# 7.5.1 WebView(網頁視圖)基本用法
## 本節引言
> 本節給大家帶來的是Android中的一個用于顯示網頁的控件:**WebView**(網頁視圖)。
>
> 現在Android應用 層開發的方向有兩種:客戶端開發和HTML5移動端開發!
>
> 所謂的HTML5端就是:HTML5 + CSS + JS來構建 一個網頁版的應用,而這中間的媒介就是這個WebView,而Web和網頁端可以通過JS來進行交互,比如, 網頁讀取手機聯系人,調用手機相關的API等!
>
> 而且相比起普通的客戶端開發,HTML5移動端有個優勢: 可以用百分比來布局,而且如果HTML5端有什么大改,我們不用像客戶端那樣去重新下一個APP,然后 覆蓋安裝,我們只需修改下網頁即可!而客戶端...慘不忍睹,當然HTML5也有個缺點,就是性能的問題, 數據積累,耗電問題,還有閃屏等等...
>
> 另外,針對這種跨平臺我們可以使用其他的第三方快速開發 框架,比如PhoneGap,對了,還有現在網絡上很多一鍵生成APP類的網站,用戶通過拖拉,設置圖片 之類的簡單操作就可以生成一個應用,大部分都是用的HTML5來完成的!有模板,直接套,你懂的~ 好的,話不多說,開始本節內容!
## 1.什么是WebView?
> 答:Android內置webkit內核的高性能瀏覽器,而WebView則是在這個基礎上進行封裝后的一個 控件,WebView直譯網頁視圖,我們可以簡單的看作一個可以嵌套到界面上的一個瀏覽器控件!
## 2.相關方法
> 先上官方文檔:[WebView](http://androiddoc.qiniudn.com/reference/android/webkit/WebView.html) 并不打算一個個地去講屬性,用到哪個寫哪個,其他的自行查閱文檔! 除了直接WebView外我們還可以添加你自己的行為,可以自行定制下述類:
**WebChromeClient**:輔助WebView處理Javascript的對話框、網站圖標、網站title、加載進度等! 比如下面這些:
| 方法 | 作用 |
| :-- | :-- |
| **onJsAlert**(WebView view,String url,String message,JsResult result) | 處理Js中的Alert對話框 |
| **onJsConfirm**(WebView view,String url,String message,JsResult result) | 處理Js中的Confirm對話框 |
| **onJsPrompt**(WebView view,String url,String message,String defaultValue,JsPromptResult result) | 處理Js中的Prompt對話框 |
| **onProgressChanged**(WebView view,int newProgress) | 當加載進度條發生改變時調用 |
| **onReceivedIcon**(WebView view, Bitmap icon) | 獲得網頁的icon |
| **onReceivedTitle**(WebView view, String title) | 獲得網頁的標題 |
**WebViewClient**:輔助WebView處理各種通知與請求事件! 比如下面這些方法:
| 方法 | 作用 |
| :-- | :-- |
| **onPageStared**(WebView view,String url) | 通知主程序網頁開始加載 |
| **onPageFinished**(WebView view,String url,Bitmap favicon) | 通知主程序,網頁加載完畢 |
| **doUpdateVisitedHistory**(WebView view,String url,boolean isReload) | 更新歷史記錄 |
| **onLoadResource**(WebView view,String url) | 通知主程序WebView即將加載指定url的資源 |
| **onScaleChanged**(WebView view,float oldScale,float newScale) | ViewView的縮放發生改變時調用 |
| **shouldOverrideKeyEvent**(WebView view,KeyEvent event) | 控制webView是否處理按鍵時間,如果返回true,則WebView不處理,返回false則處理 |
| **shouldOverrideUrlLoading**(WebView view,String url) | 控制對新加載的Url的處理,返回true,說明主程序處理WebView不做處理,返回false意味著WebView會對其進行處理 |
| **onReceivedError**(WebView view,int errorCode,String description,String failingUrl) | 遇到不可恢復的錯誤信息時調用 |
**WebSettings**:WebView相關配置的設置,比如setJavaScriptEnabled()設置是否允許JS腳本執行 部分方法如下:
| 方法 | 作用 |
| :-- | :-- |
| **getSettings**() | 返回一個WebSettings對象,用來控制WebView的屬性設置 |
| **loadUrl**(String url) | 加載指定的Url |
| **loadData**(String data,String mimeType,String encoding) | 加載指定的Data到WebView中.使用"data:"作為標記頭,該方法不能加載網絡數據.其中mimeType為數據類型如:textml,image/jpeg. encoding為字符的編碼方式 |
| **loadDataWithBaseURL**(String baseUrl, String data, String mimeType, String encoding, String historyUrl) | 比上面的loadData更加強大 |
| **setWebViewClient**(WebViewClient client) | 為WebView指定一個WebViewClient對象.WebViewClient可以輔助WebView處理各種通知,請求等事件。 |
| **setWebChromeClient**(WebChromeClient client) | 為WebView指定一個WebChromeClient對象,WebChromeClient專門用來輔助WebView處理js的對話框,網站title,網站圖標,加載進度條等 |
這里重要區分三個load方法的區別:
> **loadUrl**():直接顯示網頁內容(單獨顯示網絡圖片),一般不會出現亂碼。 **loadData**(data, "text/html", "UTF-8"):用來加載URI格式的數據,不能通過網絡來加載內容, 不能加載圖片,而且經常會遇到亂碼的問題,我們知道String類型的數據主要是Unicode編碼的, 而WebView一般為了節省資源使用的是UTF-8編碼,盡管我們按上面寫了,但是還需要為webView設置: webview.getSettings().setDefaultTextEncodingName("UTF -8"); **loadDataWithBaseURL**(baseUrl, string, "text/html", "utf-8", null):loadData類的一個 增強類,可以加載圖片,baseUrl為你存儲的圖片路徑,而且只需在這里設置utf-8就可以解決亂碼 問題了!
這里只是列舉了部分屬性而已,其他的還需自行查閱官方文檔:
[WebChromeClient文檔](http://androiddoc.qiniudn.com/reference/android/webkit/WebChromeClient.html)
[WebViewClient文檔](http://androiddoc.qiniudn.com/reference/android/webkit/WebViewClient.html)
[WebSettings文檔](http://androiddoc.qiniudn.com/reference/android/webkit/WebSettings.html)
## 3.一些常見需求講解
### 需求1:根據URL加載網頁
**1)直接在Activity上加載一個WebView**
**運行效果圖**:

**實現代碼**:
```
public class MainActivity extends AppCompatActivity {
private WebView webView;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = new WebView(this);
webView.setWebViewClient(new WebViewClient() {
//設置在webView點擊打開的新網頁在當前界面顯示,而不跳轉到新的瀏覽器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
webView.getSettings().setJavaScriptEnabled(true); //設置WebView屬性,運行執行js腳本
webView.loadUrl("http://www.baidu.com/"); //調用loadView方法為WebView加入鏈接
setContentView(webView); //調用Activity提供的setContentView將webView顯示出來
}
//我們需要重寫回退按鈕的時間,當用戶點擊回退按鈕:
//1.webView.canGoBack()判斷網頁是否能后退,可以則goback()
//2.如果不可以連續點擊兩次退出App,否則彈出提示Toast
@Override
public void onBackPressed() {
if (webView.canGoBack()) {
webView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
super.onBackPressed();
}
}
}
}
```
**2)布局代碼中設置WebView**
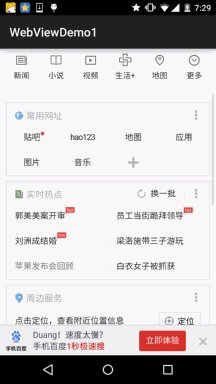
相信大家都見過很多的新聞類App吧或者門戶信息類的App,他的結構可能是這樣的:

左上角一個點擊關閉當前Activity的按鈕,中間是新聞的title,右面是一個刷新按鈕, 而在右下角可能有這樣一個懸浮的按鈕,當我們滑動超過屏幕寬度他就會顯示出來, 當用戶點擊后又會回滾到網頁的頂部!下面我們來簡單的實現下!
**運行效果圖**:

**實現代碼**:
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_back;
private TextView txt_title;
private Button btn_top;
private Button btn_refresh;
private WebView wView;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindViews();
}
private void bindViews() {
btn_back = (Button) findViewById(R.id.btn_back);
txt_title = (TextView) findViewById(R.id.txt_title);
btn_top = (Button) findViewById(R.id.btn_top);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView = (WebView) findViewById(R.id.wView);
btn_back.setOnClickListener(this);
btn_refresh.setOnClickListener(this);
btn_top.setOnClickListener(this);
wView.loadUrl("http://www.baidu.com");
wView.setWebChromeClient(new WebChromeClient() {
//這里設置獲取到的網站title
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
txt_title.setText(title);
}
});
wView.setWebViewClient(new WebViewClient() {
//在webview里打開新鏈接
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_back:
finish(); //關閉當前Activity
break;
case R.id.btn_refresh:
wView.reload(); //刷新當前頁面
break;
case R.id.btn_top:
wView.setScrollY(0); //滾動到頂部
break;
}
}
@Override
public void onBackPressed() {
if (wView.canGoBack()) {
wView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
finish();
}
}
}
}
```
**問題答疑**:
相信細心的朋友看到,我們回到一開始加載的頁面后,按返回鍵,按了多次還是沒有退出 當前的APP,后來還是我們手動去點back鍵通過調用finish方法才能關閉當前的Activity? 這是為什么呢?明明百度一下已經是第一個頁面啊?
> 答:其實發生這個的原因是:網址的重定向問題引起的,其實我們在訪問百度的時候:
>
> 盡管我們load的是www.baidu.com,但是百度做了重定向,跳轉到了手機版百度一下網頁: 即實際你的流程是:www.baidu.com -> 手機版百度一下 -> 打開其他的鏈接!
>
> 我們看到我們上面shouldOverrideUrlLoading()方法是這樣寫的:
>
> **view.loadUrl(url);return true;** 我們知道用戶點擊一次回退鍵,那么webview會調用一次goback方法(),我們把上面三個 設做A,B,C三個站點,在C時點回退,C - > B沒問題,接著再點 B -> A,這個時候問題 就來了盡管B來到了A,但是因為重定向又跳轉到了B,如此循環往復...這就是為什么 點擊回退鍵并沒有推出WebView的原因,解決方法:手速,在webview未加載完網頁 錢連續雙擊回退鍵,手速要夠快,哈哈!說笑而已,要解決這個問題,我們只需將 shouldOverrideUrlLoading里的東東刪掉,然后寫上**return false**;即可! 不信是重定向,可以自己修改下URL試試~
### 需求2:WebView滾動事件的監聽
我們都知道監聽滾動事件一般都是設置setOnScrollChangedListener,可惜的是 WebView并沒有給我們提供這樣的方法,但是我們可以重寫WebView,覆蓋里面的一個方法: protected void onScrollChanged(final int l, final int t, final int oldl,final int oldt){} 然后再對外提供一個接口,示例代碼如下:
**MyWebViewDemo.java**:
```
/**
* Created by Jay on 2015/9/11 0011.
*/
public class MyWebView extends WebView {
private OnScrollChangedCallback mOnScrollChangedCallback;
public MyWebView(Context context) {
super(context);
}
public MyWebView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyWebView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (mOnScrollChangedCallback != null) {
mOnScrollChangedCallback.onScroll(l - oldl, t - oldt);
}
}
public OnScrollChangedCallback getOnScrollChangedCallback() {
return mOnScrollChangedCallback;
}
public void setOnScrollChangedCallback(
final OnScrollChangedCallback onScrollChangedCallback) {
mOnScrollChangedCallback = onScrollChangedCallback;
}
public static interface OnScrollChangedCallback {
//這里的dx和dy代表的是x軸和y軸上的偏移量,你也可以自己把l, t, oldl, oldt四個參數暴露出來
public void onScroll(int dx, int dy);
}
}
```
**MainActivity.java**:
```
public class MainActivity extends AppCompatActivity {
private MyWebView wView;
private Button btn_icon;
private long exitTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn_icon = (Button) findViewById(R.id.btn_icon);
wView = (MyWebView) findViewById(R.id.wView);
wView.loadUrl("http://www.hao123.com");
wView.setWebViewClient(new WebViewClient() {
//在webview里打開新鏈接
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
//比如這里做一個簡單的判斷,當頁面發生滾動,顯示那個Button
wView.setOnScrollChangedCallback(new MyWebView.OnScrollChangedCallback() {
@Override
public void onScroll(int dx, int dy) {
if (dy > 0) {
btn_icon.setVisibility(View.VISIBLE);
} else {
btn_icon.setVisibility(View.GONE);
}
}
});
btn_icon.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.setScrollY(0);
btn_icon.setVisibility(View.GONE);
}
});
}
@Override
public void onBackPressed() {
if (wView.canGoBack()) {
wView.goBack();
} else {
if ((System.currentTimeMillis() - exitTime) > 2000) {
Toast.makeText(getApplicationContext(), "再按一次退出程序",
Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
finish();
}
}
}
}
```
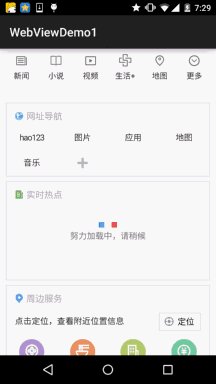
**運行效果圖**:

當網頁開始滾動,會呈現一個呵呵的按鈕,我們點擊呵呵按鈕可以回到頂部! 然后呵呵按鈕會隱藏~
### 需求3:滾動條的問題
> 你可能用的屬性如下:
>
> * setHorizontalScrollBarEnabled(false);//水平不顯示
> * setVerticalScrollBarEnabled(false); //垂直不顯示
> * setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);//滾動條在WebView內側顯示
> * setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)//滾動條在WebView外側顯示
### 需求4:設置縮放以及自適應屏幕
根據我們一般的習慣打開網頁對于看不清楚的地方,我們喜歡雙指來縮放網頁,而WebView 則需要我們自己手動來設置這個是否支持縮放了!
只需要在加入下述代碼即可:
```
WebSettings settings = wView.getSettings();
settings.setUseWideViewPort(true);//設定支持viewport
settings.setLoadWithOverviewMode(true); //自適應屏幕
settings.setBuiltInZoomControls(true);
settings.setDisplayZoomControls(false);
settings.setSupportZoom(true);//設定支持縮放
```
使用上述代碼后,進去頁面就會是這樣一個效果:

當我們縮放時,出現了一個惡心的問題,就是很常見的縮放控件,我們肯定是不想要的啦, 那么加上下面句代碼就可以把縮放控件給隱藏掉了!
```
settings.setDisplayZoomControls(false);
```
我們也可以自行設置初始的縮放比例,只需為webView:
```
wView.setInitialScale(25);//為25%,最小縮放等級
```
嘿嘿,上面是整個網頁都縮放的,不過可能有時我們僅僅是需要對字體進行縮放,那么可以 這樣做:
```
settings.setTextZoom(int);
```
也可以直接通過:
```
settings.setTextSize(TextSize.LARGER);
```
來設置大小。
Android自帶五個可選字體大小的值:SMALLEST(50%),SMALLER(75%),NORMAL(100%),LARGER(150%), LARGEST(200%)。
### 需求5.獲取WebView的Cookie數據
我們都知道Cookie其實只是一個代表用戶唯一標識的字符串,情景一般是: 用戶輸入賬號密碼后,點擊登陸,用戶要拿著這個Cookie去訪問服務器提供的相關服務! 我們可以把cookie的獲取寫到onPageFinsihed的方法中,簡單的可以這樣寫:
```
@Override
public void onPageFinished(WebView view, String url) {
CookieManager cookieManager = CookieManager.getInstance();
String CookieStr = cookieManager.getCookie(url);
Log.e("HEHE", "Cookies = " + CookieStr);
super.onPageFinished(view, url);
}
```
### 需求6.設置WebView的Cookie數據
嘿嘿,我們上面獲取到了Cookie或者通過其他途徑獲得了Cookie,我們如何為WebView設置Cookie呢? 我們可以在需要設置Cookie的地方加入下述代碼:
```
CookieSyncManager.createInstance(MainActivity.this);
CookieManager cookieManager = CookieManager.getInstance();
cookieManager.setAcceptCookie(true);
cookieManager.setCookie(url, cookies); //cookies是要設置的cookie字符串
CookieSyncManager.getInstance().sync();
```
對了,上述代碼需要寫在loadUrl()之前,而且如果設置了Cookie了,盡量別再進行其他的設置 不然可能會無效,建議設置cookie的寫在webView相關設置的最后面~loadUrl()之前!
## 4.示例代碼下載:
WebViewDemo1:[下載 WebViewDemo1.zip](/try/download/WebViewDemo1.zip)
WebViewDemo2:[下載 WebViewDemo2.zip](/try/download/WebViewDemo2.zip)
## 本節小結:
> 好的,本節給大家介紹了一下WebView的基本用法,加載網頁,設置縮放,字體縮放, 自適應屏幕,以及Cookie的獲取以及設置;相信日常開發中還有各種奇葩的需求,不過 限于篇幅就寫這么多,有idea的歡迎留言,下節我們來學習HTML5端如何通過JavaScript 來與WebView交互,并獲取手機的相關數據!敬請期待~謝謝~
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
