立像素). 不同設備有不同的顯示效果,這個和設備硬件有關,一般我們為了支持WVGA、HVGA和QVGA 推薦使用這個,不依賴像素。 **px: pixels(像素)**. 不同設備顯示效果相同,一般我們HVGA代表320x480像素,這個用的比較多。 **pt: point**,是一個標準的長度單位,1pt=1/72英寸,用于印刷業,非常簡單易用; **sp: scaled pixels(放大像素)**. 主要用于字體顯示best for textsize。
## 1.基礎屬性詳解:
通過下面這個簡單的界面,我們來了解幾個最基本的屬性:

布局代碼:
```
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center"
android:background="#8fffad">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp"
android:layout_height="200dp"
android:gravity="center"
android:text="TextView(顯示框)"
android:textColor="#EA5246"
android:textStyle="bold|italic"
android:background="#000000"
android:textSize="18sp" />
</RelativeLayout>
```
上面的TextView中有下述幾個屬性:
* **id:**為TextView設置一個組件id,根據id,我們可以在Java代碼中通過findViewById()的方法獲取到該對象,然后進行相關屬性的設置,又或者使用RelativeLayout時,參考組件用的也是id!
* **layout_width:**組件的寬度,一般寫:**wrap_content**或者**match_parent(fill_parent)**,前者是控件顯示的內容多大,控件就多大,而后者會填滿該控件所在的父容器;當然也可以設置成特定的大小,比如我這里為了顯示效果,設置成了200dp。
* **layout_height:**組件的寬度,內容同上。
* **gravity:**設置控件中內容的對齊方向,TextView中是文字,ImageView中是圖片等等。
* **text:**設置顯示的文本內容,一般我們是把字符串寫到string.xml文件中,然后通過@String/xxx取得對應的字符串內容的,這里為了方便我直接就寫到""里,不建議這樣寫!!!
* **textColor:**設置字體顏色,同上,通過colors.xml資源來引用,別直接這樣寫!
* **textStyle:**設置字體風格,三個可選值:**normal**(無效果),**bold**(加粗),**italic**(斜體)
* **textSize:**字體大小,單位一般是用sp!
* **background:**控件的背景顏色,可以理解為填充整個控件的顏色,可以是圖片哦!
## 2.實際開發例子
### 2.1 帶陰影的TextView
涉及到的幾個屬性:
* **android:shadowColor:**設置陰影顏色,需要與shadowRadius一起使用哦!
* **android:shadowRadius:**設置陰影的模糊程度,設為0.1就變成字體顏色了,建議使用3.0
* **android:shadowDx:**設置陰影在水平方向的偏移,就是水平方向陰影開始的橫坐標位置
* **android:shadowDy:**設置陰影在豎直方向的偏移,就是豎直方向陰影開始的縱坐標位置
效果圖:

實現代碼:
```
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:shadowColor="#F9F900"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:text="帶陰影的TextView"
android:textColor="#4A4AFF"
android:textSize="30sp" />
```
### 2.2 帶邊框的TextView:
> 如果你想為TextView設置一個邊框背景,普通矩形邊框或者圓角邊框!下面可能幫到你! 另外TextView是很多其他控件的父類,比如Button,也可以設置這樣的邊框! 實現原理很簡單,自行編寫一個ShapeDrawable的資源文件!然后TextView將blackgroung 設置為這個drawable資源即可!
簡單說下shapeDrawable資源文件的幾個節點以及屬性:
> * <**solid** android:color = "xxx"> 這個是設置背景顏色的
> * <**stroke** android:width = "xdp" android:color="xxx"> 這個是設置邊框的粗細,以及邊框顏色的
> * <**padding** androidLbottom = "xdp"...> 這個是設置邊距的
> * <**corners** android:topLeftRadius="10px"...> 這個是設置圓角的
> * <**gradient**> 這個是設置漸變色的,可選屬性有: **startColor**:起始顏色 **endColor**:結束顏色 **centerColor**:中間顏色 **angle**:方向角度,等于0時,從左到右,然后逆時針方向轉,當angle = 90度時從下往上 **type**:設置漸變的類型
實現效果圖:

代碼實現:
Step 1:編寫矩形邊框的Drawable:
```
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 設置一個黑色邊框 -->
<stroke android:width="2px" android:color="#000000"/>
<!-- 漸變 -->
<gradient
android:angle="270"
android:endColor="#C0C0C0"
android:startColor="#FCD209" />
<!-- 設置一下邊距,讓空間大一點 -->
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"/>
</shape>
```
Step 2:編寫圓角矩形邊框的Drawable:
```
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 設置透明背景色 -->
<solid android:color="#87CEEB" />
<!-- 設置一個黑色邊框 -->
<stroke
android:width="2px"
android:color="#000000" />
<!-- 設置四個圓角的半徑 -->
<corners
android:bottomLeftRadius="10px"
android:bottomRightRadius="10px"
android:topLeftRadius="10px"
android:topRightRadius="10px" />
<!-- 設置一下邊距,讓空間大一點 -->
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
```
Step 3:將TextView的blackground屬性設置成上面這兩個Drawable:
```
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtOne"
android:layout_width="200dp"
android:layout_height="64dp"
android:textSize="18sp"
android:gravity="center"
android:background="@drawable/txt_rectborder"
android:text="矩形邊框的TextView" />
<TextView
android:id="@+id/txtTwo"
android:layout_width="200dp"
android:layout_height="64dp"
android:layout_marginTop="10dp"
android:textSize="18sp"
android:gravity="center"
android:background="@drawable/txt_radiuborder"
android:text="圓角邊框的TextView" />
</LinearLayout>
```
### 2.3 帶圖片(drawableXxx)的TextView:
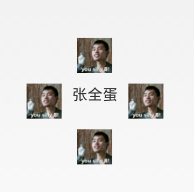
在實際開發中,我們可能會遇到這種需求:

如圖,要實現這種效果,可能你的想法是:一個ImageView用于顯示圖片 + 一個TextView用于顯示文字,然后把他們丟到一個LinearLayout中,接著依次創建四個這樣的小布局,再另外放到一個大的LinearLayout中,效果是可以實現,但是會不會有點繁瑣呢?而且前面我們前面也說過,布局層次越少,性能越好!使用drawableXxx就可以省掉上面的過程,直接設置四個TextView就可以完成我們的需求!
**基本用法:**
設置圖片的核心其實就是:**drawableXxx**;可以設置四個方向的圖片: **drawableTop**(上),**drawableButtom**(下),**drawableLeft**(左),**drawableRight**(右) 另外,你也可以使用**drawablePadding**來設置圖片與文字間的間距!
**效果圖**:(設置四個方向上的圖片)

**實現代碼:**
```
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jay.example.test.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:drawableTop="@drawable/show1"
android:drawableLeft="@drawable/show1"
android:drawableRight="@drawable/show1"
android:drawableBottom="@drawable/show1"
android:drawablePadding="10dp"
android:text="張全蛋" />
</RelativeLayout>
```
**一些問題:** 可能你會發現,我們這樣設置的drawable并不能自行設置大小,在XML是無法直接設置的; 所以我們需要在Java代碼中來進行一個修改!
示例代碼如下:
```
package com.jay.example.test;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView txtZQD;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtZQD = (TextView) findViewById(R.id.txtZQD);
Drawable[] drawable = txtZQD.getCompoundDrawables();
// 數組下表0~3,依次是:左上右下
drawable[1].setBounds(100, 0, 200, 200);
txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2],
drawable[3]);
}
}
```
運行效果圖:

**代碼分析:**
> * ①Drawable[] drawable = txtZQD.getCompoundDrawables( ); 獲得四個不同方向上的圖片資源,數組元素依次是:左上右下的圖片
> * ②drawable[1].setBounds(100, 0, 200, 200); 接著獲得資源后,可以調用setBounds設置左上右下坐標點,比如這里設置了代表的是: 長是:從離文字最左邊開始100dp處到200dp處 寬是:從文字上方0dp處往上延伸200dp!
> * ③txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2], drawable[3]);為TextView重新設置drawable數組!沒有圖片可以用null代替哦! PS:另外,從上面看出我們也可以直接在Java代碼中調用setCompoundDrawables為 TextView設置圖片!
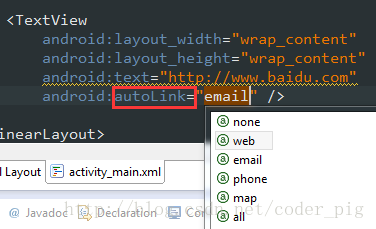
### 2.4 使用autoLink屬性識別鏈接類型
當文字中出現了URL,E-Mail,電話號碼,地圖的時候,我們可以通過設置autoLink屬性;當我們點擊 文字中對應部分的文字,即可跳轉至某默認APP,比如一串號碼,點擊后跳轉至撥號界面!

看下效果圖:

all就是全部都包含,自動識別協議頭~ 在Java代碼中可以調用setAutoLinkMask(Linkify.ALL); 這個時候可以不寫協議頭,autolink會自動識別,但是還要為這個TextView設置: setMovementMethod(LinkMovementMethod.getInstance()); 不然點擊了是沒效果的!
### 2.5 TextView玩轉HTML
> 如題,除了顯示普通文本外,TextView還預定義了一些類似于HTML的標簽,通過這些標簽,我們可以使 TextView顯示不同的字體顏色,大小,字體,甚至是顯示圖片,或者鏈接等!我們只要使用HTML中的一些 標簽,加上android.text.HTML類的支持,即可完成上述功能!
PS:當然,并不是支持所有的標簽,常用的有下述這些:
> * <**font**>:設置顏色和字體。
> * <**big**>:設置字體大號
> * <**small**>:設置字體小號
> * <**i**><**b**>:斜體粗體
> * <**a**>:連接網址
> * <**img**>:圖片
如果直接setText的話是沒作用的,我們需要調用Html.fromHtml()方法將字符串轉換為CharSequence接口, 然后再進行設置,如果我們需要相應設置,需要為TextView進行設置,調用下述方法: `Java setMovementMethod(LinkMovementMethod.getInstance())`
嗯,接著我們寫代碼來試試:
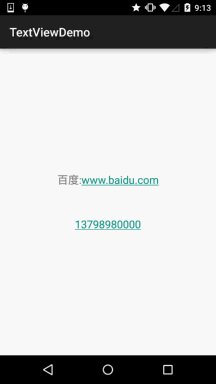
**1)測試文本與超鏈接標簽**
```
package jay.com.example.textviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.text.util.Linkify;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView)findViewById(R.id.txtOne);
String s1 = "<font color='blue'><b>百度一下,你就知道~:</b></font><br>";
s1 += "<a href = 'http://www.baidu.com'>百度</a>";
t1.setText(Html.fromHtml(s1));
t1.setMovementMethod(LinkMovementMethod.getInstance());
}
}
```
運行效果圖:

恩呢,測試完畢~
**2)測試src標簽,插入圖片:**
看下運行效果圖:

接下來看下實現代碼,實現代碼看上去有點復雜,用到了反射(對了,別忘了在drawable目錄下放一個icon的圖片哦!):
```
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
String s1 = "圖片:<img src = 'icon'/><br>";
t1.setText(Html.fromHtml(s1, new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
Drawable draw = null;
try {
Field field = R.drawable.class.getField(source);
int resourceId = Integer.parseInt(field.get(null).toString());
draw = getResources().getDrawable(resourceId);
draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
} catch (Exception e) {
e.printStackTrace();
}
return draw;
}
}, null));
}
}
```
嘿嘿,你也可以自己試試,比如為圖片加上超鏈接,點擊圖片跳轉這樣~
### 2.6 SpannableString&SpannableStringBuilder定制文本
> 除了上面的HTML可以定制我們TextView的樣式外,還可以使用SpannableString和SpannableStringBuilder來完成,兩者區別:前者針對的是不可變文本,而后者則是針對可變文本,這里只講解前者,對后者有興趣可自行查閱文本!
SpannableString可供我們使用的API有下面這些:
> * **BackgroundColorSpan** 背景色
> * **ClickableSpan** 文本可點擊,有點擊事件
> * **ForegroundColorSpan** 文本顏色(前景色)
> * **MaskFilterSpan** 修飾效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
> * **MetricAffectingSpan** 父類,一般不用
> * **RasterizerSpan** 光柵效果
> * **StrikethroughSpan** 刪除線(中劃線)
> * **SuggestionSpan** 相當于占位符
> * **UnderlineSpan** 下劃線
> * **AbsoluteSizeSpan** 絕對大小(文本字體)
> * **DynamicDrawableSpan** 設置圖片,基于文本基線或底部對齊。
> * **ImageSpan** 圖片
> * **RelativeSizeSpan** 相對大小(文本字體)
> * **ReplacementSpan** 父類,一般不用
> * **ScaleXSpan** 基于x軸縮放
> * **StyleSpan** 字體樣式:粗體、斜體等
> * **SubscriptSpan** 下標(數學公式會用到)
> * **SuperscriptSpan** 上標(數學公式會用到)
> * **TextAppearanceSpan** 文本外貌(包括字體、大小、樣式和顏色)
> * **TypefaceSpan** 文本字體
> * **URLSpan** 文本超鏈接
好吧,還是蠻多的,這里給出個最簡單的例子吧,其他的參數調用可自行百度谷歌~ **1)最簡單例子:** 運行效果圖:

實現代碼:
```
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
TextView t2 = (TextView) findViewById(R.id.txtTwo);
SpannableString span = new SpannableString("紅色打電話斜體刪除線綠色下劃線圖片:.");
//1.設置背景色,setSpan時需要指定的flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)
span.setSpan(new ForegroundColorSpan(Color.RED), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2.用超鏈接標記文本
span.setSpan(new URLSpan("tel:4155551212"), 2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3.用樣式標記文本(斜體)
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 5, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//4.用刪除線標記文本
span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5.用下劃線標記文本
span.setSpan(new UnderlineSpan(), 10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6.用顏色標記
span.setSpan(new ForegroundColorSpan(Color.GREEN), 10, 13,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//7.//獲取Drawable資源
Drawable d = getResources().getDrawable(R.drawable.icon);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
//8.創建ImageSpan,然后用ImageSpan來替換文本
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);
}
}
```
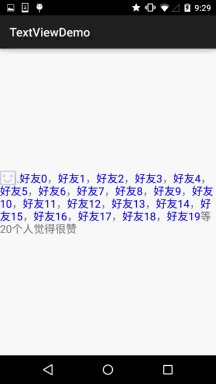
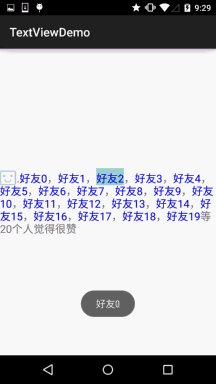
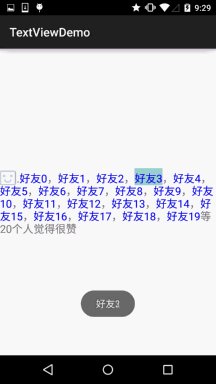
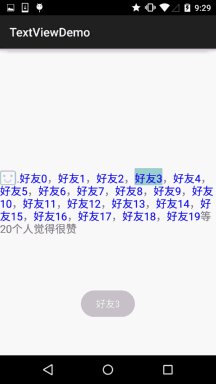
**2)實現部分可點擊的TextView** 相信玩過QQ空間和微信朋友圈的朋友對下面的東東并不陌生吧,我們可以點擊 對應的用戶然后進入查看用戶相關的信息是吧!

下面我們就來寫個簡單的例子來實現下效果:
```
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
StringBuilder sb = new StringBuilder();
for (int i = 0; i < 20; i++) {
sb.append("好友" + i + ",");
}
String likeUsers = sb.substring(0, sb.lastIndexOf(",")).toString();
t1.setMovementMethod(LinkMovementMethod.getInstance());
t1.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE);
}
//定義一個點擊每個部分文字的處理方法
private SpannableStringBuilder addClickPart(String str) {
//贊的圖標,這里沒有素材,就找個笑臉代替下~
ImageSpan imgspan = new ImageSpan(MainActivity.this, R.drawable.ic_widget_face);
SpannableString spanStr = new SpannableString("p.");
spanStr.setSpan(imgspan, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
//創建一個SpannableStringBuilder對象,連接多個字符串
SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr);
ssb.append(str);
String[] likeUsers = str.split(",");
if (likeUsers.length > 0) {
for (int i = 0; i < likeUsers.length; i++) {
final String name = likeUsers[i];
final int start = str.indexOf(name) + spanStr.length();
ssb.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, name,
Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
//刪除下劃線,設置字體顏色為藍色
ds.setColor(Color.BLUE);
ds.setUnderlineText(false);
}
},start,start + name.length(),0);
}
}
return ssb.append("等" + likeUsers.length + "個人覺得很贊");
}
}
```
運行效果圖:

核心其實就是:ClickableSpan的設置而已~你可以自己搗鼓著寫下QQ空間評論的那個自己寫一個~
### 2.7 實現跑馬燈效果的TextView
簡單說下什么是跑馬燈,就是類似于web一樣,有一行字一直循環滾滾動這樣,好吧還是看看 實現效果圖,一看就懂的了~
實現效果圖:

代碼實現:
```
<TextView
android:id="@+id/txtOne"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:text="你整天說著日了狗日了狗,但是你卻沒有來,呵呵呵呵呵呵呵呵呵呵~"/>
```
### 2.8 設置TextView字間距和行間距
就像我們平時編寫文檔的時候,我們需要排版,設置下行或者字之間的間距是吧: Android中的TextView也可以進行這樣的設置:
**字間距:**
```
android:textScaleX:調節字間距的,默認值1.0f,值是float
Java中setScaleX(2.0f);
```
**行間距:** Android系統中TextView默認顯示中文時會比較緊湊,為了讓每行保持的行間距
> **android:lineSpacingExtra:**設置行間距,如"3dp" **android:lineSpacingMultiplier:**設置行間距的倍數,如"1.2"
Java代碼中可以通過: **setLineSpacing**方法來設置
### 2.9 自動換行
先說下,如果一行顯示不完,可以用:
```
android:singleLine = "true"
```
除此之外,可以也設置多行顯示不完,添加個maxLines的屬性即可!
## 3.本節小結:
本節對Android中的TextView控件進行了詳細的解析,提供了開發中常見的一些問題的解決方法,相信 會為你的實際開發帶來大大的便利,另外,筆者能力有限,寫出來的東西可能有些紕漏,歡迎指出, 不勝感激~另外,轉載請注明出處:coder-pig!謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
