# 8.3.16 Canvas API詳解(Part 1)
## 本節引言:
> 前面我們花了13小節詳細地講解了Android中Paint類大部分常用的API,本節開始我們來講解 Canvas(畫板)的一些常用API,我們在
>
> * [8.3.1 三個繪圖工具類詳解](http://www.runoob.com/w3cnote/android-tutorial-drawable-tool.html "8.3.1 三個繪圖工具類詳解")中已經列出了我們可供調用的一些方法,我們分下類:
>
> * **drawXxx方法族**:以一定的坐標值在當前畫圖區域畫圖,另外圖層會疊加, 即后面繪畫的圖層會覆蓋前面繪畫的圖層。
> * **clipXXX方法族**:在當前的畫圖區域裁剪(clip)出一個新的畫圖區域,這個 畫圖區域就是canvas對象的當前畫圖區域了。比如:clipRect(new Rect()), 那么該矩形區域就是canvas的當前畫圖區域
> * **getXxx方法族**:獲得與Canvas相關一些值,比如寬高,屏幕密度等。
> * **save**(),**restore**(),**saveLayer**(),**restoreToCount**()等保存恢復圖層的方法
> * **translate**(平移),**scale**(縮放),**rotate**(旋轉),**skew**(傾斜)
>
> 當然還有其他一些零散的方法,嗯,從本節開始我會挑一些感覺有點意思的API來進行學習~
>
> 而本節先給大家帶來的是**translate**(平移),**scale**(縮放),**rotate**(旋轉),**skew**(傾斜) 以及**save**(),**restore**()的詳解!
>
> 官方API文檔:[Canvas](http://androiddoc.qiniudn.com/reference/android/graphics/Canvas.html)
>
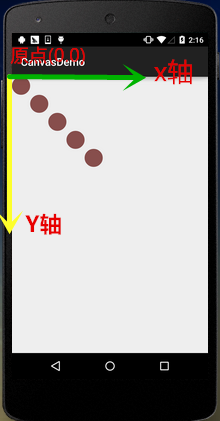
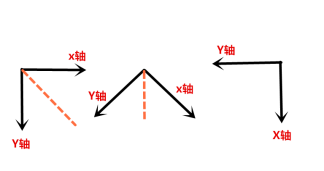
> 另外我們先要明確Canvas中X軸與Y軸的方向:
>
> 
## 1.translate(平移)
> **方法**:**translate**(float dx, float dy)
>
> **解析**:平移,將畫布的**坐標原點**向左右方向移動x,向上下方向移動y,canvas默認位置在(0,0)
>
> **參數**:dx為水平方向的移動距離,dy為垂直方向的移動距離
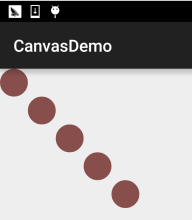
**使用示例**:
```
for(int i=0; i < 5; i++) { canvas.drawCircle(50, 50, 50, mPaint); canvas.translate(100, 100); }
```
**運行效果**:

## 2.rotate(旋轉)
> **方法**:**rotate**(float degrees) / **rotate**(float degrees, float px, float py)
>
> **解析**:圍繞坐標原點旋轉degrees度,值為正順時針
>
> **參數**:degrees為旋轉角度,px和py為指定旋轉的中心點坐標(px,py)
**使用示例**:
```
Rect rect = new Rect(50,0,150,50); canvas.translate(200, 200); for(int i = 0; i < 36;i++){ canvas.rotate(10); canvas.drawRect(rect, mPaint); }
```
**運行效果**:

**代碼分析**:
這里我們先調用了translate(200,200)將canvas的坐標原點移向了(200,200),再進行繪制,所以我們 繪制的結果可以完整的在畫布上顯示出來,假如我們是為rotate設置了(10,200,200),會是這樣一個 結果:

有疑問是吧,這個涉及到Canvas多圖層的概念,等等會講~
## 3.scale(縮放)
> **方法**:**scale**(float sx, float sy) / **scale**(float sx, float sy, float px, float py)
>
> **解析**:對畫布進行縮放
>
> **參數**:sx為水平方向縮放比例,sy為豎直方向的縮放比例,px和py我也不知道,**小數為縮小**, **整數為放大**
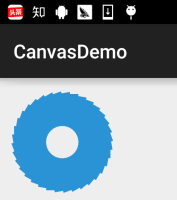
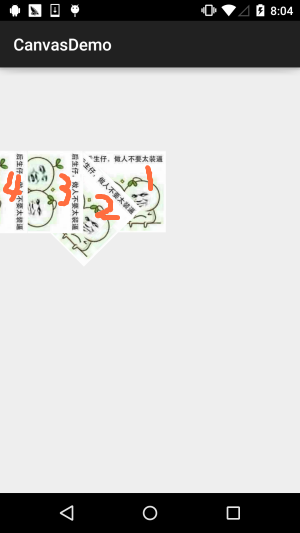
**使用示例**:
```
canvas.drawBitmap(bmp,0,0,mPaint); canvas.scale(0.8f, 0.8f); canvas.drawBitmap(bmp, 0, 0, mPaint); canvas.scale(0.8f, 0.8f); canvas.drawBitmap(bmp,0,0,mPaint);
```
**運行效果**:

## 4.skew(傾斜)
> **方法**:**skew**(float sx, float sy)
>
> **解析**:傾斜,也可以譯作斜切,扭曲
>
> **參數**:sx為x軸方向上傾斜的對應角度,sy為y軸方向上傾斜的對應角度,兩個值都是tan值哦! 都是tan值!都是tan值!比如要在x軸方向上傾斜60度,那么小數值對應:tan 60 = 根號3 = 1.732!
**使用示例**:
```
canvas.drawBitmap(bmp,0,0,mPaint); canvas.translate(200, 200); canvas.skew(0.2f,-0.8f); canvas.drawBitmap(bmp,0,0,mPaint);
```
**運行效果**:

## 5.Canvas圖層的概念以及save()和restore()詳解
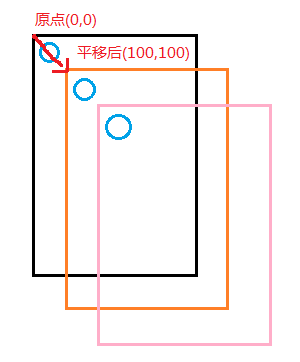
> 我們一般喜歡稱呼Canvas為畫布,童鞋們一直覺得Canvas就是一張簡單的畫紙,那么我想 問下多層的動畫是怎么用canvas來完成的?上面那個translate平移的例子,為什么 drawCircle(50, 50, 50, mPaint); 參考坐標一直是(50,50)那為何會出現這樣的效果? 有疑惑的童鞋可能是一直將屏幕的概念與Canvas的概念混淆了,下面我們來還原下 調用translate的案發現場:
>
> 
>
> 如圖,是畫布坐標原點的每次分別在x,y軸上移動100;那么假如我們要重新回到(0,0) 點處繪制新的圖形呢?怎么破,translate(-100,-100)的慢慢地平移回去?不會真的這么 糾結吧...
>
> 
>
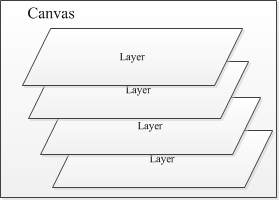
> 好吧,不賣關子了,我們可以在做平移變換之前將當前canvas的狀態進行保存,其實Canvas為 我們提供了圖層(Layer)的支持,而這些Layer(圖層)是按"棧結構"來進行管理的
>
> 
>
> 當我們調用**save()**方法,會保存當前Canvas的狀態然后作為一個Layer(圖層),添加到Canvas棧中, 另外,這個Layer(圖層)不是一個具體的類,就是一個概念性的東西而已!
>
> 而當我們調用**restore()**方法的時候,會恢復之前Canvas的狀態,而此時Canvas的圖層棧 會彈出棧頂的那個Layer,后繼的Layer來到棧頂,此時的Canvas回復到此棧頂時保存的Canvas狀態!
>
> 簡單說就是**:save()往棧壓入一個Layer,restore()彈出棧頂的一個Layer,這個Layer代表Canvas的 狀態!**也就是說可以save()多次,也可以restore()多次,但是restore的調用次數**不能大于**save 否則會引發錯誤!這是網上大部分的說法,不過實際測試中并沒有出現這樣的問題,即使我restore的 次數多于save,也沒有出現錯誤~目測是系統改了,等下測給大家看~  來來來,寫個例子驗證下save和restore的作用!
**寫個例子**:
**例子代碼**:
```
canvas.save(); //保存當前canvas的狀態 canvas.translate(100, 100); canvas.drawCircle(50, 50, 50, mPaint); canvas.restore(); //恢復保存的Canvas的狀態 canvas.drawCircle(50, 50, 50, mPaint);
```
**運行結果**:

不用說什么了吧,代碼和結果已經說明了一切,接著我們搞得復雜點,來一發 多個save()和restore()!
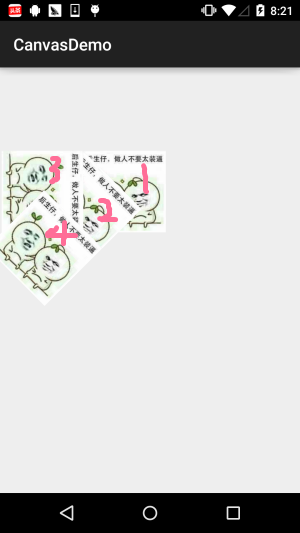
**例子代碼:**
```
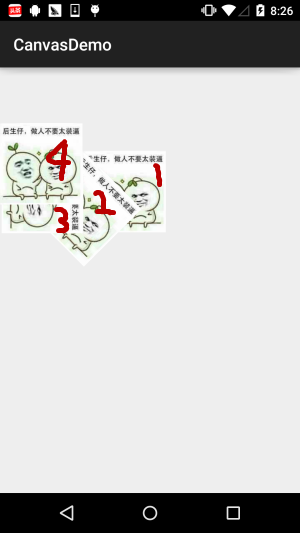
canvas.save(); canvas.translate(300, 300); canvas.drawBitmap(bmp, 0, 0, mPaint); canvas.save(); canvas.rotate(45); canvas.drawBitmap(bmp, 0, 0, mPaint); canvas.save(); canvas.rotate(45); canvas.drawBitmap(bmp, 0, 0, mPaint); canvas.save(); canvas.translate(0, 200); canvas.drawBitmap(bmp, 0, 0, mPaint);
```
**運行結果**:

**結果分析**:
首先平移(300,300)畫圖,然后旋轉45度畫圖,再接著旋轉45度畫圖,接著平移(0,200), 期間每次畫圖前都save()一下,看到這里你可能有個疑問,最后這個平移不是y移動200 么,怎么變成向左了?嘿嘿,我會告訴你rotate()旋轉的是整個坐標軸么?坐標軸的 變化:

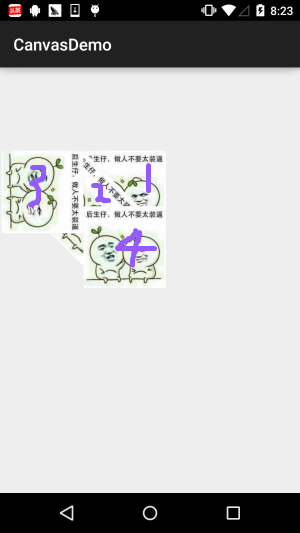
嗯,rotate()弄懂了是吧,那就行,接著我們來試試restore咯~我們在最后繪圖的前面 加兩個restore()!
```
canvas.restore(); canvas.restore(); canvas.translate(0, 200); canvas.drawBitmap(bmp, 0, 0, mPaint);
```
**運行結果**:

不說什么,自己體會,再加多個**restore()**!

有點意思,再來,繼續加**restore()**

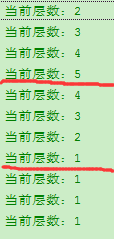
嗯,好像不可以再寫**restore**了是吧,因為我們只save了四次,按照網上的說法, 這會報錯的,真的是這樣嗎?這里我們調用Canvas給我們提供的一個獲得當前棧中 有多少個Layer的方法:**getSaveCount()**;然后在save()和restore()的前后都 加一個Log將棧中Layer的層數打印出來:

結果真是喜聞樂見,畢竟實踐出真知,可能是Canvas改過吧,或者其他原因,這里 要看源碼才知道了,時間關系,這里我們知道下restore的次數可以比save多就好了, 但是還是建議restore的次數還是少于save,以避免造成不必要的問題~ 至于進棧和出棧的流程我就不話了,筆者自己動筆畫畫,非常容易理解!
## 6.saveLayer()與restoreToCount()講解
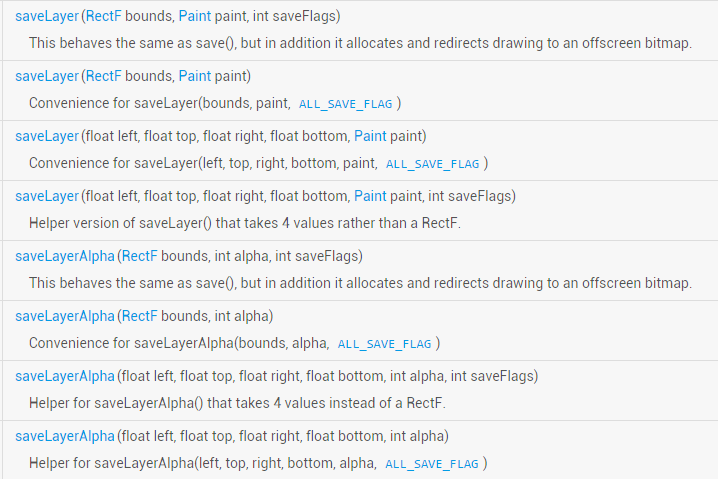
> 其實這兩個方法和save以及restore大同小異,只是在后者的基礎上多了一些東東而已, 比如saveLayer(),有下面多個重載方法:
>
> 
>
> 你可以理解為**save()**方法保存的是**整個Canvas**,而saveLayer()則可以選擇性的保存某個區域的狀態, 另外,我們看到餐宿和中有個:**int saveFlags**,這個是設置改保存那個對象的!可選值有:
| 標記 | 說明 |
| :-- | :-- |
| **ALL_SAVE_FLAG** | 保存全部的狀態 |
| **CLIP_SAVE_FLAG** | 保存裁剪的某個區域的狀態 |
| **CLIP_TO_LAYER_SAVE_FLAG** | 保存預先設置的范圍里的狀態 |
| **FULL_COLOR_LAYER_SAVE_FLAG** | 保存彩色涂層 |
| **HAS_ALPHA_LAYER_SAVE_FLAG** | 不透明圖層保存 |
| **MATRIX_SAVE_FLAG** | Matrix信息(translate,rotate,scale,skew)的狀態保存 |
PS:上述說明有點問題,筆者英語水平低,可能說錯,如果有知道的,請務必指正提出,謝謝~
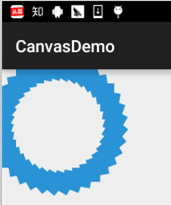
這里我們寫個例子來驗證下:我們選用**CLIP_TO_LAYER_SAVE_FLAG**模式來寫個例子
**實現代碼**:
```
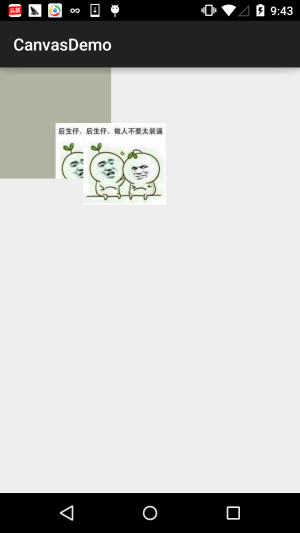
RectF bounds = new RectF(0, 0, 400, 400); canvas.saveLayer(bounds, mPaint, Canvas.CLIP_TO_LAYER_SAVE_FLAG); canvas.drawColor(getResources().getColor(R.color.moss_tide)); canvas.drawBitmap(bmp, 200, 200, mPaint); canvas.restoreToCount(1); canvas.drawBitmap(bmp, 300, 200, mPaint);
```
**運行結果**:

關于saveLayer()后面用到再詳解研究吧~這里先知道個大概~
接著到這個**restoreToCount(int)**,這個更簡單,直接傳入要恢復到的Layer層數, 直接就跳到對應的那一層,同時會將該層上面所有的Layer踢出棧,讓該層 成為棧頂~!比起你寫多個restore()方便快捷多了~
## 7.本節代碼示例下載:
嗯,代碼是寫著測試的,要來也沒多大意思,不過可能讀者還是想要,就貼下鏈接吧!
**代碼下載**:[CanvasDemo.zip](http://static.runoob.com/download/CanvasDemo.zip) 可能你們要的是這個圖吧!哈哈~

## 本節小結:
> 本節是糾結了幾天才寫出來的,因為筆者一開始對這個Canvas圖層的概念也不是很清晰, 今天下午做完事捋了捋思路,晚上再加加班終于把這篇東西寫出來了,相信應該能幫助 大家更清楚的理解Canvas,進階自定義控件時也不會一頭霧水~嘿嘿,本節就到這里, 如果有寫錯的地方歡迎提出,萬分感謝~
**參考文獻**: [AndroidのCanvasを使いこなす! – 基本的な描畫](http://tech.recruit-mp.co.jp/mobile/remember_canvas1/)
- 1.0 Android基礎入門教程
- 1.0.1 2015年最新Android基礎入門教程目錄
- 1.1 背景相關與系統架構分析
- 1.2 開發環境搭建
- 1.2.1 使用Eclipse + ADT + SDK開發Android APP
- 1.2.2 使用Android Studio開發Android APP
- 1.3 SDK更新不了問題解決
- 1.4 Genymotion模擬器安裝
- 1.5.1 Git使用教程之本地倉庫的基本操作
- 1.5.2 Git之使用GitHub搭建遠程倉庫
- 1.6 .9(九妹)圖片怎么玩
- 1.7 界面原型設計
- 1.8 工程相關解析(各種文件,資源訪問)
- 1.9 Android程序簽名打包
- 1.11 反編譯APK獲取代碼&資源
- 2.1 View與ViewGroup的概念
- 2.2.1 LinearLayout(線性布局)
- 2.2.2 RelativeLayout(相對布局)
- 2.2.3 TableLayout(表格布局)
- 2.2.4 FrameLayout(幀布局)
- 2.2.5 GridLayout(網格布局)
- 2.2.6 AbsoluteLayout(絕對布局)
- 2.3.1 TextView(文本框)詳解
- 2.3.2 EditText(輸入框)詳解
- 2.3.3 Button(按鈕)與ImageButton(圖像按鈕)
- 2.3.4 ImageView(圖像視圖)
- 2.3.5.RadioButton(單選按鈕)&Checkbox(復選框)
- 2.3.6 開關按鈕ToggleButton和開關Switch
- 2.3.7 ProgressBar(進度條)
- 2.3.8 SeekBar(拖動條)
- 2.3.9 RatingBar(星級評分條)
- 2.4.1 ScrollView(滾動條)
- 2.4.2 Date & Time組件(上)
- 2.4.3 Date & Time組件(下)
- 2.4.4 Adapter基礎講解
- 2.4.5 ListView簡單實用
- 2.4.6 BaseAdapter優化
- 2.4.7ListView的焦點問題
- 2.4.8 ListView之checkbox錯位問題解決
- 2.4.9 ListView的數據更新問題
- 2.5.0 構建一個可復用的自定義BaseAdapter
- 2.5.1 ListView Item多布局的實現
- 2.5.2 GridView(網格視圖)的基本使用
- 2.5.3 Spinner(列表選項框)的基本使用
- 2.5.4 AutoCompleteTextView(自動完成文本框)的基本使用
- 2.5.5 ExpandableListView(可折疊列表)的基本使用
- 2.5.6 ViewFlipper(翻轉視圖)的基本使用
- 2.5.7 Toast(吐司)的基本使用
- 2.5.8 Notification(狀態欄通知)詳解
- 2.5.9 AlertDialog(對話框)詳解
- 2.6.0 其他幾種常用對話框基本使用
- 2.6.1 PopupWindow(懸浮框)的基本使用
- 2.6.2 菜單(Menu)
- 2.6.3 ViewPager的簡單使用
- 2.6.4 DrawerLayout(官方側滑菜單)的簡單使用
- 3.1.1 基于監聽的事件處理機制
- 3.2 基于回調的事件處理機制
- 3.3 Handler消息傳遞機制淺析
- 3.4 TouchListener PK OnTouchEvent + 多點觸碰
- 3.5 監聽EditText的內容變化
- 3.6 響應系統設置的事件(Configuration類)
- 3.7 AnsyncTask異步任務
- 3.8 Gestures(手勢)
- 4.1.1 Activity初學乍練
- 4.1.2 Activity初窺門徑
- 4.1.3 Activity登堂入室
- 4.2.1 Service初涉
- 4.2.2 Service進階
- 4.2.3 Service精通
- 4.3.1 BroadcastReceiver牛刀小試
- 4.3.2 BroadcastReceiver庖丁解牛
- 4.4.2 ContentProvider再探——Document Provider
- 4.5.1 Intent的基本使用
- 4.5.2 Intent之復雜數據的傳遞
- 5.1 Fragment基本概述
- 5.2.1 Fragment實例精講——底部導航欄的實現(方法1)
- 5.2.2 Fragment實例精講——底部導航欄的實現(方法2)
- 5.2.3 Fragment實例精講——底部導航欄的實現(方法3)
- 5.2.4 Fragment實例精講——底部導航欄+ViewPager滑動切換頁面
- 5.2.5 Fragment實例精講——新聞(購物)類App列表Fragment的簡單實現
- 6.1 數據存儲與訪問之——文件存儲讀寫
- 6.2 數據存儲與訪問之——SharedPreferences保存用戶偏好參數
- 6.3.1 數據存儲與訪問之——初見SQLite數據庫
- 6.3.2 數據存儲與訪問之——又見SQLite數據庫
- 7.1.1 Android網絡編程要學的東西與Http協議學習
- 7.1.2 Android Http請求頭與響應頭的學習
- 7.1.3 Android HTTP請求方式:HttpURLConnection
- 7.1.4 Android HTTP請求方式:HttpClient
- 7.2.1 Android XML數據解析
- 7.2.2 Android JSON數據解析
- 7.3.1 Android 文件上傳
- 7.3.2 Android 文件下載(1)
- 7.3.3 Android 文件下載(2)
- 7.4 Android 調用 WebService
- 7.5.1 WebView(網頁視圖)基本用法
- 7.5.2 WebView和JavaScrip交互基礎
- 7.5.3 Android 4.4后WebView的一些注意事項
- 7.5.4 WebView文件下載
- 7.5.5 WebView緩存問題
- 7.5.6 WebView處理網頁返回的錯誤碼信息
- 7.6.1 Socket學習網絡基礎準備
- 7.6.2 基于TCP協議的Socket通信(1)
- 7.6.3 基于TCP協議的Socket通信(2)
- 7.6.4 基于UDP協議的Socket通信
- 8.1.1 Android中的13種Drawable小結 Part 1
- 8.1.2 Android中的13種Drawable小結 Part 2
- 8.1.3 Android中的13種Drawable小結 Part 3
- 8.2.1 Bitmap(位圖)全解析 Part 1
- 8.2.2 Bitmap引起的OOM問題
- 8.3.1 三個繪圖工具類詳解
- 8.3.2 繪圖類實戰示例
- 8.3.3 Paint API之—— MaskFilter(面具)
- 8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
- 8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
- 8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)
- 8.3.7 Paint API之—— Xfermode與PorterDuff詳解(四)
- 8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
- 8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1/3)
- 8.3.10 Paint API之—— ColorFilter(顏色過濾器)(2-3)
- 8.3.11 Paint API之—— ColorFilter(顏色過濾器)(3-3)
- 8.3.12 Paint API之—— PathEffect(路徑效果)
- 8.3.13 Paint API之—— Shader(圖像渲染)
- 8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果
- 8.3.15 Paint API之——Typeface(字型)
- 8.3.16 Canvas API詳解(Part 1)
- 8.3.17 Canvas API詳解(Part 2)剪切方法合集
- 8.3.18 Canvas API詳解(Part 3)Matrix和drawBitmapMash
- 8.4.1 Android動畫合集之幀動畫
- 8.4.2 Android動畫合集之補間動畫
- 8.4.3 Android動畫合集之屬性動畫-初見
- 8.4.4 Android動畫合集之屬性動畫-又見
- 9.1 使用SoundPool播放音效(Duang~)
- 9.2 MediaPlayer播放音頻與視頻
- 9.3 使用Camera拍照
- 9.4 使用MediaRecord錄音
- 10.1 TelephonyManager(電話管理器)
- 10.2 SmsManager(短信管理器)
- 10.3 AudioManager(音頻管理器)
- 10.4 Vibrator(振動器)
- 10.5 AlarmManager(鬧鐘服務)
- 10.6 PowerManager(電源服務)
- 10.7 WindowManager(窗口管理服務)
- 10.8 LayoutInflater(布局服務)
- 10.9 WallpaperManager(壁紙管理器)
- 10.10 傳感器專題(1)——相關介紹
- 10.11 傳感器專題(2)——方向傳感器
- 10.12 傳感器專題(3)——加速度/陀螺儀傳感器
- 10.12 傳感器專題(4)——其他傳感器了解
- 10.14 Android GPS初涉
- 11.0《2015最新Android基礎入門教程》完結散花~
